本篇文章为大家展示了使用element怎么对表格动态合并,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
dataPretreatment(){ //表格数据列合并预处理,生成一个与行数相同的数组记录每一行设置的合并数
// 如果是第一条记录(索引为0),向数组中加入1,并设置索引位置;
// 如果不是第一条记录,则判断它与前一条记录是否相等,如果相等,
// 则向mergingRows中添入元素0,并将前一位元素+1,表示合并行数+1,
// 以此往复,得到所有行的合并数,0即表示该行不显示。
for(let i = 0; i < this.tableData.length; i ++){ // tabledata 表格数据源
if(i === 0){
this.mergingRows.push(1)
this.mergingPos = 0
}else {
if(this.tableData[i].name === this.tableData[i - 1].name) { //哪些数据是要合并的 合并的条件是什么
this.mergingRows[this.mergingPos] +=1
this.mergingRows.push(0)
}else {
this.mergingRows.push(1)
this.mergingPos = i
}
}
}
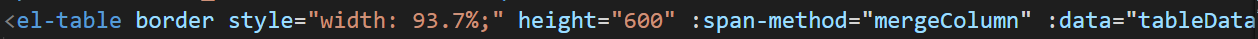
},用这个方法 mergeColumn()绑定到官方提供的span-method 方法上面

mergeColumn({row, column, rowIndex, columnIndex}){
if (columnIndex === 0) { //第一列
const _row = this.mergingRows[rowIndex];
const _col = _row>0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col
}
}
// if(columnIndex === 1){ //第二列 每一行的条件可以不一样 这样就是动态多样合并表格啦
// const _row = this.mergingRows[rowIndex];
// const _col = _row>0 ? 1 : 0;
// return {
// rowspan: _row,
// colspan: _col
// }
// }
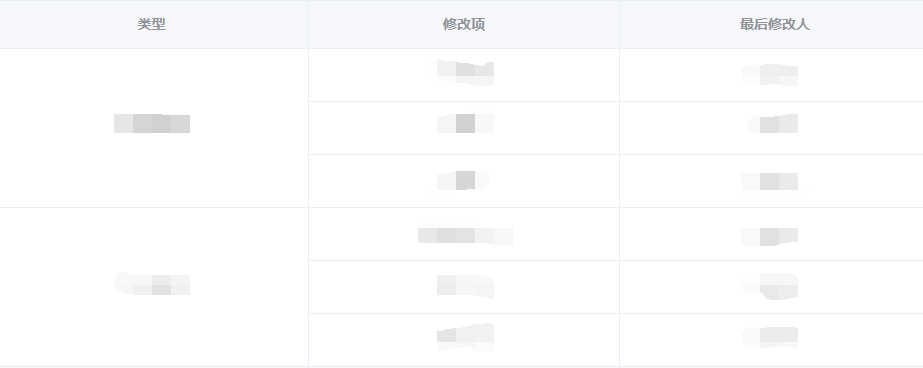
},展示结果

1. 第一列 计算出要合并的行数

2.发现鼠标在表格移动 mergeColumn()这个方法一直在调用
上述内容就是使用element怎么对表格动态合并,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。