这篇文章主要为大家展示了“WordPress中如何实现给媒体文件添加分类和标签的PHP功能”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“WordPress中如何实现给媒体文件添加分类和标签的PHP功能”这篇文章吧。
从WordPress后台媒体库上传的媒体文件,不像文章那样可以给它指定分类和标签,但是很多时候我们又需要这样的功能,如一些下载站、图片站等。
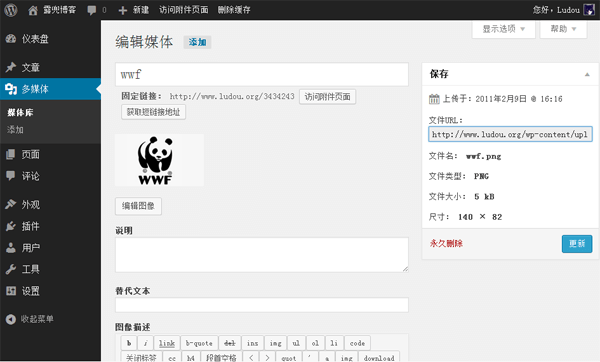
媒体编辑页面的原始状态

很明显,在WordPress后台的媒体编辑页面,默认情况下是没有分类和标签给你选的。
给媒体文件添加分类
在当前主题的functions.php中添加以下php代码:
function ludou_add_categories_to_attachments() {
register_taxonomy_for_object_type( 'category', 'attachment' );
}
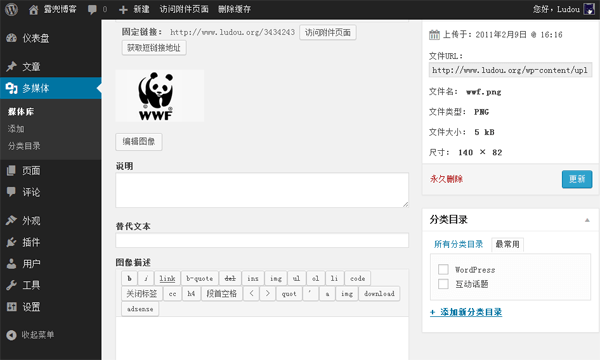
add_action( 'init' , 'ludou_add_categories_to_attachments' );保存并上传functions.php,刷新一下媒体编辑页面,你会看到右边栏多了个分类目录:

给媒体文件添加标签
在当前主题的functions.php中添加以下代码:
function ludou_add_tags_to_attachments() {
register_taxonomy_for_object_type( 'post_tag', 'attachment' );
}
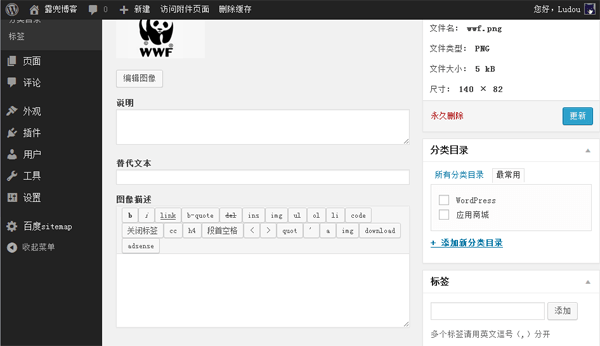
add_action( 'init' , 'ludou_add_tags_to_attachments' );保存并上传functions.php,刷新一下媒体编辑页面,你会看到右边栏多了个标签栏:

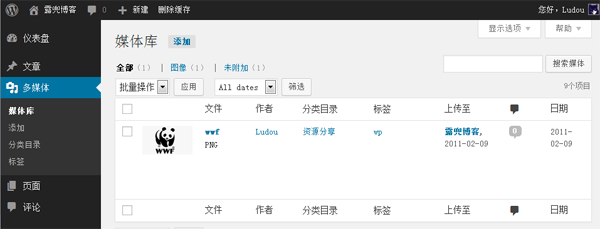
同时,在多媒体列表页,也添加显示媒体的分类和标签,同样左边栏的多媒体菜单下也多了分类目录和标签两个子菜单:

好了,给媒体文件添加分类和标签就这么简单,我们可以将上面添加的代码合成下面的代码,更简洁更高效:
function ludou_add_categories_tags_to_attachments() {
register_taxonomy_for_object_type( 'category', 'attachment' );
register_taxonomy_for_object_type( 'post_tag', 'attachment' );
}
add_action( 'init' , 'ludou_add_categories_tags_to_attachments' );另一种方法
其实还有一种方法实现,并且可以实现给多媒体添加独立的分类,而不必混用文章的分类,而且在WordPress后台的多媒体列表页可以直观显示媒体的分类。
使用方法,同样是在当前主题的functions.php中添加php代码:
function ludou_create_media_category() {
$args = array(
'label' => '媒体分类',
'hierarchical' => true,
'show_admin_column' => true,
'show_ui' => true,
'query_var' => true,
'rewrite' => true,
);
register_taxonomy( 'attachment_category', 'attachment', $args );
}
add_action( 'init', 'ludou_create_media_category' );如果你不排斥使用插件,推荐这个插件:Media Library Categories,可以实现批量修改媒体文件的分类。
以上是“WordPress中如何实现给媒体文件添加分类和标签的PHP功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。