本篇文章为大家展示了arguments如何在JavaScript中使用,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
所以现在也流传着一种说法,js本来就不是一种语言;
说回arguments,它是js中函数内置的一个对象,而执行函数方法的实参中值都存储在arguments中;
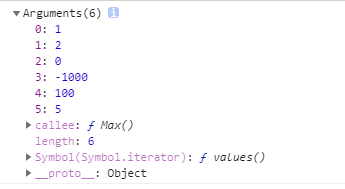
要想获取到这些实参,就需要像数组一样,用下标/索引来定位到每个值上面,但是又不能说它是一个数组,因为它里面还有其他的属性,如callee;
并且不能对它使用shift、push、join等方法。而没有传递值的命名参数将会被自动赋予undefined;
如下图:

(如果要获取到其他的不是实参的属性,就需要用具体的属性名了;)
计算任意数值的和
<script>
function sum(){
var result = 0;
for(var i = 0;i<arguments.length;i++){
result+=arguments[i];
}
return result;
}
window.onload = function(){
alert(sum(1,2,3,4,5,6,7,9));
}
</script>求给定的任意值中的最大值
<script>
function Max(){
var maxValue = arguments[0];
for(var i=1; i<arguments.length; i++){
if(maxValue < arguments[i]){
maxValue = arguments[i];
}
}
console.log(arguments);
return maxValue;
}
console.log(Max(1,23,0,-1000,100,5,54)); // 100
</script>callee的作用是返回正在被执行的函数对象,只能在相关的函数 执行时才能使用;
可以用来实行函数的递归;
<script>
function factorial(n){
if (n <= 0){
return 1;
} else{
return n * arguments.callee(n-1);
// return n*factorial(n-1);函数本身的递归
}
}
alert(factorial(5)); // 120
</script>上述内容就是arguments如何在JavaScript中使用,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。