这篇文章主要介绍“微信小程序中如何实现轮播图效果”,在日常操作中,相信很多人在微信小程序中如何实现轮播图效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”微信小程序中如何实现轮播图效果”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
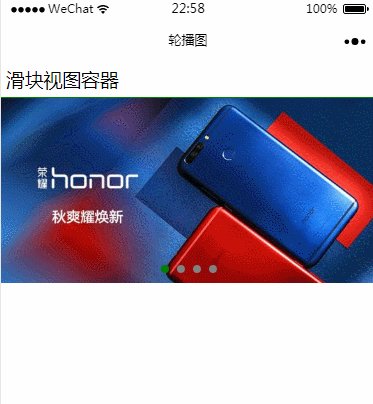
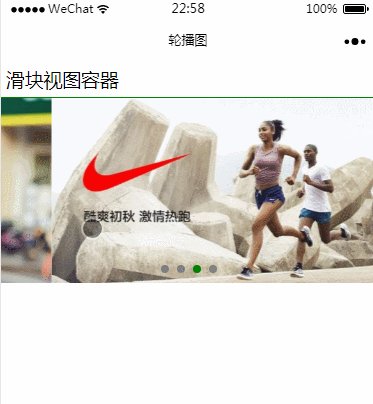
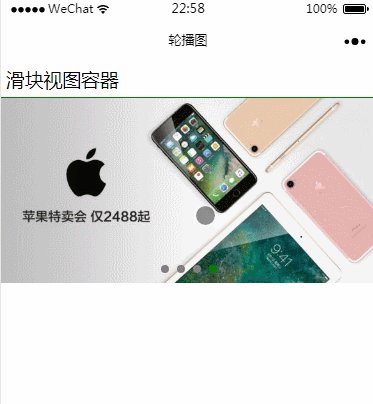
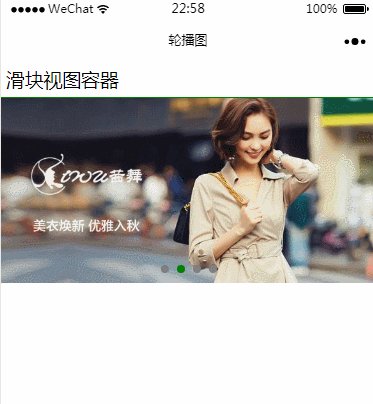
先来看看效果图:

主要用swiper + swiper-item来实现
<view class='swiper'>滑块视图容器</view>
<!--
indicator-dots='true' 是否显示指示点 默认 false
indicator-color:指示点颜色
indicator-active-color:选中的指示点颜色
autoplay:是否自动切换 默认:false
interval:自动切换时间间隔
duration:滑动动画时长
vertical 是否改成纵向, 默认 false
-->
<swiper indicator-dots='true' indicator-color='gray' indicator-active-color='green' autoplay='true' interval='5000' duration='500'>
<block wx:for="{{imgUrl}}">
<swiper-item class="item_image">
<image src='{{item}}' class='swiper_image' mode="aspectFill"></image>
</swiper-item>
</block>
</swiper>到此,关于“微信小程序中如何实现轮播图效果”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.xuebuyuan.com/3273074.html