这篇文章主要介绍“微信小程序中数据双向绑定与数据操作的方法”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“微信小程序中数据双向绑定与数据操作的方法”文章能帮助大家解决问题。
微信小程序之数据双向绑定与数据操作
数据双向绑定是指js部分数据发生变化是html部分的数据也会发生变化,当然html部分数据发生变化js部分数据也会发生变化,从而使界面很方便的实现动态数据显示,一般拥有数据双向绑定的前端框架都为mvvm结构。数据双向绑定是个好东西,an1 an2 vue 也都有数据双向绑定的机制,而且基本都差不多,抄来抄去嘛!!下面以一个列表为例子来说下数据双向绑定及数据的操作。
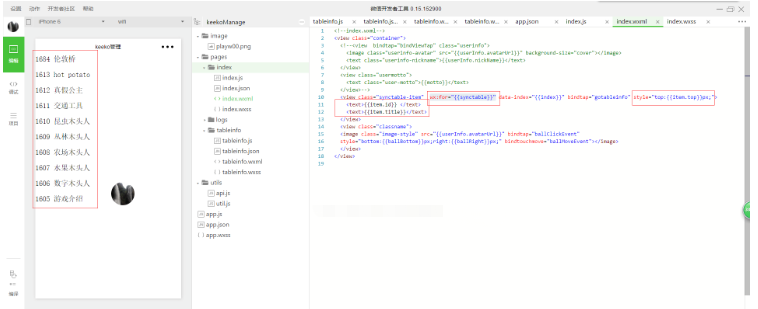
1.把要进行数据双向绑定的属性放在page的data里,然后在html里使用{{属性名}}即可进行数据显示;
2.that.setData({ synctable:res.data.data.list }); 使用setData方法给synctable:res赋值并更新界面相应数据。
3.for(var i=0;that.data.synctable.length>i;i++){ that.data.synctable[i].top=i*40; } 使用 that.data.synctable取到data里的synctable值然后添加上top新字段,然后使用 即可在js动态控制样式属性(使用这种方法控制样式只是为了实现拖拽列表,一般并不这样控制样式)


关于“微信小程序中数据双向绑定与数据操作的方法”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。