这篇文章将为大家详细讲解有关如何在PHP中利用JpGraph绘制折线图,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
具体如下:
require_once './src/jpgraph.php';
require_once './src/jpgraph_line.php';
//创建统计图对象,宽,高
$graph = new Graph(1993, 766);
//设置背景,注意要把主题给换掉
$graph->SetBackgroundImage('./bg.jpg',2);
//设置背景图片使用百分比1-100
$graph->SetBackgroundImageMix(100);
//设置边距,空余四角边距(左右上下)
$graph->img->SetMargin(0,0,0,0);
//设置x和y的刻度类型,设置比例 (X 文本比例、Y 线比例)
//lin直线、text文本、int整数、log对数
$graph->SetScale('linlin',50,100);//Y轴的最小值、最大值
//设置统计图标题
$graph->title->Set(iconv('utf-8', 'GB2312//IGNORE', '折线图'));
//隐藏x轴上的刻度线
$graph->xaxis->HideTicks(true,true);
//隐藏x轴线
$graph->xaxis->HideLine(true);
//隐藏x轴线的刻度标注数字
$graph->xaxis->HideLabels(true);
//隐藏x轴上的刻度线
$graph->yaxis->HideTicks(true,true);
//折线图数据
$data1 = array(89, 78, 99, 65, 92, 85, 85, 55, 64, 79, 85);
//建立LinePlot对象
$lineplot = new LinePlot($data1);
// //将统计图添加到画布上
$graph->Add($lineplot);
//设置折线的线条颜色
$lineplot->SetColor('red');
//两个点之间的连线样式,true表示台阶折线型,false表示直线连接型
$lineplot->SetStepStyle(false);
// 设置【折线与x轴之间的区域】是否填充颜色
$lineplot->SetFilled(false);
//设置【折线与x轴之间的区域】的【颜色渐变样式】
//SetFillGradient($aFromColor,$aToColor,$aNumColors=100,$aFilled=true)
// $lineplot->SetFillGradient('red','silver',100,false);
//设置【折线与x轴之间的区域】的【颜色】
//SetFillColor($aColor,$aFilled=true)
// $lineplot->SetFillColor('red',true);
// AddArea($aMin=0,$aMax=0,$aFilled=LP_AREA_NOT_FILLED,$aColor="gray9",$aBorder=LP_AREA_BORDER)
// $lineplot->AddArea(0,$aMax=500,false,"gray9",true);
//如果要绘制第二条线
//$data2 = array(68, 70, 69, 80, 50, 60, 75, 65, 75, 65, 80, 89);
//$lineplot2=new LinePlot($data2);
//$graph->Add($lineplot2);
//... 第二条线的其他设置
//输出画布
$graph->Stroke();
//保存成图片
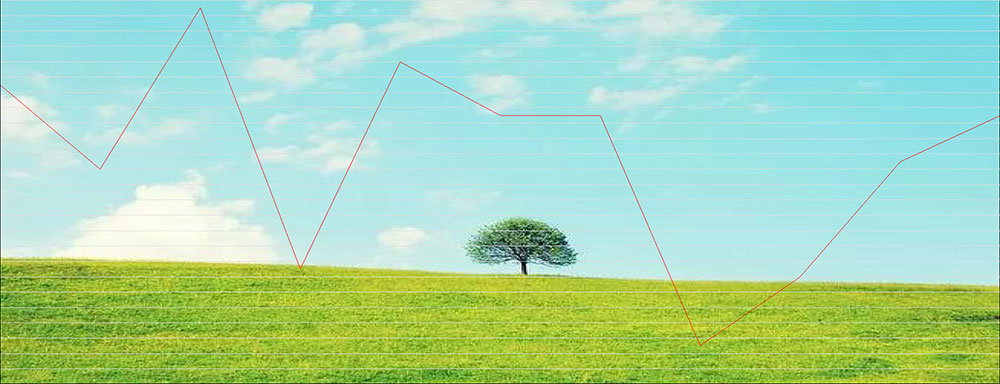
//$graph->Stroke('./test.png');运行效果:

关于如何在PHP中利用JpGraph绘制折线图就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。