这篇文章将为大家详细讲解有关css如何让连续数字字母换行,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css让连续数字字母换行的方法:首先创建一个HTML示例文件;然后使用“word-wrap: break-word;”属性让连续数字字母强制换行即可。
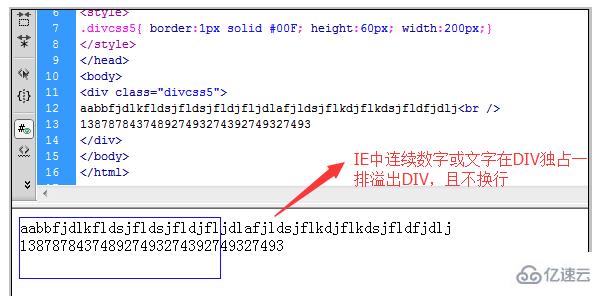
在div+css布局中,在div、p、h3、h2等盒子里连续英文字母或连续数字会排成一排显示不会自动随盒子宽度限制而自动换行。
中文字在DIV或任意盒子中均会自动换行不需要CSS样式实现,只有连续的字母或数字会出现不自动换行问题,所以需要CSS解决。
英文字母或数字在DIV不换行溢出DIV的问题效果截图:

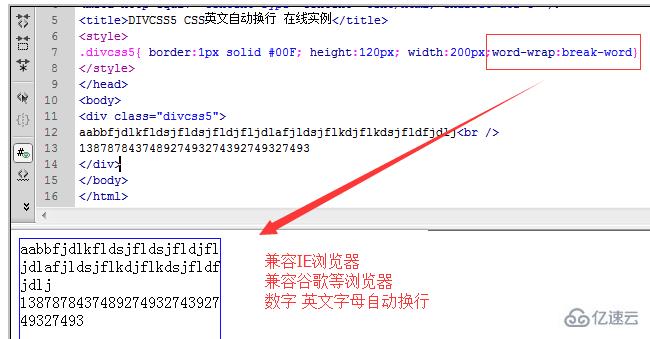
css让连续数字字母强制换行
在CSS中,可以使用word-wrap: break-word;来让连续数字字母强制换行。
word-wrap属性允许长的内容可以自动换行,设置break-word值后可以在长单词或 URL 地址内部进行换行。
示例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.divcss5{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
</style>
</head>
<body>
<div class="divcss5">
aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj<br />
138787843748927493274392749327493
</div>
</body>
</html>效果图:

关于“css如何让连续数字字母换行”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。