一、django的基本使用流程。
pip install django #安装django
创建一个project:
django-admin startproject mysite
---mysite
---settings.py
---url.py
---wsgi.py
---- manage.py(启动文件)
给项目起名字:
python mannage.py startapp app01
django-admin.py 是Django的一个用于管理任务的命令行工具,manage.py是对django-admin.py的简单包装,每一个Django Project里都会有一个mannage.py。
建一个django工程 : django-admin.py startproject mysite
当前目录下会生成mysite的工程,目录结构如下:

manage.py :Django项目里面的工具,通过它可以调用django shell和数据库等。
settings.py :包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
urls.py :负责把URL模式映射到应用程序。
mysite目录下创建blog应用: python manage.py startapp blog

注意!!!一定要将settings.py文件中MIDDLEWARE的'django.middleware.csrf.CsrfViewMiddleware'注释掉!!!
启动一个django项目:
python manage.py runserver 127.0.0.1:8080
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/ 时就可以看到。
生成同步数据库的脚本:python manage.py makemigrations
同步数据库: python manage.py migrate
注意:在开发过程中,数据库同步误操作之后,难免会遇到后面不能同步成功的情况,解决这个问题的一个简单粗暴方法是把migrations目录下,的脚本(除__init__.py之外)全部删掉,再把数据库删掉之后创建一个新的数据库,数据库同步操作再重新做一遍。
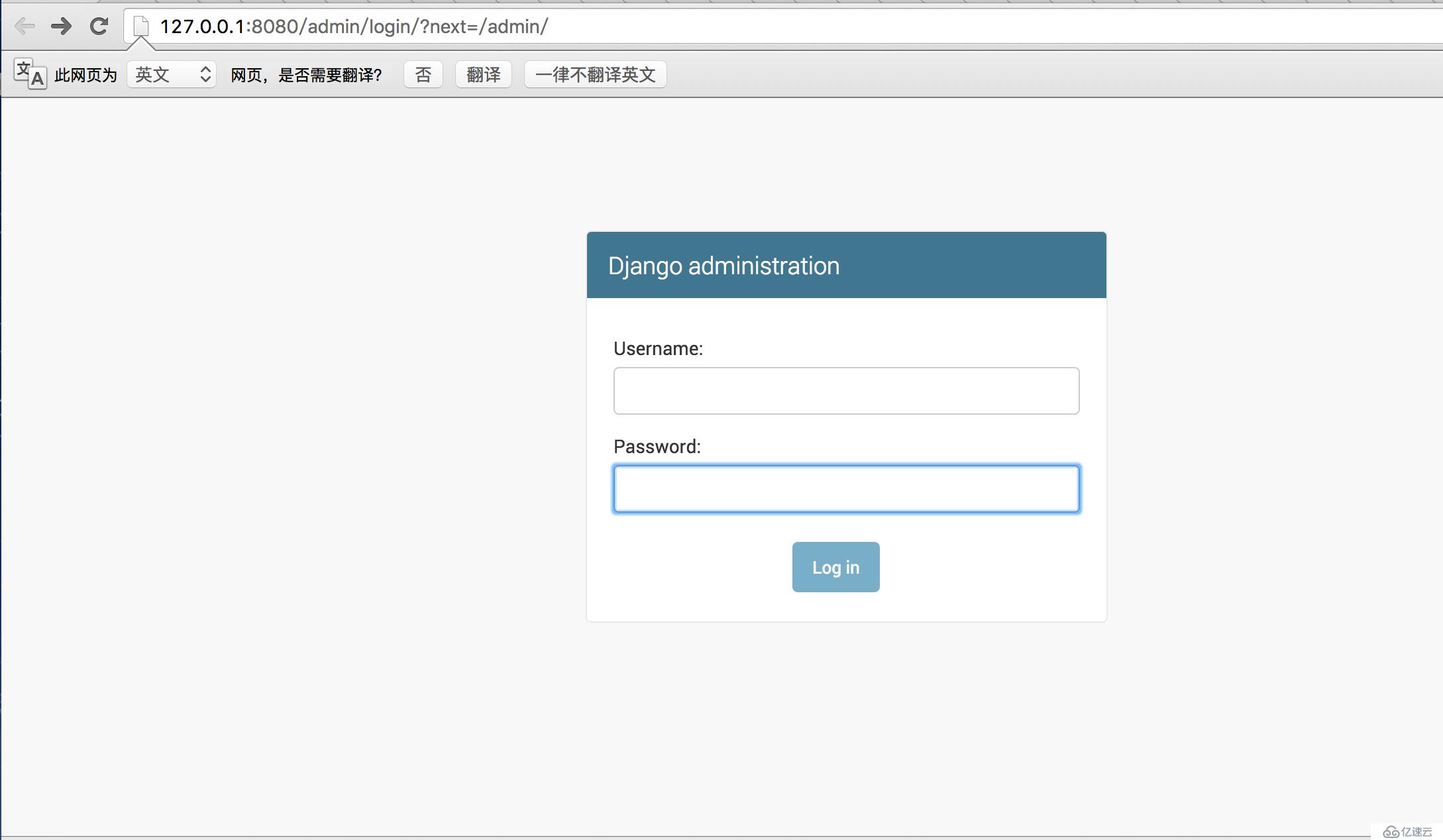
当我们访问http://127.0.0.1:8080/admin/时,会出现:

所以我们需要为进入这个项目的后台创建超级管理员:python manage.py createsuperuser,设置好用户名和密码后便可登录啦!
