这篇文章给大家分享的是有关vue.js安装jquery的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
vue.js安装jq的方法:首先通过命令“npm install jquery --save”安装JQuery;然后修改配置文件;接着在main.js文件中引入JQuery;最后重启项目即可。
安装使用 JQuery 目的是为了 ajax 的请求 和 少部分DOM操作
vue.js 的数据渲染方式已经很方便和强大了,不需要使用JQuery进行这方面的操作
1、安装JQuery
npm install jquery --save2、安装成功后修改配置文件
build 文件夹下的文件 webpack.base.conf.js 中加入如下代码:
头部加入,引入该文件:
var webpack=require("webpack")在module.exports 中添加
plugins: [
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]3、在main.js文件中引入JQuery
import $ from 'jquery'
//或
import jQuery from 'jquery'4、重启项目即可
npm run dev
//或
npm run start5、npm run build打包后的index.html 文件 访问打包后的js和css文件时找不到,原因是路径的指向不正确
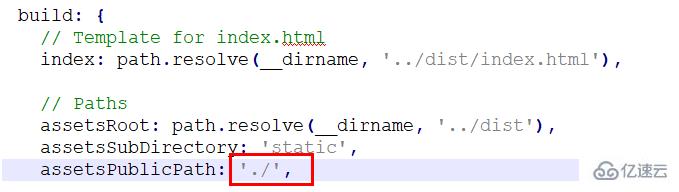
修改 config 文件夹里面的index.js配置
原配置:

修改为添加一点.

感谢各位的阅读!关于vue.js安装jquery的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。