怎么在uniapp中利用H5实现https跨域请求?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
跨域是浏览器的专用概念,指js代码访问自己来源站点之外的站点。比如A站点网页中的js代码,请求了B站点的数据,就是跨域。
A和B要想被认为是同域,则必须有相同的协议(比如http和https就不行)、相同域名、和相同端口号(port)。
如果你是做App、小程序等非H5平台,是不涉及跨域问题的。
由于uni-app是标准的前后端分离模式,开发h6应用时如果前端代码和后端接口没有部署在同域服务器,就会被浏览器报跨域。
本文主要介绍uniapp H5开发中,本地调试https的接口实现跨域请求
"h6" : {
"title" : "",
"domain" : "",
"router" : {
"mode" : "hash",
"base" : "/h6/"
},
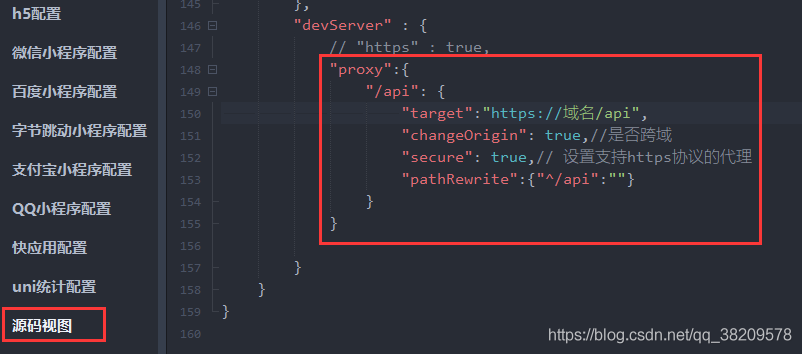
"devServer" : {
// "https" : true,
"proxy":{
"/api": {
"target":"https://域名/api",
"changeOrigin": true,//是否跨域
"secure": true,// 设置支持https协议的代理
"pathRewrite":{"^/api":""}
}
}
}
}
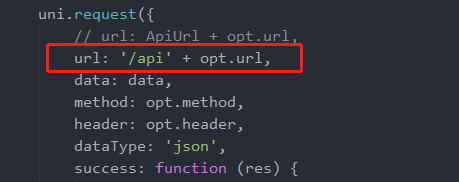
uni.request({
// url: ApiUrl + opt.url,
url: '/api' + opt.url,
data: data,
method: opt.method,
header: opt.header,
dataType: 'json',
success: function (res) {
if(res.data.code=='401'){
uni.showToast({
title: res.data.msg,
icon: 'none'
});
uni.navigateTo({
url: '/pages/me/login'
});
} else {
opt.success(res);
}
},
fail: function (res) {
uni.hideLoading();
// opt.fail(res);
uni.showToast({
title: '网络异常',
icon:'none'
});
}
})
如此这般,跨域功成。
有小伙伴问uniapp客户端对接第三方,uniapp这边我用的是https,但是第三方用的http,请问这种该如何去解决跨域问题呢?
// 思路和vue是一样的
1、安装vue jsonp
npm i -S vue-jsonp
// 引入vue-jsonp 解决服务跨域请求问题
2、在main.js中导入vue-jsonp
import {VueJsonp} from 'vue-jsonp'
Vue.use(VueJsonp);看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。