这篇文章主要介绍css浮动带来的影响有哪些,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
css浮动带来的影响:1、由于浮动元素脱离了文档流,所以父元素的高度无法被撑开,影响了与父元素同级的元素;若没有给父元素设置高度,那么父元素就不会在显示屏上显示。2、浮动元素不再占用原文档流的位置,它会对后面的元素排版产生影响。
我们要知道:浮动的框可以左右移动,直到遇到另一个浮动框或者遇到它外边缘的包含框。浮动框不属于文档流中的普通流,当元素浮动之后,不会影响块级元素的布局,只会影响内联元素布局。
此时文档流中的普通流就会表现得该浮动框不存在一样的布局模式。当包含框的高度小于浮动框的时候,此时就会出现“高度塌陷”。

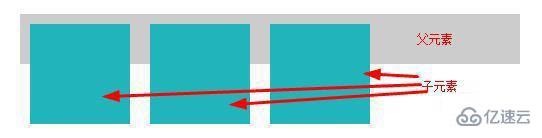
在父元素没有设置高度的情况下,如果父元素里的子元素设置了浮动,那么父元素的高就不会自动被撑开的,也就没有高度值。
显然这样设置浮动后出现了一些问题,比如:
父元素的margin受到影响,无法实现上下左右居中,
若没有给父元素设置高度,浮动后父元素的高度没有被撑开,那么父元素就不会在显示屏上显示。
总结:浮动导致的后果
(1)由于浮动元素脱离了文档流,所以父元素的高度无法被撑开,影响了与父元素同级的元素;若没有给父元素设置高度,那么父元素就不会在显示屏上显示。
(2)与浮动元素同级的非浮动元素会跟随其后,因为浮动元素脱离文档流不占据原来的位置
(3)如果该浮动元素不是第一个浮动元素,则该元素之前的元素也需要浮动,否则容易影响页面的结构显示
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,为了解决这些问题,此时就需要在该元素中清除浮动。
浮动如何清除?清除浮动流程
1.首先对父级进行设置css高度进行清除,一般情况下,我们对高度设置一个高度,把内容高度设置成100px,上下框为2px,这样一来,父级的总体高度就是102px。我们使用高度样式,但是前提我们要计算好内容的高度。
2.利用clear:both属性,进行清除浮动,我们可以在div中放入一个class="clear样式,就可以清除浮动。
3.对父级div进行定义属性,我们对父级css选择器定义一个overflow:hidden样式,就可以清除父级产生的浮动。
以上是“css浮动带来的影响有哪些”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。