这篇文章主要介绍“微信小程序中怎么开发”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“微信小程序中怎么开发”文章能帮助大家解决问题。
一、序
微信小程序,估计大家都不陌生,现在应用场景特别多。今天就系统的介绍一下小程序开发。注意,这里只从项目代码上做解析,不涉及小程序如何申请、打包、发布的东西。(这些跟着微信官方文档的流程走就好)。好了废话不多说,看目录。
注: 小程序是一套特殊的东西,融合了原生和web端。他是一个不完整的浏览器对象,所以很多DOM 、 BOM 的东西无法使用,但是他又通过微信APP实现了多线程。
二、如何创建小程序
很简单,首先下载微信开发者工具,下载稳定版本的就好。 下载 然后,创建小程序,可以参考下述图片:



注意正式的小程序需要审批,拿到正式的APPID,我们测试的或者暂时没有的可点那个测试的appid,小程序模板选择默认就好。按照这样的流程走完,我们就创建完一个小程序了。
三、webstrom支持小程序开发
创建完小程序之后,我们先不着急开发。工欲善其事必先利其器,微信开发者工具有点卡,而且功能少,开发效率很低。所以我们还是改造自己的编译器,这里只介绍2种方法。一是 hbuilderX,他有支持小程序的模块,很小巧的一款编译器; 二是 webstorm,我用的他,在这介绍一下配置的方法,其他的大家自行google吧。
1、支持wxml和wxss的文件类型,有语法高亮。 打开webstorm编译器,依次点击 文件 -- 设置 -- 编辑器 -- 文件类型 , 找到 html文件,添加 *.wxml; 找到Cascading style Sheet ,添加 *.wxss。就OK了
2、支持小程序代码提醒。 下载 这个文件,然后,把他放到一个显眼的地方; 然后, webstorm 点击 文件 -- 导入设置 ,找到这个下载的文件,点击确定即可。
以上就是webstorm支持小程序语法的操作。
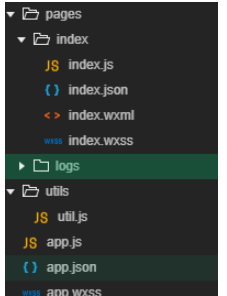
四、基础文件目录详解

然后解释一下小程序的目录结构。
project.config.json: 小程序的配置文件,包含项目打包配置、上传代码自动压缩等等,是一些开发、打包之类的配置。
app.json: 当前项目的配置文件。包括项目的页面引入、导航条颜色、导航条标题 等等,是项目具体到代码开发上的配置。介绍几个配置:
pages: 包含的页面。每次新增页面都得在这里引入,否则新页面的json配置等无法生效。 注意pages中页面先写的先渲染,所以数组第一条也就是我们的首页。
window: 配置所有页面导航条字体、颜色、背景色等
app.js: 小程序入口文件。生成小程序实例,App({}), 通常在这获取用户信息、授权信息、定义全局变量等。
app.wxss: 小程序全局 style 文件。对整个项目页面生效。通常规定项目的 字体、基础颜色,定义一些公共样式。
utils: 工具函数目录。通常用来放一些公共的js方法。比如封装的request请求,一些别的处理数据什么的方法。
pages: 小程序的页面目录。所有的小程序页面,都写在这里面。
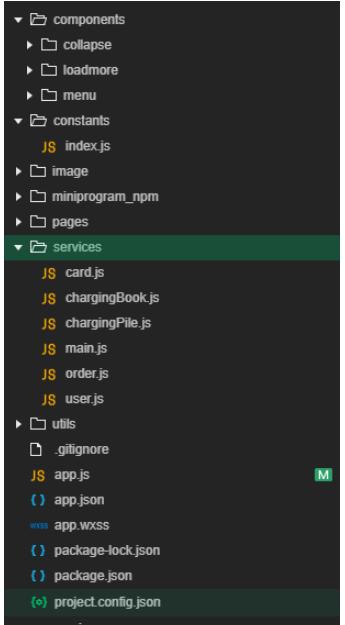
五、完善项目目录
上边大致解释了一下小程序的基础文件,现在按照常见的规范完善一下项目目录,这里面包含一些个人见解,有需要的参考即可。先看一下结果:

