使用YII2框架怎么实现上传单个文件?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
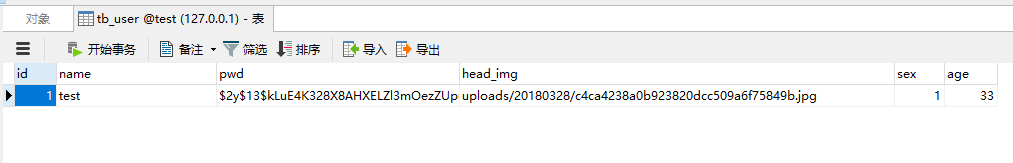
数据表tb_user内容如下:
CREATE TABLE `tb_user` (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT COMMENT '用户ID',
`name` varchar(32) DEFAULT '' COMMENT '用户名',
`pwd` varchar(64) DEFAULT '' COMMENT '密码',
`head_img` varchar(256) DEFAULT '' COMMENT '图像',
`sex` tinyint(1) DEFAULT '0' COMMENT '性别(0:男,1:女)',
`age` tinyint(3) DEFAULT '0' COMMENT '年龄',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='用户表';表单页面代码如下(至于为什么没有用ActiveForm来创建,这个就不解释了):
<?php
use yii\helpers\Url;
?>
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表单提交</title>
</head>
<body>
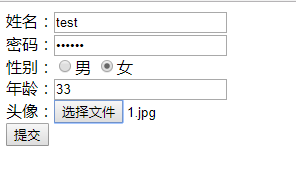
<form action="<?php echo Url::toRoute('index/index'); ?>" method="post" enctype="multipart/form-data">
姓名:<input type="text" name="name"><br>
密码:<input type="password" name="pwd"><br>
性别:<input type="radio" name="sex" value="0" checked>男
<input type="radio" name="sex" value="1">女<br>
年龄:<input type="number" name="age"><br>
头像:<input type="file" name="head_img"><br>
<input type="submit" value="提交">
<input name="_csrf" type="hidden" value="<?php echo \Yii::$app->request->csrfToken; ?>">
</form>
</body>
</html>模型类代码如下:
<?php
namespace app\models;
use yii\db\ActiveRecord;
use yii\web\UploadedFile;
class MyUser extends ActiveRecord
{
//注意这里的上传路径是相对你入口文件
const UPLOAD_PAHT = 'uploads/';
//返回你要操作的数据表名
public static function tableName()
{
return '{{%user}}';
}
//设置规则,验证表单数据
public function rules()
{
return [
['name', 'required', 'message' => '请填写用户名'],
['pwd', 'string', 'length' => [6, 12], 'message' => '密码6-12位'],
['sex', 'in', 'range' => [0, 1], 'message' => '正确选择性别'],
['age', 'integer', 'min' => 1, 'max' => 120, 'message' => '正确填写年龄'],
['head_img', 'image', 'extensions' => ['png', 'jpg', 'gif'], 'maxSize' => 1024 * 1024 * 1024, 'message' => '请上传头像'],
];
}
//上传头像
public function uploadHeadImg()
{
//'head_img'这个字符串必须跟你表单中file控件的name字段相同
$head_img = UploadedFile::getInstanceByName('head_img');
if (!empty($head_img)) {
$filePath = self::UPLOAD_PAHT . date('Ymd') . '/';
//判断文件上传路径,如果不存在,则创建
if (!file_exists($filePath)) {
@mkdir($filePath, 0777, true);
@chmod($filePath, 0777);
}
//文件名,我们通过md5文件名加上扩展名
$fileName = md5($head_img->baseName) . '.' . $head_img->extension;
$file = $filePath . $fileName;
//保存文件到我们的服务器上
$head_img->saveAs($file);
//返回服务器上的文件地址
return $file;
} else {
return false;
}
}
}控制器代码如下:
<?php
namespace app\controllers;
use YII;
use yii\web\Controller;
class IndexController extends Controller
{
public function actionIndex()
{
if (YII::$app->request->isPost) {
$user = new \app\models\MyUser();
//把POST过来的数据加载到user对象
$data = YII::$app->request->post();
//注意第二个参数设为'',默认YII的ActiveForm创建的表单元素会加上下标
$user->load($data, '');
if ($user->validate()) {
$user->pwd = YII::$app->security->generatePasswordHash($user->pwd);
$user->head_img = $user->uploadHeadImg();
//这里保存时设为false不验证,因为pwd加密了
$user->save(false);
} else {
var_dump($user->errors);
}
} else {
return $this->renderPartial('index');
}
}
}这样我们就可以通过表单上传图像了。


看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。