жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
JavaScriptдёӯжҖҺд№ҲеҲ©з”ЁDTDж“ҚдҪңXMLпјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
д»Җд№ҲжҳҜDTDпјҢдёәд»Җд№ҲйңҖиҰҒDTD?
DTDдёәиӢұж–ҮDocument Type DefinitionпјҢдёӯж–Үж„ҸжҖқдёәвҖңж–ҮжЎЈзұ»еһӢе®ҡд№үвҖқгҖӮDTDиӮ©иҙҹзқҖдёӨйҮҚд»»еҠЎ:дёҖж–№йқўе®ғеё®еҠ©дҪ зј–еҶҷеҗҲжі•зҡ„д»Јз ҒпјҢеҸҰдёҖж–№йқўе®ғи®©жөҸи§ҲеҷЁжӯЈзЎ®ең°жҳҫзӨәеҷЁд»Јз ҒгҖӮ
дёҖдёӘHTMLж–ҮжЎЈзҡ„еҹәжң¬з»“жһ„еҸҜеҲҶдёәдёӨдёӘдё»иҰҒйғЁеҲҶпјҡ
<html> <head> еӨҙйғЁдҝЎжҒҜ </head> <body> еҸҜи§ҶеҶ…е®№ </body> </html>
дёҖдёӘDTDеә”иҜҘж”ҫеңЁжҜҸдёҖдёӘж–ҮжЎЈзҡ„第дёҖиЎҢпјҲеҢ…жӢ¬з©әзҷҪпјү.иҝҷж ·жӯЈзЎ®ең°ж”ҫзҪ®пјҢдҪ зҡ„DTDжүҚиғҪе‘ҠиҜүжөҸи§ҲеҷЁзҡ„з”Ёзҡ„жҳҜд»Җд№Ҳж Үи®°иҜӯиЁҖгҖӮеңЁйҖҡеёёжғ…еҶөдёӢпјҢеҰӮжһңдҪ зј–еҶҷзҡ„жҳҜжӯЈзЎ®д»Јз ҒпјҢ并жӢҘжңүдёҖдёӘеҗҲйҖӮзҡ„DTDпјҢжөҸи§ҲеҷЁе°Ҷдјҡж №жҚ®W3Cзҡ„ж ҮеҮҶжҳҫзӨәдҪ зҡ„д»Јз ҒгҖӮ
иүҜеҘҪзҡ„xmlж–ҮжЎЈпјҡз¬ҰеҗҲxmlзҡ„иҜӯ法规еҲҷгҖӮ
жңүж•Ҳзҡ„xmlж–ҮжЎЈпјҡз¬ҰеҗҲxmlиҜӯ法规еҲҷзҡ„еҗҢж—¶иҝҳйңҖиҰҒз¬ҰеҗҲDTDж–ҮжЎЈзұ»еһӢе®ҡд№үгҖӮ
жңүж•ҲпјҲValidпјүзҡ„XMLж–ҮжЎЈпјҡ
йҰ–е…ҲпјҢXMLж–ҮжЎЈжҳҜдёӘж јејҸжӯЈи§„зҡ„пјҲWell-formedпјүXMLж–ҮжЎЈпјӣ
е…¶ж¬ЎпјҢйңҖиҰҒж»Ўи¶іDTDзҡ„иҰҒжұӮпјҢиҝҷж ·зҡ„XMLж–ҮжЎЈз§°дёәжңүж•Ҳзҡ„пјҲValidпјүXMLж–ҮжЎЈгҖӮ
еҲ©з”ЁDTDеҸҜд»ҘеҜ№xmlж–ҮжЎЈзҡ„еҗ„дёӘиҠӮзӮ№иҝӣиЎҢзәҰжқҹе®ҡд№үпјҢдҪҝејҖеҸ‘йҒөеҫӘдёҖеҘ—вҖңж ҮеҮҶвҖқгҖӮ
DTDеҸҜд»ҘзәҰжқҹxmlж–ҮжЎЈеҮәзҺ°зҡ„е…ғзҙ пјҢе…ғзҙ еҗҚз§°пјҢе…ғзҙ зҡ„е…ҲеҗҺйЎәеәҸпјҢеұһжҖ§зӯүгҖӮ
DTDж–ҮжЎЈдёҺXMLж–ҮжЎЈе®һдҫӢзҡ„е…ізі»
зұ»дёҺеҜ№иұЎпјӣ