现在解释一下这些目录:
components: 我们封装的小程序可复用组件。
constants: 一些项目中的常亮。
image: 用到的图片。
services: 用到的所有接口目录
大致就新建了这几个,如果有别的需求,根据自己的情况增加。
六、基础语法详解
现在大致解释一下小程序的语法。首先, 创建新页面,默认都创建 *.wxml *.wxss *.js *.json 和我们平时写的代码差不多,都是html js css,多了个json配置文件
*.json:常用的属性有2大块,navigationBarTitleText 相关的设置顶部标题的,usingComponents 引用的组件
*.js:getApp() 获取小程序实例,拿全局变量等; Page({}) 创建页面; data 当前页面的变量;onLoad 生命周期,页面加载完毕。
*.wxml:注意,小程序支持的标签很少,像 span 是支持的,div不支持,一般用view代替块级,span、text 代替行级。
*.wxss:大部分css选择器不支持,支持的好像才5个,想支持less等得自己配置
// json文件
{
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black",
"navigationBarTitleText":"我的",
"usingComponents": {
"menu": "/components/menu/index"
}
}
// js文件
const app = getApp()
Page({
data: {},
onLoad: function () {},
})七、实现页面跳转
和通常的web开发一样,小程序页面跳转页分2中,wxml中的vavigator标签,以及js的navigator相关的api。路由跳转的方法有好几个,这里不一一赘述了,常用的直接跳转
wx.navigateTo,重定向 wx.redirectTo等等,具体的请看官方文档。这里强调一下路由传参,很简单:
1、少量数据。直接问号传参。然后在目标页面的onLoad方法中通过options参数接收。
2、大量数据。直接塞到全局变量里面。
// wxml跳转页面
<navigator url="/pages/my{{item.path}}" class="navigator">
<image class="imgIcon" src="{{item.icon}}"></image>
<view class="navigator-text" data-id="{{item.key}}" bindtap="handleMenuTap">{{item.name}}</view>
</navigator>
//js跳转页面
wx.navigateTo({
url: `/pages/my/appointDetail/index?_id=${this.data.marker.id}`
})
//路由传参如何接收
onLoad: function (options) {
console.log(options)
},八、wx.request 的封装
在utils中新建request.js,简单封装了一下,一些数据要全局配置的都引进来,然后做了些错误的统一处理,没什么难度,不过要特别注意一下cookie的携带。具体代码如下:
const app = getApp()
export default function request(url, options = {}) {
return new Promise(function (resolve, reject) {
wx.request({
url: `${app.origin}${url}`,
method: 'GET',
...options,
data: options.data,
header: {
'content-type': 'application/json',
'cookie': wx.getStorageSync("cookie")
},
success: function (res) {
//重新授权登录
if (res.statusCode === 401){
wx.redirectTo({url: '/pages/login/index'})
return
}else if (res.statusCode !== 200) {
reject({ error: '服务器忙,请稍后重试', code: 500 });
return
} else {
if (url === '/api/cdz/user/weixin/login') {
const cookie = res.header["set-cookie"] || res.header["Set-Cookie"];
if (cookie) wx.setStorageSync("cookie", cookie);
}
resolve(res.data);
}
},
fail: function (res) {
// fail调用接口失败
if (url === '/api/cdz/user/weixin/login') {
const cookie = res.header["set-cookie"] || res.header["Set-Cookie"];
if (cookie) wx.setStorageSync("cookie", cookie);
}
reject({ error: '网络错误', code: 0 });
}
})
})
}然后我们使用的时候直接使用封装好的request方法,这样所有的api就封装成一个个函数。我们在页面中直接import引入调用即可。
import request from "../utils/request";
import { stringify } from "../utils/util"
export function testPost(data) {
return request(`/api/test/post`, {
method: 'PUT',
data,
})
}
export function testGet(data) {
return request(`/api/test/get`)
}九、使用 npm (引入 weui、moment等插件)
因为小程序使用的是不完整的浏览器对象,所以很多js包都是不好使的,比如jquery之类的。所以npm基本是废了,能用的依赖包很少,具体哪些能用得自己发掘了。这里还是要介绍一下小程序如何使用npm,毕竟有些包还是要用的。
1、打开 微信开发者工具 -- 点击 详情 -- 勾选 使用npm模块
2、打开命令行,进入项目的根目录下, npm init 初始化npm
3、npm i 。。。安装你需要的依赖
4、打开 微信开发者工具 -- 点击 工具 -- 点击 构建npm。 此时小程序会将 node_modules 文件编译打包,生成新目录 miniprogram_npm ,
5、在需要用到的页面的js文件中,const moment= require('moment') 引入,直接使用即可
6、最后记得忽略文件。新建 .gitignore 文件,node_modules 、 package_lock.json 等文件不需要上传,最好只保留小程序的npm构建包,用什么依赖也是的那个下载。这个到不是必须的
ps: 特殊注意一下weui的引入,这个ui库是纯css的,没有js文件,所以他没法用npm引入,而是直接下载文件,我直接丢到根目录下,然后在 app.wxss 文件的开头引入
@import 'weui.wxss';,这样使用的
关于“微信小程序中怎么开发”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。