本文小编为大家详细介绍“微信小程序switch开关选择器如何用”,内容详细,步骤清晰,细节处理妥当,希望这篇“微信小程序switch开关选择器如何用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
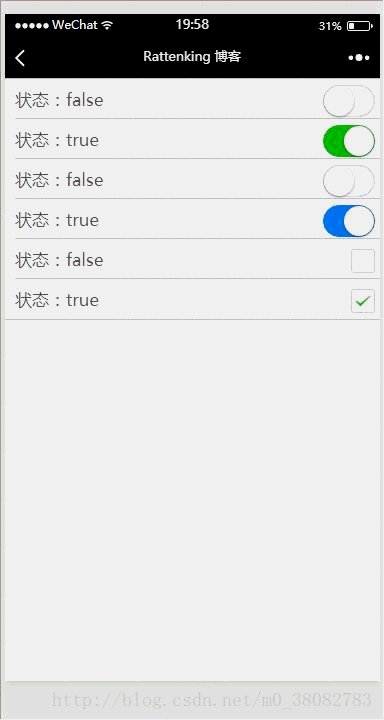
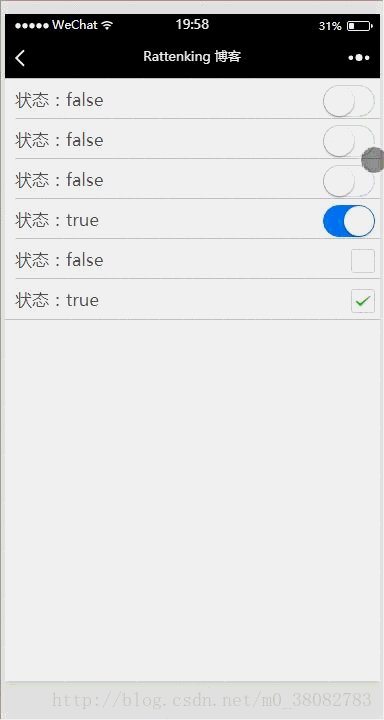
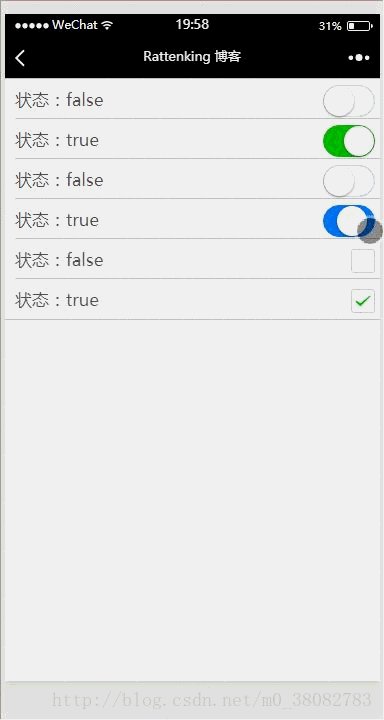
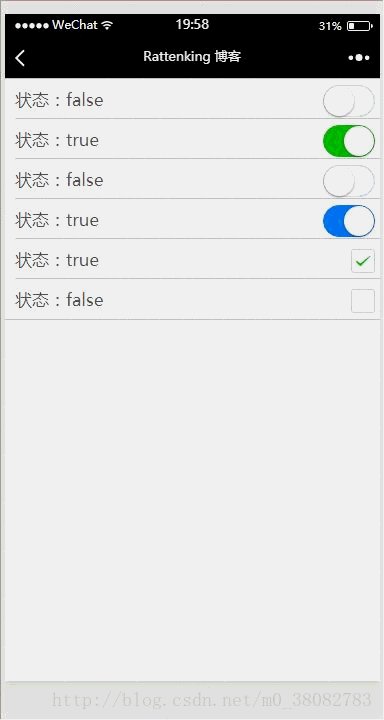
效果图

WXML
<view class="tui-list-box">
<view class="tui-menu-list">
<text>状态:{{isChecked1}}</text>
<switch class="tui-fr" checked="{{isChecked1}}" bindchange="changeSwitch2"/>
</view>
<view class="tui-menu-list">
<text>状态:{{isChecked2}}</text>
<switch class="tui-fr" checked="{{isChecked2}}" bindchange="changeSwitch3"/>
</view>
<view class="tui-menu-list">
<text>状态:{{isChecked3}}</text>
<switch class="tui-fr" color="#007aff" checked="{{isChecked3}}" bindchange="changeSwitch4"/>
</view>
<view class="tui-menu-list">
<text>状态:{{isChecked4}}</text>
<switch class="tui-fr" color="#007aff" checked="{{isChecked4}}" bindchange="changeSwitch5"/>
</view>
<view class="tui-menu-list">
<text>状态:{{isChecked5}}</text>
<switch class="tui-fr" type="checkbox" checked="{{isChecked5}}" bindchange="changeSwitch6"/>
</view>
<view class="tui-menu-list">
<text>状态:{{isChecked6}}</text>
<switch class="tui-fr" type="checkbox" checked="{{isChecked6}}" bindchange="changeSwitch7"/>
</view>
</view>JS
var pageObj = {
data: {
isChecked1: false,
isChecked2: true,
isChecked3: false,
isChecked4: true,
isChecked5: false,
isChecked6: true
}
};
for (var i = 0; i < 7; ++i) {
(function (i) {
pageObj['changeSwitch' + i] = function (e) {
var changedData = {};
changedData['isChecked' + i] = !this.data['isChecked' + i];
this.setData(changedData);
}
})(i)
}
Page(pageObj);switch组件的属性
checked:是否选中—-false、true
type:开关选择器的样式—-switch, checkbox
color:switch 的颜色,同 css 的 color
读到这里,这篇“微信小程序switch开关选择器如何用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。