ж•°жҚ®еә“иЎЁз»“жһ„дёҺж•°жҚ®и®°еҪ•пјӣ
жңүдәҶDTDпјҢжҜҸдёӘXMLж–Ү件еҸҜд»ҘжҗәеёҰдёҖдёӘиҮӘиә«ж јејҸзҡ„жҸҸиҝ°гҖӮ
жңүдәҶDTDпјҢдёҚеҗҢз»„з»Үзҡ„дәәеҸҜд»ҘдҪҝз”ЁдёҖдёӘйҖҡз”ЁDTDжқҘдәӨжҚўж•°жҚ®гҖӮ
еә”з”ЁзЁӢеәҸеҸҜд»ҘдҪҝз”ЁдёҖдёӘж ҮеҮҶDTDж ЎйӘҢд»ҺеӨ–йғЁдё–з•ҢжҺҘ收жқҘзҡ„XMLж•°жҚ®жҳҜеҗҰжңүж•ҲгҖӮ
еҸҜд»ҘдҪҝз”ЁDTDж ЎйӘҢиҮӘе·ұзҡ„XMLж•°жҚ®гҖӮ
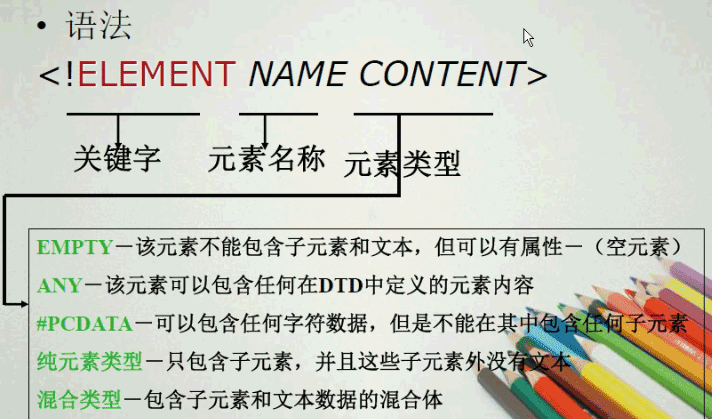
е…ғзҙ зҡ„е®ҡд№ү

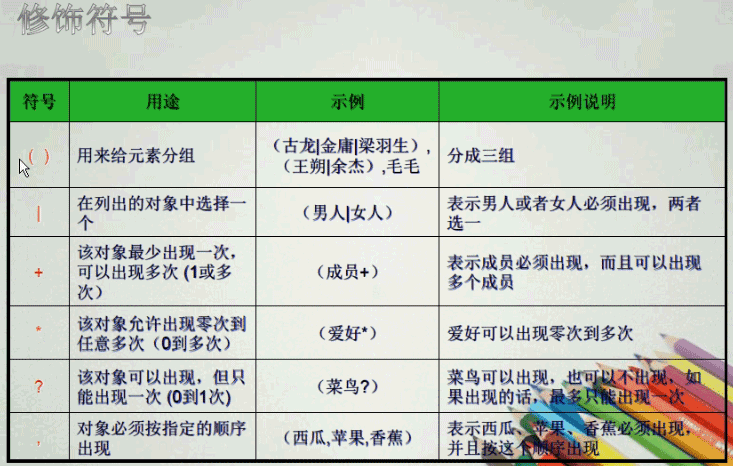
DTDдёӯзҡ„дҝ®йҘ°з¬ҰеҸ·пјҡ

иҝҷйғЁеҲҶз¬ҰеҸ·еҸҜд»ҘиҒ”зі»жӯЈеҲҷиЎЁиҫҫејҸзҡ„з¬ҰеҸ·жқҘи®°еҝҶгҖӮйҮҚзӮ№еҶ…е®№
еҰӮдҪ•з”ҹжҲҗDTDж–ҮжЎЈ
DTDж–ҮжЎЈжңүдёүз§Қеә”з”ЁеҪўејҸпјҡ
1.еҶ…йғЁDTDж–ҮжЎЈ
<!DOCTYPE ж №е…ғзҙ [е®ҡд№үеҶ…е®№]>
2.еӨ–йғЁDTDж–ҮжЎЈ
<!DOCTYPE ж №е…ғзҙ SYSTEM "DTDж–Ү件и·Ҝеҫ„">
3.еҶ…еӨ–йғЁDTDж–ҮжЎЈз»“еҗҲ
<!DOCTYPE ж №е…ғзҙ SYSTEM "DTDж–Ү件и·Ҝеҫ„" [е®ҡд№үеҶ…е®№]>

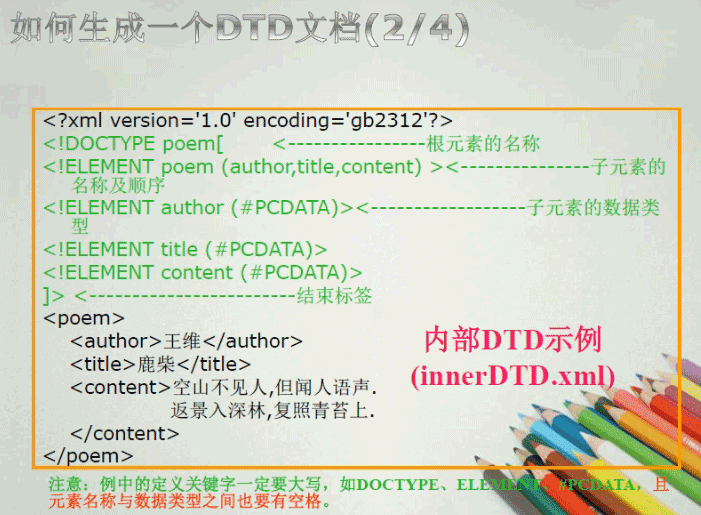
еҶ…йғЁDTD
дёҖдёӘеҶ…йғЁDTDзҡ„дҫӢеӯҗпјҡ
дёҠеҚҠйғЁеҲҶжҳҜDTDпјҢдёӢйқўжҳҜXMLж–ҮжЎЈпјҢж–ҮжЎЈиҰҒз¬ҰеҗҲDTDгҖӮ
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE poem [ <!ELEMENT poem (author, title, content)> <!ELEMENT author (#PCDATA)> <!ELEMENT title (#PCDATA)> <!ELEMENT content (#PCDATA)> ]> <!--дёәе…ғзҙ poemе®ҡд№үдәҶдёүдёӘеӯҗе…ғзҙ author title contentпјҢ иҝҷдёүдёӘе…ғзҙ еҝ…йЎ»иҰҒеҮәзҺ°е№¶дё”еҝ…йЎ»жҢүз…§иҝҷдёӘйЎәеәҸ е°‘е…ғзҙ дёҚиЎҢпјҢеӨҡе…ғзҙ д№ҹдёҚиЎҢ --> <!--жҢҮжҳҺauthor,title,contentйҮҢйқўзҡ„еҶ…е®№жҳҜеӯ—з¬ҰдёІзұ»еһӢ--> <poem> <author>зҺӢз»ҙ</author> <title>й№ҝжҹҙ</title> <content>з©әеұұдёҚи§ҒдәәпјҢдҪҶй—»дәәиҜӯеЈ°гҖӮиҝ”жҷҜе…Ҙж·ұжһ—пјҢеӨҚз…§йқ’иӢ”дёҠгҖӮ</content> </poem>