#admin 是Django 自带的一个后台数据库管理系统。
其他操作:
清空数据库:python manage.py flush
询某个命令的详细信息: django-admin.py help startapp
启动交互界面 :python manage.py shell
这个命令和直接运行 python 进入 shell 的区别是:你可以在这个 shell 里面调用当前项目的 models.py 中的 API,对于操作数据,还有一些小测试非常方便。
终端上输入python manage.py 可以看到详细的列表,在忘记子名称的时候特别有用。
二、关于django配置文件相关。
连接数据库。
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME':'dbname',
'USER': 'root',
'PASSWORD': 'xxx',
'HOST': '',
'PORT': '',
}
由于Django内部连接MySQL时使用的是MySQLdb模块,而python3中还无此模块,所以需要使用pymysql来代替。
# 如下设置放置的与project同名的配置的 __init__.py文件中
import pymysql
pymysql.install_as_MySQLdb()
2.配置模板路径
TEMPLATE_DIRS = (
os.path.join(BASE_DIR,'templates'),
)
3.配置静态文件路径
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'),
)
三、django的url路由系统相关。
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL模式以及要为该URL模式调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
格式:
urlpatterns = [
url(正则表达式, views视图函数,参数,别名),
]
#正则表达式就没什么好解释的了。
#views视图函数:一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串。
#后面的那个参数,是传递给视图函数的。(以字典的形式)
单一路由对应:
url(r'^index$', views.index),
基于正则的路由:
url(r'^index/(\d*)', views.index),
url(r'^manage/(?P<name>\w*)/(?P<id>\d*)', views.manage),
添加额外参数:
url(r'^manage/(?P<name>\w*)', views.manage,{'id':333}),
为url路由设置名称:
url(r'^home', views.home, name='h2'),
url(r'^index/(\d*)', views.index, name='h3'),
为不同的路由规则设置了名称之后,可以在不同的地方调用这个路由规则:
比如说模板中,想要在模板中利用这个规则生成url:
模板中使用生成URL {% url 'h3' 2012 %}
在一个函数中生成url
reverse('h3', args=(2012,)) 路径:django.urls.reverse
还可以在model中获取这个url:
class NewType(models.Model):
caption = models.CharField(max_length=16)
def get_absolute_url(self):
"""
为每个对象生成一个URL
应用:在对象列表中生成查看详细的URL,使用此方法即可!!!
:return:
"""
# return '/%s/%s' % (self._meta.db_table, self.id)
# 或
from django.urls import reverse
return reverse('NewType.Detail', kwargs={'nid': self.id})
四、views视图函数。
注意!在创建一个view视图函数之前,这个函数一定要接收一个参数,就是request,这个参数中包含了客户端浏览器所有的请求信息!!request这个参数就是用来接收HttpRequest对象的!
