这篇文章主要介绍了Android中如何利用Recyclerview实现水平分页的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Android中如何利用Recyclerview实现水平分页文章都会有所收获,下面我们一起来看看吧。
解决思路
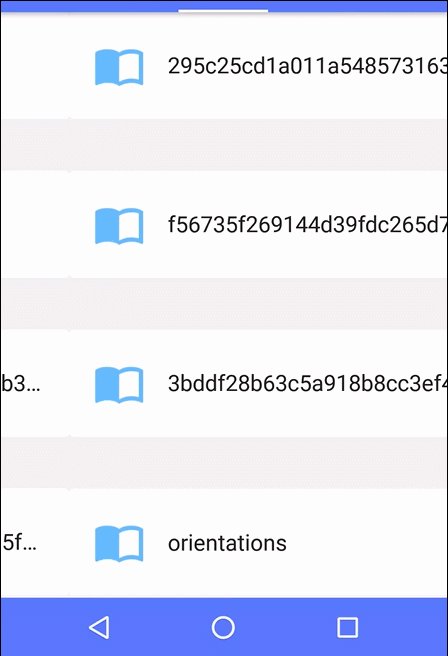
既然打算用Recyclerview实现,很明显这就可以用GridLayoutManager处理横向滑动的列表,初步实现横向列表的效果,列数为4的横向分页效果

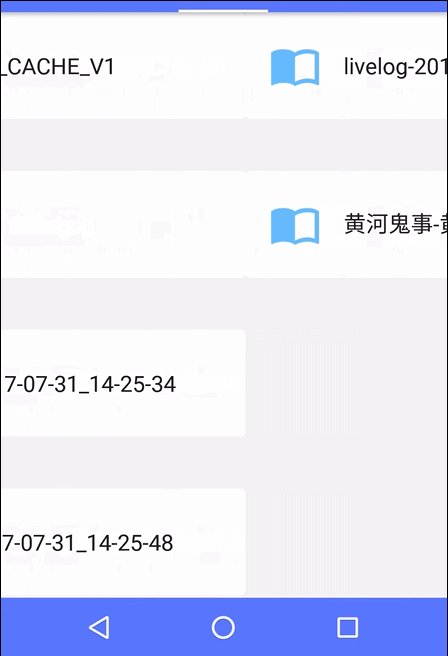
横向列表效果是实现了,但是并没有达到设计稿的要求,第二页要默认显示一部分,那么就要从水平方向上去思考解决问题,既然第二页要显示一部分,假如显示16dp,那么将第一页列表宽度减少右边距16dp,第二页就可以在第一页显示了。
在Recyclerview的Adapter中,先上布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/rl_parent" android:layout_width="match_parent" android:layout_height="55dp" android:background="@drawable/news_click_bg" android:clickable="true" android:gravity="center_vertical"> <ImageView android:id="@+id/iv_img" android:layout_width="48dp" android:layout_height="48dp" android:layout_centerVertical="true" android:layout_marginLeft="16dp" android:padding="3dp" android:src="@drawable/icon_book_default" android:tint="@color/blue" /> <com.ddz.lifestyle.baseview.customview.RobotoTextView android:id="@+id/tv_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="15dp" android:layout_marginRight="20dp" android:layout_toRightOf="@+id/iv_img" android:ellipsize="end" android:lines="1" android:textSize="18sp" app:typeface="roboto_regular" tools:text="name" /> <ImageView android:id="@+id/iv_menu" android:layout_width="34dp" android:layout_height="34dp" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="10dp" android:padding="10dp" android:src="@drawable/menu_right" android:visibility="invisible" /> </RelativeLayout>```
在onBindViewHolder方法中,去修改边距
@Override
public void onBindViewHolder(ItemHolder holder, int position) {
if (null == bean) {
return;
}
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, DensityUtil.dip2px(86)); //DensityUtil是px转dp的工具类
int screenWidth = TCommonUtils.getScreenWidth(context);
if (position <= 3) { //因为每列数量为4个,那么只需要将前4个item的宽度减少32dp
screenWidth -= DensityUtil.dip2px(32); //宽度减少32dp,即左右各16dp
params.width = screenWidth;
} else {
params.width = screenWidth;
}
holder.rlParent.setLayoutParams(params);
holder.tvTitle.setText(bean.get(position).getTitle());
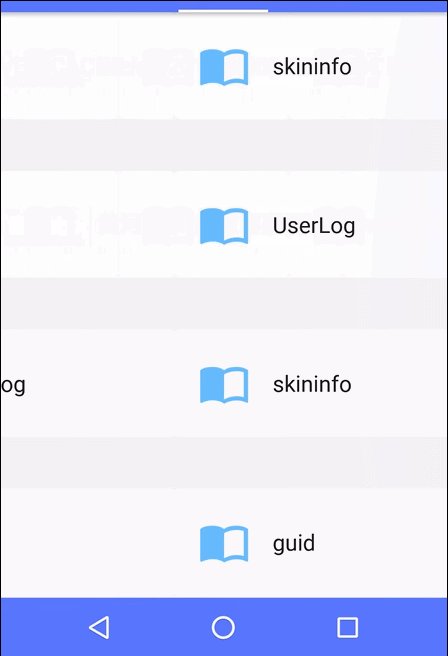
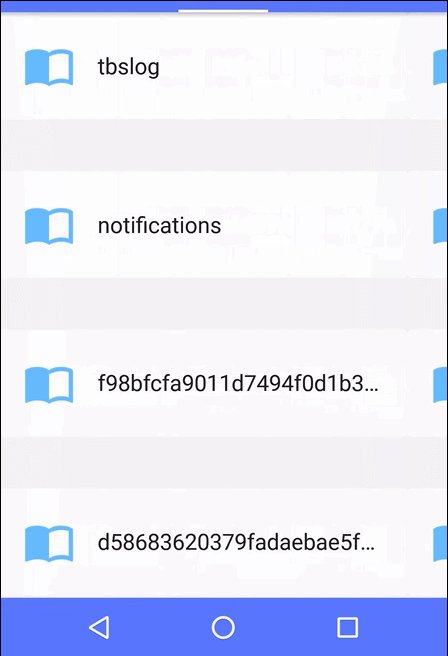
}```来看看效果

关于“Android中如何利用Recyclerview实现水平分页”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Android中如何利用Recyclerview实现水平分页”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。