这篇文章给大家分享的是有关Node.js如何搭建Web服务器的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
使用nodejs搭建Web服务器是学习Node.js比较全面的入门教程,因为实现Web服务器需要用到几个比较重要的模块:http模块、文件系统、url解析模块、路径解析模块、以及301重定向技术等,下面我们就一起来学习如何搭建一个简单的Web服务器。
作为一个Web服务器应具备以下几个功能:
能显示以 .html/.htm 结尾的 Web 页面
能直接打开以 .js/.css/.json/.text 结尾的文件内容
显示图片资源
自动下载以 .apk/.docx/.zip 结尾的文件
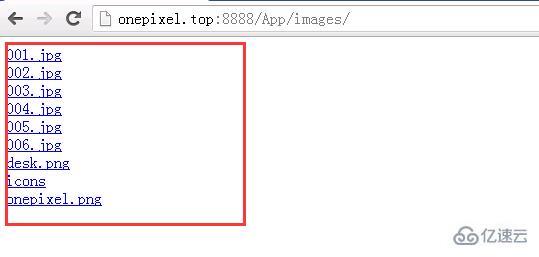
形如 http://xxx.com/a/b/ , 则查找b目录下是否有index.html, 如果有就显示,如果没有就列出该目录下的所有文件及文件夹,并可以进一步访问。
形如 http://xxx.com/a/b, 则作301重定向到 http://xxx.com/a/b/ , 这样可以解决内部资源引用错位的问题。
引入需要用到的几个模块:
// http协议模块
var http = require('http');
// url解析模块
var url = require('url');
// 文件系统模块
var fs = require('fs');
// 路径解析模块
var path = require('path');创建服务并在指定的端口监听:
// 创建一个服务
var httpServer = http.createServer(this.processRequest.bind(this));
// 在指定的端口监听服务
httpServer.listen(port, function() {
console.log('[HttpServer][Start]', 'runing at http://' + ip + ':' + port + '/');
console.timeEnd('[HttpServer][Start]');
});在创建服务的时候需要传递一个匿名函数 processRequest 对请求进行处理,processRequest接收两个参数,分别是 request 和 response, request 对象中包含了请求的所有内容,response 是用来设置响应头以及对客户端做出响应操作。
processRequest: function (request, response) {
varhasExt = true;
varrequestUrl = request.url;
varpathName = url.parse(requestUrl).pathname;
// 对请求的路径进行解码,防止中文乱码
pathName = decodeURI(pathName);
// 如果路径中没有扩展名
if(path.extname(pathName) === '') {
// 如果不是以/结尾的,加/并作301重定向
if(pathName.charAt(pathName.length-1) != '/'){
pathName += '/';
varredirect = 'http://'+ request.headers.host + pathName;
response.writeHead(301, {
location: redirect
});
response.end();
return;
}
// 添加默认的访问页面,但这个页面不一定存在,后面会处理
pathName += 'index.html';
hasExt = false; // 标记默认页面是程序自动添加的
}
// 获取资源文件的相对路径
varfilePath = path.join('http/webroot', pathName);
// 获取对应文件的文档类型
varcontentType = this.getContentType(filePath);
// 如果文件名存在
fs.exists(filePath, function(exists) {
if(exists) {
response.writeHead(200, {'content-type': contentType});
varstream = fs.createReadStream(filePath, {flags: 'r', encoding: null});
stream.on('error', function () {
response.writeHead(500, {'content-type': 'text/html'});
response.end('<h2>500 Server Error</h2>');
});
// 返回文件内容
stream.pipe(response);
} else{ // 文件名不存在的情况
if(hasExt) {
// 如果这个文件不是程序自动添加的,直接返回404
response.writeHead(404, {'content-type': 'text/html'});
response.end('<h2>404 Not Found</h2>');
} else{
// 如果文件是程序自动添加的且不存在,则表示用户希望访问的是该目录下的文件列表
varhtml = "<head><meta charset='utf-8'></head>";
try{
// 用户访问目录
varfiledir = filePath.substring(0, filePath.lastIndexOf('\\'));
// 获取用户访问路径下的文件列表
varfiles = fs.readdirSync(filedir);
// 将访问路径下的所以文件一一列举出来,并添加超链接,以便用户进一步访问
for(vari infiles) {
varfilename = files[i];
html += "<div><a href='"+ filename + "'>"+ filename + "</a></div>";
}
} catch(e){
html += '<h2>您访问的目录不存在</h2>';
}
response.writeHead(200, {'content-type': 'text/html'});
response.end(html);
}
}
});
}请求处理函数中有几个重点需要说一下:
对于路径中有中文的,浏览器会自动进行编码(英文不变,中文会变),因此在接收到地址后,需要对地址进行解码,否则最后得到的路径和真实路径不相符,
当访问路径不是以具体的文件结尾,并且不是以/结尾,则需要通过重定向加上/,表示当前目录,否则当前路径下的静态资源会找不到。
如果访问路径是目录,则列出该目录下所有文件及文件夹,并可以点击访问,为了让中文目录能正常显示,则还要在header中设置charset=utf-8

核心代码就这么多,大概140行左右,完整的代码已上传到 github : https://github.com/git-onepixel/Node,
如果要运行demo,打开 cmd 切换到根目录,运行 node start 即可。
感谢各位的阅读!关于“Node.js如何搭建Web服务器”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。