在发起一个http请求时,会产生两个对象:
分别是,http请求(HttpRequest对象)以及http响应(HttpResponse对象)
介绍下HttpRequest对象常用的属性和方法。
1.path: 请求页面的全路径,不包括域名。
2.method: HTTP请求方法,以字符串标识(全大写)例如:
if req.method=="GET":
do_something()
if req.method=="POST":
do_something_else()
3.GET: 包含所有HTTP GET参数的类字典对象
4.POST:包含所有HTTP POST参数的类字典对象
补充!:服务器收到空的POST请求的情况也是可能发生的,也就是说,表单form通过,HTTP POST方法提交请求,但是表单中可能没有数据,因此不能使用if req.POST来判断是否使用了HTTP POST 方法;应该使用 if req.method=="POST"。
注意一个常用方法:request.POST.getlist('')
5.COOKIES: 包含所有cookies的标准Python字典对象;keys和values都是字符串。
6.FILES: 包含所有上传文件的类字典对象;FILES中的每一个Key都是<input type="file" name="" />标签中 name属性的值,FILES中的每一个value同时也是一个标准的python字典对象,包含下面三个Keys:
filename: 上传文件名。
content_type: 上传文件的Content Type。
content: 上传文件的原始内容。
6.user: 是一个django.contrib.auth.models.User对象,代表当前登陆的用户。如果访问用户当前没有登陆,user将被初始化为django.contrib.auth.models.AnonymousUser的实例,你可以通过user的is_authenticated()方法来辨别用户是否登陆:if req.user.is_authenticated()
(只有激活Django中的AuthenticationMiddleware时该属性才可用)
7. session: 唯一可读写的属性,代表当前会话的字典对象;自己有激活Django中的session支持时该属性才可用。
HttpResponse对象常用的方法和属性介绍:
对于HttpRequest对象来说,是由django自动创建的,但是,HttpResponse对象就必须我们自己创建。每个view请求处理方法必须返回一个HttpResponse对象。
#HttpResponse类在django.http.HttpResponse中。
在HttpResponse对象上扩展的常用方法:
#return HttpResponse('<input type='text' />')( 只能返回字符串对象!不推荐使用!)
return render(request,'index.html')(推荐)(直接返回一个html文档,第一个参数是视图函数收到的httprequest对象,第二个参数是html文档的文件名,还需要补充一点,就是,这个文件名会到指定的路径下去查找,这个路径是配置文件中已经写好的配置文件名为settings.py)
#render里面2还可以传第三个参数,这个参数就是模板标记!
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
补充!在使用render之前需要:from django.shortcuts import HttpResponse,render
return redirect(“要跳转的url”) #用来做地址跳转!
五、关于Template基础 。
模板语法:
1.变量(使用双大括号来引用变量)。
语法格式: `var_name`
2.使用.点号来进行变量中数据的深度查找。
在到目前为止的例子中,我们通过 context 传递的简单参数值主要是字符串,然而,模板系统能够非常简洁地处理更加复杂的数据结构,例如list、dictionary和自定义的对象。
#在 Django 模板中遍历复杂数据结构的关键是句点字符 (.)。
例子1:访问模板变量中的列表中的元素。
在python中如果想访问列表中的数据需要使用索引去访问。
在django的模板中,也支持索引的方式,就是用.(点号)。
>>> from django.template import Template, Context
>>> t = Template('Item two is ` items`.`2 `.') #item这个变量中包含的是个列表,后面的(.2)点2就是取出列表中的第2个元素(和python中一样,元素的索引是从第0个开始。)
>>> c = Context({'items': ['value1', 'value2', 'value3']})
>>> t.render(c)
'Item 2 is value3.'
例子2:假设你要向模板传递一个 Python 字典。 要通过字典键访问该字典的值,也可以通过.点号去取字典中的value。
>>> from django.template import Template, Context
>>> person = {'name': 'bi**h jolin'', 'age': '130'}
>>> t = Template('` person`.`name ` is ` person`.`age ` years old.')
>>> c = Context({'person': person})
>>> t.render(c)
'bi**h jolin is 130 years old.'
例子3:点号在django的模板中还有一个功能,就是访问一个对象的属性。
比如说, Python 的 datetime.date 对象有year 、 month 和 day 几个属性,你同样可以在模板中使用句点来访问这些属性。
>>> from django.template import Template, Context
>>> import datetime
>>> d = datetime.date(1993, 5, 2)
>>> d.year
1993
>>> d.month
5
>>> d.day
2
>>> t = Template('The month is ` date`.`month ` and the year is ` date`.`year `.')
>>> c = Context({'date': d})
>>> t.render(c)
'The month is 5 and the year is 1993.'
例子4:在一个自定义的类中,通过对象后面加上点号,来访问这个对象的某个属性。
>>> from django.template import Template, Context
>>> class Person(object):
... def __init__(self, first_name, last_name):
... self.first_name, self.last_name = first_name, last_name
>>> t = Template('Hello, ` person`.`first_name ` ` person`.`last_name `.')
>>> c = Context({'person': Person('bitch', 'jolin')})
>>> t.render(c)
'Hello, bitch jolin.'
点号是可以调用python内部所有对象的属性或者方法的!!!这点特别灵活!!!
>>> from django.template import Template, Context
>>> t = Template('` var ` -- ` var`.`upper ` -- ` var`.`isdigit `')
>>> t.render(Context({'var': 'hello'}))
'hello -- HELLO -- False'
>>> t.render(Context({'var': '123'}))
'123 -- 123 -- True'
but!!注意这里调用方法时并* 没有* 使用圆括号 而且也无法给该方法传递参数;你只能调用不需参数的!!!
