这期内容当中小编将会给大家带来有关使用RSA怎么实现JavaScript前端加密与PHP后端解密功能,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
前端加密
需引入4个JS扩展文件,jsbn.js、prng4.js、rng.js和rsa.js。
<html>
<head>
<title>RSA Login Test</title>
<meta charset="utf-8">
<script type="text/javascript" src="./js/jsbn.js"></script>
<script type="text/javascript" src="./js/prng4.js"></script>
<script type="text/javascript" src="./js/rng.js"></script>
<script type="text/javascript" src="./js/rsa.js"></script>
<script src="//cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script>
<script type="text/javascript">
function cmdEncrypt() {
var passwd = $('#passwd').val();
var rsa = new RSAKey();
//openssl生成的modulus,十六进制数据
var modulus = "DB1EA572B55F5D9C8ADF092F5DCC3559CFEA8CE8BB54E3A71DA9B1AFBD7D17CF80ADB224FE4EA5379BC782F41C137748D8F1B5A36AD62A127EF5E87EFB25C209A66BCEE9925CE09631BF2271E81123E93438646625080FF04F4F2CF532B077E3E390486DF40E7586F0AE522C873F33170222F46BDB6084F55DE6B7031E55DBE7";
//openssl生成秘钥时的e的值(0x10001)
var exponent = "10001";
rsa.setPublic(modulus, exponent);
var res = rsa.encrypt(passwd);
$('#passwd').val(res);
}
</script>
</head>
<body>
<form action="./login.php" method="post" >
<label for="username">用户名:</label><input type="text" name="username" id="username">
<label for="passwd">密 码:</label><input type="password" name="password" id="passwd">
<input type="submit" value="登录" onclick="cmdEncrypt();">
</form>
</body>
</html>前端代码十分简单,只有短短的几行,下面分别解释具体的含义:
1.new一个RSAKey对象,
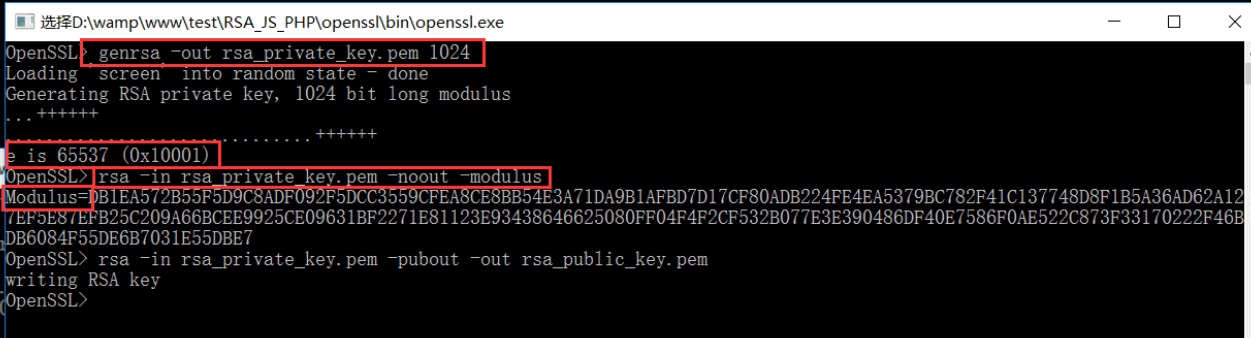
2.定义modulus(模数),我们可以根据私钥计算出该值(十六进制),具体指令: rsa -in rsa_private_key.pem -noout -modulus
3.定义exponent,此值在openssl生成秘钥时,输出,一般情况下e的取值是一个定值10001(十六进制)
4.设置公钥
5.加密数据
至此,我们就完成了前端的公钥加密。
后端解密
//私钥
$private_key = "-----BEGIN RSA PRIVATE KEY-----
MIICXAIBAAKBgQDICrXl+ELhqFE0xCGA3/xdN1VxwUc5kxAKb5f3F28HY40zdXbn
uwpdQNKnHwTNvHZupBRHlYpqX+1Plti81sRadtYKNwVoLRlwwP3mzIyRRvO0hf3c
VXn33r4A5y1YUh+txvfgikbmmnsjP4pP3CIZC0TeDMt1+h27cV6s6KDdOQIDAQAB
AoGAdu2/NQkDIkvCc7+DN65yyCyklOvW34jqSXoM++8nqFnsUcKtPZn60HRAiPEt
Fu/L7X2JPQHP9+wuF1pUYvjAZQb5E9n8G12nxduBS5Ux085INOWP69pXnsljhyip
mpRgPf7ZsgGlftVXlg+HrUfzxj26NqEKwn61mi+CjMSMt/ECQQDpg868PEiJED/g
pUMTT7gRgDAdmPJ0+ALn82zsfA84zDA8Po9EREfXRM2Mar/fuvXL/vc0FBRYGaA/
VAinKJ6tAkEA203JDovTnfG87zNl9z0/z3kUxCMRy+7M28+7btF1eaDzxJWVFWtX
cv4EjHjDN6ClhT6ATuamw0sNlta9n4cGPQJASBltXItUbhV5U5hTNIQ5thWZRZoy
ylDFPO7ZI89ON+A7yG4ceByI/ft9Z6ySH7cvK1RG6WqFuYn4A3Wj0lDlZQJBAIjr
Pq0TRbLl25ToXTAIkI9jREDUuGa/mC1gu+ALbDHc+HTzAxpVY0rLJ2Hgf9l6Nf1D
sW4ReWqSsFBNkCRKc+0CQClxcPv2wwSGMFhLTqpKeySPIeVy4NrTHv8zEYvm7MuU
Gvlsj6sqvcuUQbVHoLRpqQiDi8TPaEMHzS9fhDjVUUc=
-----END RSA PRIVATE KEY-----";
$hex_encrypt_data = trim($_POST['password']); //十六进制数据
$encrypt_data = pack("H*", $hex_encrypt_data); //对十六进制数据进行转换
openssl_private_decrypt($encrypt_data, $decrypt_data, $private_key); //解密数据
echo '解密后的数据:' . $decrypt_data;openssl操作截图:

上述就是小编为大家分享的使用RSA怎么实现JavaScript前端加密与PHP后端解密功能了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。