这篇文章给大家介绍利用vue怎么在单页面应用里使用二级套嵌路由,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
在一个单页面应用里使用二级套嵌路由
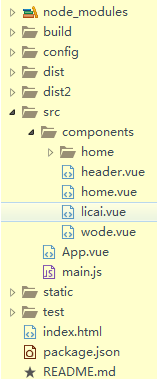
目录结构如下:

其中main.js为全局配置文件,App.vue为项目入口。
main.js中路由配置如下
import Vue from 'vue'//引入vue
import App from './App'//引入主模板
import Router from 'vue-router'// 引入router路由
// 引入项目的模块组件
import licai from './components/licai'
import home from './components/home'
import wode from './components/wode'
import home1 from './components/home/home1'
import home2 from './components/home/home2'
import home2_1 from './components/home/home2_box/home2_1'//套嵌路由
import home2_2 from './components/home/home2_box/home2_2'
Vue.use(Router)// 使用router
// 定义路由
var routes = [
{ path: '/', redirect: '/home' },//默认显示home
{
path: '/home',
component: home,//路径home的组件是home
meta: { navShow: true}
}, {
path: '/licai',
component: licai,
meta: { navShow: true}
}, {
path: '/wode',
component:wode,
meta: { navShow: true}
},{
path:'/home1/:num',
component:home1,
meta: { navShow: false}
},{
path:'/home2',
component:home2,
meta: { navShow: false},
//这里定义了两个子路由在home2模块下
children:[
{ path: '/home2/home2_1', component:home2_1},
{ path: '/home2/home2_2', component:home2_2}
]
}]
// 实例化路由
var vueRouter = new Router({
routes//此路由为上方定义
})
// 创建和挂载根实例
new Vue({
el: '#app',//vue项目在哪个元素下
router: vueRouter,//使用路由
template: '<App></App>',
components: { App }
})App.vue为主模板,也就是入口文件,其中定义的路由与一级路由无任何区别:
<template>
<div id="app1">
<div class="nav-bottom" v-show="$route.meta.navShow">
<!-- 引入公用的头部 header组件 -->
<v-header></v-header>
</div>
<div class="contianer">
<!-- 路由中的组件在这里被渲染,默认被渲染的为home组件,已在路由配置中设置 -->
<router-view></router-view>
</div>
</div>
</template>home.vue,这里是首页,从这里可以进入home2页面:
<template>
<div class="home box">
<h4>这里是home页面</h4>
<router-link to="/home2">套嵌路由</router-link>
</div>
</template>home2.vue,这里可以展示套嵌路由了:
<template id="home2">
<div>
<header class="home header"><a href="javascript:void(0);" rel="external nofollow" οnclick="javacript:window.history.go(-1)"><img src="../../../static/img/png1.png"/></a>路由套嵌</header>
<router-link to="/home2/home2_1">子页面1</router-link>
<router-link to="/home2/home2_2">子页面2</router-link>
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</template>
<style>
.home.header{font-size:0.8rem;position:relative;}
.home.header>a{display: block;height:0.8rem;width:0.4rem;margin-top:0.6rem;position:absolute;left:0.5rem;}
.home.header>a>img{height:100%;width:100%;display:block;}
</style>关于利用vue怎么在单页面应用里使用二级套嵌路由就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。