3.模板中变量的过滤器(filter):
语法格式: {{obj|filter:param}}
3.1 add 给一个变量值做加法。
{{ value2|add:3 }}<br>
此时value2=5。
3.2addslashes 给变量中的引号前加斜线。
3.3capfirst 首字母大写。
3.4 cut 从字符串中移除指定的字符。
{{ value3|cut:' ' }}<br> #以空行为分隔符
value3='he llo wo r ld'
3.5 date 格式化日期字符串。
import datetime
value4=datetime.datetime.now()
{{ value4|date:'Y-m-d' }}<br>
3.6 default 如果值是False,就替换成设置的默认值,否则就是用本来的值。
{{ value5|default:'空的' }}<br>
#value5=[]
3.7 default_if_none: 如果值是None,就替换成设置的默认值,否则就使用本来的值。
3.8 对a标签进行操作:
value6='<a href="#">跳转</a>'
{{ value6|safe }}<br> #如果外面包了其他的标签,比如说h2标签,让浏览器强制解释为A标签。
3.8字符串操作:
#value7='1234'
{{ value7|filesizeformat }}<br>
{{ value7|first }}<br> #取字符串的第一个字符
{{ value7|length }}<br> #取字符串的长度
{{ value7|slice:":-1" }}<br> #切片
4.模板中签(tag)的使用(使用大括号和百分比的组合来表示使用tag)
格式:{% tags %}
4.1 if判断标签:{% if %}
{% if %}标签计算一个变量值,如果是“true”,即它存在、不为空并且不是false的boolean值,系统则会显示{% if %}和{% endif %}间的所有内容。
例1:
{% if num >= 100 and 8 %}
{% if num > 200 %}
<p>num大于200</p>
{% else %}
<p>num大于100小于200</p>
{% endif %}
{% elif num < 100%}
<p>num小于100</p>
{% else %}
<p>num等于100</p>
{% endif %}
注意!!!
{% if %} 标签接受and,or或者not来测试多个变量值或者否定一个给定的变量
{% if %} 标签不允许同一标签里同时出现and和or,否则逻辑容易产生歧义!!!!
4.2 for循环判断标签:{% for %}
{% for %}标签允许你按顺序遍历一个序列中的各个元素,每次循环模板系统都会渲染{% for %}和{% endfor %}之间的所有内容。
<ul>
{% for obj in list %}
<li>` obj`.`name `</li>
{% endfor %}
</ul>
反向循环:
django模板还支持在标签里添加reversed来反序循环列表:
语法格式如下。
{% for obj in list reversed %}
...
{% endfor %}
for循环标签也是可以嵌套的:
{% for country in countries %}
<h2>` country`.`name `</h2>
<ul>
{% for city in country.city_list %}
<li>` city `</li>
{% endfor %}
</ul>
{% endfor %}
注意!!django模板中的for循环不支持continue和break!!
{% for %}标签内置了一个forloop模板变量,这个变量含有一些属性可以提供给你一些关于循环的信息。
forloop.counter表示循环的次数,它从1开始计数,第一次循环设为1
{% for item in todo_list %}
<p>` forloop`.`counter `: ` item `</p>
{% endfor %}
forloop.counter0 功能与forloop.counter是一样的,但它是从0开始计数,第一次循环设为0。
forloop.revcounter 倒序计数,一直到1
forloop.revcounter0 倒序计数,一直到0
forloop.first当第一次循环时值为True。
应用场景:
{% for object in objects %}
{% if forloop.first %}<li class="first">{% else %}<li>{% endif %}
` object `
</li>
{% endfor %}
注意!forloop变量只能在循环中得到,当模板解析器到达{% endfor %}时forloop就会失去作用。
当本次循环取不到值时,执行{% empty %}标签下的操作:
`li `
{% for i in li %}
<li>` forloop`.`counter0 `----` i `</li>
{% empty %}
<li>this is empty!</li>
{% endfor %}
4.3{%csrf_token%}:csrf_token标签(一种安全机制)。
用于生成csrf_token的标签,用于防治跨站***验证。注意如果你在view的index里用的是render_to_response方法,不会生效。
原理就是会生成一个input标签,和其他表单标签一起提交给后台的。
4.4{% with %}:用更简单的变量名替代复杂的变量名.
{% with total=fhjsaldfhjsdfhlasdfhljsdal %} ` total ` {% endwith %}
这个变量名只在with标签中生效!
4.5{% verbatim %}: 禁止render,模板中的变量不会被解析。
{% verbatim %}
` hello `
{% endverbatim %}
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。