小编给大家分享一下如何查看css文件,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
查看css文件的方法:首先打开Google浏览器;然后打开想要查看html和css代码的网站;接着按下键盘的F12;最后点击Sources面板,并在左侧资源列表里找到css文件即可。
查看css文件
利用浏览器查看网站源代码和css样式
1、首先打开浏览器。
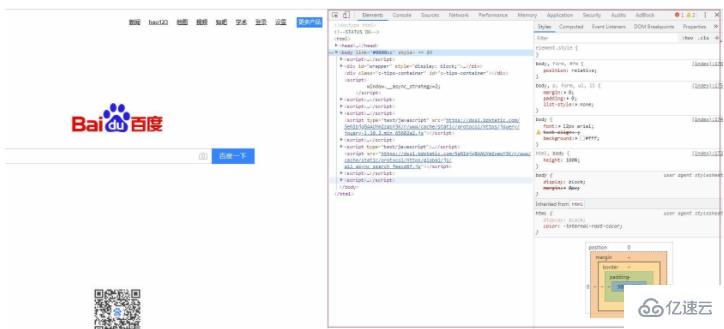
2、打开自己想要查看html和css代码的网站,这里我就打开百度首页。
3、之后按下键盘的F12。
4、之后会弹出一个格式工具框,右侧就是我们能查看代码和css样式的工具。具体如下图

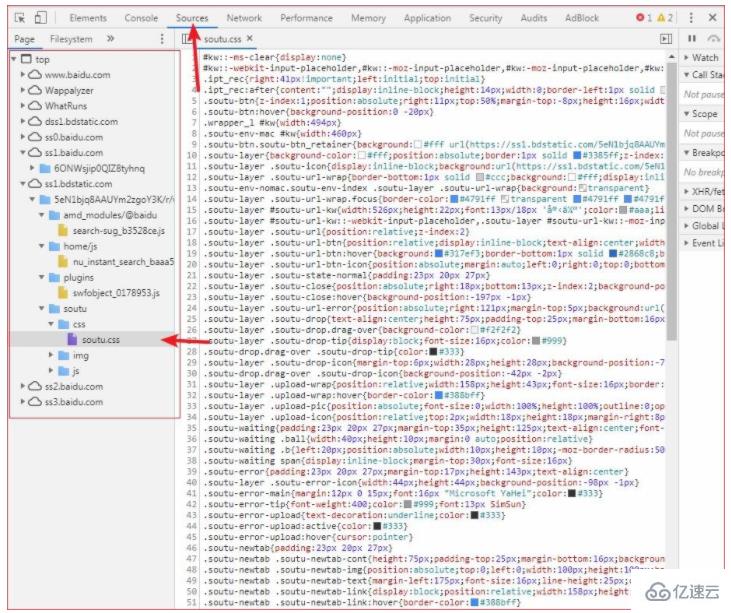
5、点击Sources面板,在左侧资源列表里找到css文件,点击即可查看

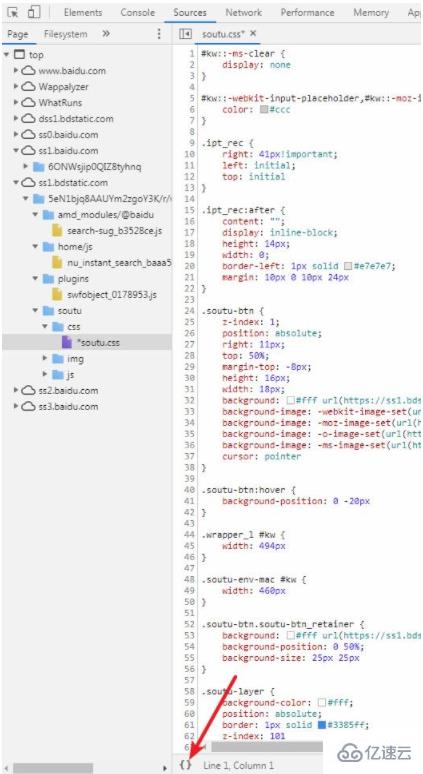
点击格式化按钮,可以美化代码

以上是“如何查看css文件”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。