这篇文章主要介绍node.js如何创建简单聊天室,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
基于node.js和websocket实现一个简单的在线聊天室系统(聊天群)。
在B/S架构中,我们要得到一个数据,要向服务器请求,然后服务器响应。那么如果我们客户端不发送请求,服务器会不会主动给我们的客户端(浏览器)发东西呢?
答案是不会的,客户端和服务器通过TCP/IP协议进行连接,然后通过HTTP协议进行请求连接。而HTTP协议是一个请求—响应式的协议,而且它是一个无状态的协议,即每一次请求—响应之间是没有关系的。
而我们的聊天室需要什么呢?
1.发送消息 2.接收消息
在接收消息中:一个客户端给服务器发送消息,服务器接收消息,然后主动发给另一个客户端。
所以HTTP满足不了我们的要求。这里我们就要用到socket协议。当服务器与客户端连接后,两者都会时刻做着收发消息的准备。
首先在npm中下载socket.io模块(之前要安装了node.js才行)。打开cmd。

(我创建了一个node.js chat文件夹,文件都放在这里面)
然后开始写我们的服务器代码,创建文件server.js。
//server.js
var http = require('http');
var fs = require('fs');
var ws = require('socket.io'); //引入socket.io
var server = http.createServer(function (req, res) {
var html = fs.readFileSync('./client.html');
//client.html是发送给客户端的文件(客户端界面)
res.end(html);
}).listen(8000);
var io = ws(server); //http服务与ws服务相关联, 返回io服务实例
//监听用户的连接事件
io.on('connection',function (socket) {
//发生在用户连接io服务器时
console.log('有新用户进入房间');
//消息发送事件
socket.on('message',function (obj) {
console.log(obj);
io.emit('message',obj); //发送消息给所有客户端(广播)
});
});然后开始写客户端。
因为我们服务器用的是socket.io,所以在客户端中应该使用socket.io相对应的服务。此处我直接引入了一个js文件。
创建文件client.html。
//client.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Node.js+webSocket聊天室</title>
</head>
<body>
<h2>liky聊天室</h2>
<textarea name="" id="text" ></textarea>
<button id="btn">发送</button>
<script src="http://wulv5.com/js/socket.io.min.js"></script>
<script>
var socket = io.connect("/"); //连接聊天室的io服务器 io服务器的根地址
var oText = document.getElementById("text");
var oBtn = document.getElementById("btn");
var myMessage = "";
oBtn.onclick = function () {
var mes = oText.value;
//当消息为空时
if(!mes){
return;
}
myMessage = mes;
socket.send(mes); //发送消息到服务器
oText.value = ""; //清空文本框
}
//当服务器广播消息时,触发message事件,消息内容在回调函数中
socket.on('message',function (mm) {
var p = document.createElement('p');
p.innerText = mm;
if(myMessage === mm){
p.style.cssText = "color:red;margin-left:10%";
}
document.body.appendChild(p);
})
</script>
</body>
</html>到此,代码部分就完成了。接下来打开cmd,运行我们的文件。

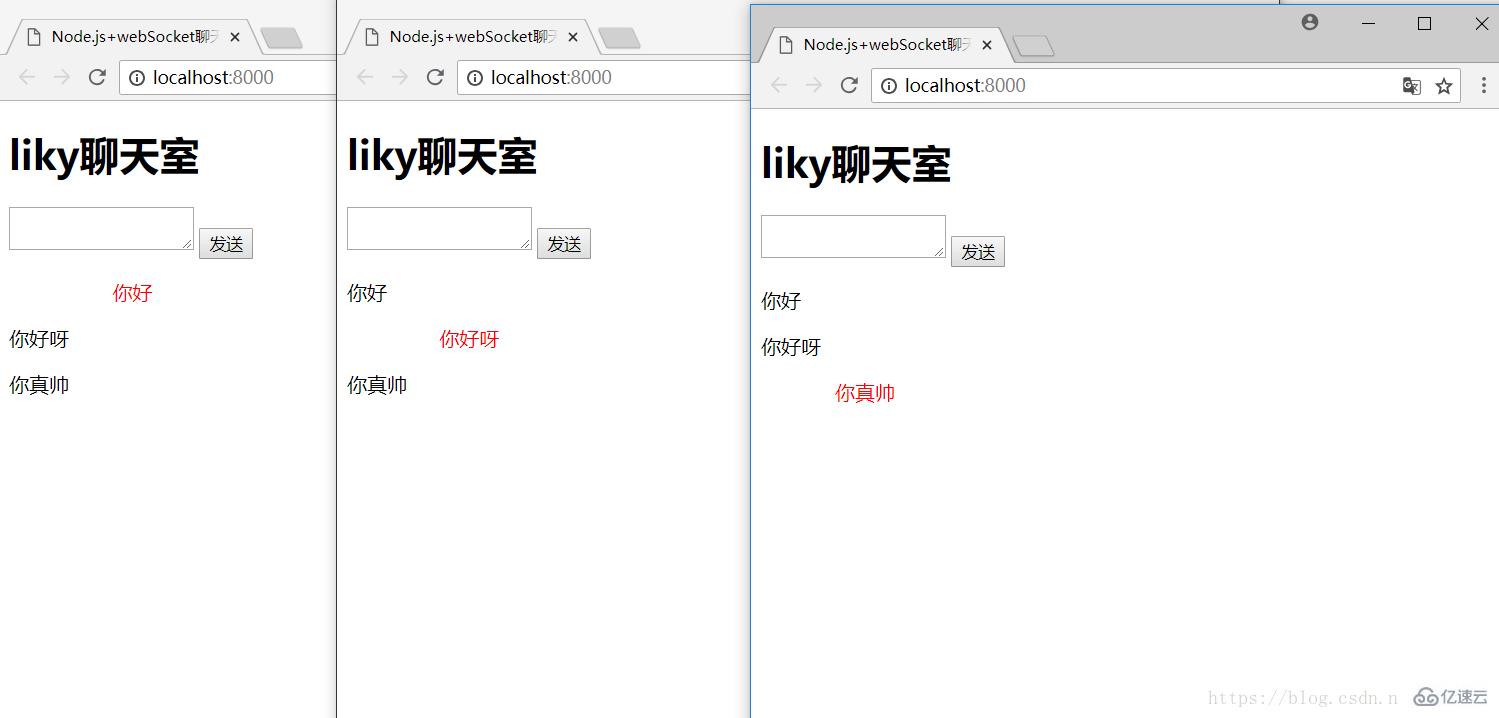
现在就可以打开浏览器看一下效果啦。打开浏览器,访问地址http://localhost:8000/。多打开几个页面来试试效果。

这样,一个简单的本地聊天室就完成啦。可以传到服务器上,就可以和别人一起聊天啦(这个有空我再写一下)。
以上是“node.js如何创建简单聊天室”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。