这篇文章主要介绍“Yii 框架如何使用数据库-databases”,在日常操作中,相信很多人在Yii 框架如何使用数据库-databases问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Yii 框架如何使用数据库-databases”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
开始之前,请确保你已经安装了 PHP PDO 扩展和你所使用的数据库的 PDO 驱动(例如 MySQL 的 pdo_mysql)。 对于使用关系型数据库来讲,这是基本要求。
驱动和扩展安装可用后,打开 config/db.php 修改里面的配置参数对应你的数据库配置。 该文件默认包含这些内容:
<?php return [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host=localhost;dbname=yii2basic', 'username' => 'root', 'password' => '', 'charset' => 'utf8', ];
config/db.php 是一个典型的基于文件的配置工具。 这个文件配置了数据库连接 yii\db\Connection 的创建和初始化参数, 应用的 SQL 查询正是基于这个数据库。
上面配置的数据库连接可以在应用中通过 Yii::$app->db 表达式访问。
信息:
config/db.php将被包含在应用配置文件config/web.php中, 后者指定了整个应用如何初始化。 请参考配置章节了解更多信息。
如果想要使用 Yii 没有捆绑支持的数据库,你可以查看以下插件:
Informix
IBM DB2
Firebird
创建一个继承自活动记录类的类 Country, 把它放在 models/Country.php 文件,去代表和读取 country 表的数据。
<?php
namespace app\models;
use yii\db\ActiveRecord;
class Country extends ActiveRecord
{
}这个 Country 类继承自 yii\db\ActiveRecord。你不用在里面写任何代码。 只需要像现在这样,Yii 就能根据类名去猜测对应的数据表名。
信息: 如果类名和数据表名不能直接对应, 可以覆写 tableName() 方法去显式指定相关表名。
使用 Country 类可以很容易地操作 country 表数据,就像这段代码:
use app\models\Country;
// 获取 country 表的所有行并以 name 排序
$countries = Country::find()->orderBy('name')->all();
// 获取主键为 “US” 的行
$country = Country::findOne('US');
// 输出 “United States”
echo $country->name;
// 修改 name 为 “U.S.A.” 并在数据库中保存更改
$country->name = 'U.S.A.';
$country->save();信息: 活动记录是面向对象、功能强大的访问和操作数据库数据的方式。你可以在活动记录章节了解更多信息。 除此之外你还可以使用另一种更原生的被称做数据访问对象的方法操作数据库数据。
为了向最终用户显示国家数据,你需要创建一个操作。相比之前小节掌握的在 site 控制器中创建操作, 在这里为所有和国家有关的数据新建一个控制器更加合理。 新控制器名为 CountryController,并在其中创建一个 index 操作, 如下:
<?php
namespace app\controllers;
use yii\web\Controller;
use yii\data\Pagination;
use app\models\Country;
class CountryController extends Controller
{
public function actionIndex()
{
$query = Country::find();
$pagination = new Pagination([
'defaultPageSize' => 5,
'totalCount' => $query->count(),
]);
$countries = $query->orderBy('name')
->offset($pagination->offset)
->limit($pagination->limit)
->all();
return $this->render('index', [
'countries' => $countries,
'pagination' => $pagination,
]);
}
}把上面的代码保存在 controllers/CountryController.php 文件中。
index 操作调用了活动记录 Country::find() 方法,去生成查询语句并从 country 表中取回所有数据。 为了限定每个请求所返回的国家数量,查询在 yii\data\Pagination 对象的帮助下进行分页。 Pagination 对象的使命主要有两点:
为 SQL 查询语句设置 offset 和 limit 从句, 确保每个请求只需返回一页数据(本例中每页是 5 行)。
在视图中显示一个由页码列表组成的分页器, 这点将在后面的段落中解释。
在代码末尾,index 操作渲染一个名为 index 的视图, 并传递国家数据和分页信息进去。
在 views 目录下先创建一个名为 country 的子目录。 这个目录存储所有由 country 控制器渲染的视图。在 views/country 目录下 创建一个名为 index.php 的视图文件,内容如下:
<?php
use yii\helpers\Html;
use yii\widgets\LinkPager;
?>
<h2>Countries</h2>
<ul>
<?php foreach ($countries as $country): ?>
<li>
<?= Html::encode("{$country->name} ({$country->code})") ?>:
<?= $country->population ?>
</li>
<?php endforeach; ?>
</ul>
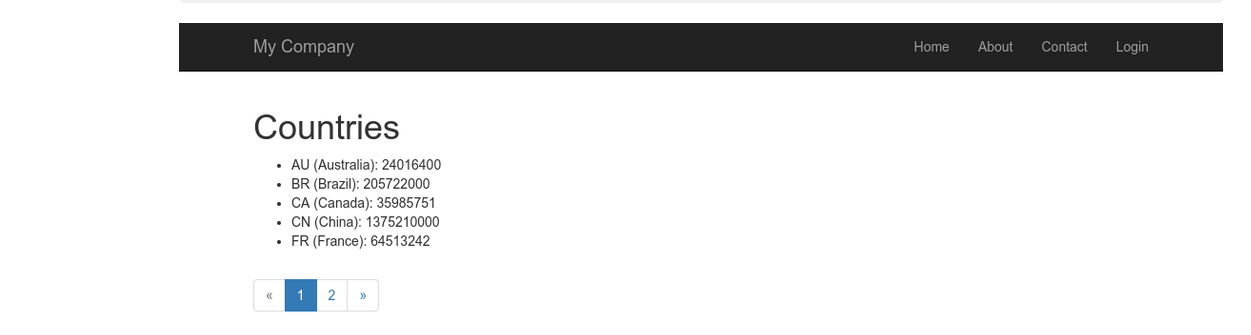
<?= LinkPager::widget(['pagination' => $pagination]) ?>这个视图包含两部分用以显示国家数据。第一部分遍历国家数据并以无序 HTML 列表渲染出来。 第二部分使用 yii\widgets\LinkPager 去渲染从操作中传来的分页信息。 小部件 LinkPager 显示一个分页按钮的列表。 点击任何一个按钮都会跳转到对应的分页。
浏览器访问下面的 URL 看看能否工作:
http://hostname/index.php?r=country/index

首先你会看到显示着五个国家的列表页面。在国家下面,你还会看到一个包含四个按钮的分页器。 如果你点击按钮 “2”,将会跳转到显示另外五个国家的页面, 也就是第二页记录。如果观察仔细点你还会看到浏览器的 URL 变成了:
http://hostname/index.php?r=country/index&page=2
在这个场景里,Pagination 提供了为数据结果集分页的所有功能:
首先 Pagination 把 SELECT 的子查询 LIMIT 5 OFFSET 0 数据表示成第一页。 因此开头的五条数据会被取出并显示。
然后小部件 LinkPager 使用 Pagination::createUrl() 方法生成的 URL 去渲染翻页按钮。 URL 中包含必要的参数 page 才能查询不同的页面编号。
如果你点击按钮 “2”,将会发起一个路由为 country/index 的新请求。 Pagination 接收到 URL 中 的 page 参数把当前的页码设为 2。 新的数据库请求将会以 LIMIT 5 OFFSET 5 查询并显示
到此,关于“Yii 框架如何使用数据库-databases”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。