дёҠйқўзҡ„ж–ҮжЎЈе°ұжҳҜж јејҸиүҜеҘҪпјҢ并且жңүж•Ҳзҡ„гҖӮ
#PCDATAпјҲParsed Character Dataпјү пјҢеҸҜи§Јжһҗзҡ„еӯ—з¬Ұж•°жҚ®пјҢеҚіеӯ—з¬ҰдёІгҖӮ
дёҠйқўйғЁеҲҶжҳҜDTDпјҢеңЁдёӢйқўзј–еҶҷXMLж–ҮжЎЈж—¶пјҢеҰӮжһңдёҚз¬ҰеҗҲе…¶DTD规иҢғпјҢз”ЁXMLSpyеҒҡжЈҖжҹҘзҡ„ж—¶еҖҷпјҢжҳҜwell-formedзҡ„пјҢдҪҶжҳҜеҚҙдёҚжҳҜvalidзҡ„гҖӮ
жҜ”еҰӮж №е…ғзҙ еҶҷпјҡ
<Students> </Students>
ValidateжЈҖжҹҘзҡ„ж—¶еҖҷе°ұдјҡжҠҘй”ҷпјҢж №е…ғзҙ е’ҢDTDдёӯзҡ„poemдёҚз¬ҰгҖӮ
еҲ¶дҪңDTDзәҰжқҹж ЎйӘҢе·Ҙе…·
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Untitled Document</title>
<script>
var doc = new ActiveXObject("Mircosoft.XMLDOM");
doc.validateOnParse = true;
doc.async = false;//еҗҢжӯҘж ЎйӘҢ
function jiaoyan(){
doc.load("./01.xml");//еҠ иҪҪиў«ж ЎйӘҢзҡ„ж–ҮжЎЈ
var rst = document.getElementById("result");
rst.innerHTML += "й”ҷиҜҜдҝЎжҒҜпјҡ" + doc.parseError.reason + "<br />";//ж ЎйӘҢзҡ„й”ҷиҜҜдҝЎжҒҜ
rst.innerHTML += "й”ҷиҜҜиЎҢж•°пјҡ" + doc.parseError.line + "<br />";//еҮәй”ҷд»Јз Ғзҡ„иЎҢж•°
rst.innerHTML += "й”ҷиҜҜеҲ—ж•°пјҡ" + doc.parseError.linepos + "<br />";//еҮәй”ҷд»Јз Ғзҡ„еҲ—ж•°
rst.innerHTML += "й”ҷиҜҜд»Јз Ғпјҡ" + doc.parseError.errorCode + "<br />";//еҮәй”ҷд»Јз Ғзҡ„зј–еҸ·
}
</script>
</head>
<body>
<input type=button value="ж ЎйӘҢ" onclick="jiaoyan()" />
<div id="result"></div>
</body>
</html>зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