这篇文章将为大家详细讲解有关css3代码和css的不同点是什么,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
不同:css3是css技术的升级版本,css3中添加了一些新属性和选择器,可以更好更方便的进行网站的开发,例如圆角、阴影、渐变、媒体查询、“:root”选择器等。css3有兼容问题,有些属性需要添加针对浏览器的前缀以便支持,例“-ms-”。
CSS3是CSS(层叠样式表)技术的升级版本,于1999年开始制订,2001年5月23日W3C完成了CSS3的工作草案,主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块。
CSS演进的一个主要变化就是W3C决定将CSS3分成一系列模块。浏览器厂商按CSS节奏快速创新,因此通过采用模块方法,CSS3规范里的元素能以不同速度向前发展,因为不同的浏览器厂商只支持给定特性。但不同浏览器在不同时间支持不同特性,这也让跨浏览器开发变得复杂。
CSS3的语法
CSS3的语法是建立在CSS原先版本基础上的,它允许使用者在标签中指定特定的HTML元素而不必使用多余的class、ID或JavaScript。CSS选择器中的大部分并不是在CSS3中新添加的,只是在之前的版本中没有得到广泛的应用。如果想尝试实现一个干净的、轻量级的标签以及结构与表现更好的分离,高级选择器是非常有用的,它们可以减少在标签中的class和ID的数量并让设计师更方便地维护样式表。
新增的选择器如下表所示:
选择符类型 | 表达式 | 描述 |
|---|---|---|
子串匹配的属性选择符 | E[att^="val"] | 匹配具有att属性、且值以val开头的E元素 |
E[att$="val"] | 匹配具有att属性、且值以val结尾的E元素 | |
E[att*="val"] | 匹配具有att属性、且值中含有val的E元素 | |
结构性伪类 | E:root | 匹配文档的根元素。在HTML(标准通用标记语言下的一个应用)中,根元素永远是HTML |
E:nth-child(n) | 匹配父元素中的第n个子元素E | |
E:nth-last-child(n) | 匹配父元素中的倒数第n个结构子元素E | |
E:nth-of-type(n) | 匹配同类型中的第n个同级兄弟元素E | |
E:nth-last-of-type(n) | 匹配同类型中的倒数第n个同级兄弟元素E | |
E:last-child | 匹配父元素中最后一个E元素 | |
E:first-of-type | 匹配同级兄弟元素中的第一个E元素 | |
E:only-child | 匹配属于父元素中唯一子元素的E | |
E:only-of-type | 匹配属于同类型中唯一兄弟元素的E | |
E:empty | 匹配没有任何子元素(包括text节点)的元素E | |
目标伪类 | E:target | 匹配相关URL指向的E元素 |
UI元素状态伪类 | E:enabled | 匹配所有用户界面(form表单)中处于可用状态的E元素 |
E:disabled | 匹配所有用户界面(form表单)中处于不可用状态的E元素 | |
E:checked | 匹配所有用户界面(form表单)中处于选中状态的元素E | |
E::selection | 匹配E元素中被用户选中或处于高亮状态的部分 | |
否定伪类 | E:not(s) | 匹配所有不匹配简单选择符s的元素E |
通用兄弟元素选择器 | E ~ F | 匹配E元素之后的F元素 |
css3新增特性
css3新增了很多特性,例如圆角效果、图形化边界、块阴影与文字阴影、使用RGBA实现透明效果、渐变效果、使用@Font-Face实现定制字体、多背景图、文字或图像的变形处理(旋转、缩放、倾斜、移动)、多栏布局、媒体查询等。
兼容问题
浏览器厂商以前就一直在实施CSS3,虽然它还未成为真正的标准,但却提供了针对浏览器的前缀:
Chrome(谷歌浏览器):-webkit-
Safari(苹果浏览器):-webkit-
Firefox(火狐浏览器):-moz-
lE(IE浏览器):-ms-
Opera(欧朋浏览器):-0-
例如,CSS3渐变样式在Firefox和Safari中是不同的。Firefox使用-moz-linear-gradient,而Safari使用-webkit-gradient,这两种语法都使用了厂商类型的前缀。
需要注意的是,在使用有厂商前缀的样式时,也应该使用无前缀的。这样可以保证当浏览器移除了前缀,使用标准CSS3规范时,样式仍然有效。例如:
#example{
-webkit-box-shadow:0 3px 5px#FFF;
-moz-box-shadow:0 3px 5px#FFF;
-o-box-shadow:0 3px 5px#FFF;
box-shadow:0 3px 5px#FFF;/*无前缀的样式*/
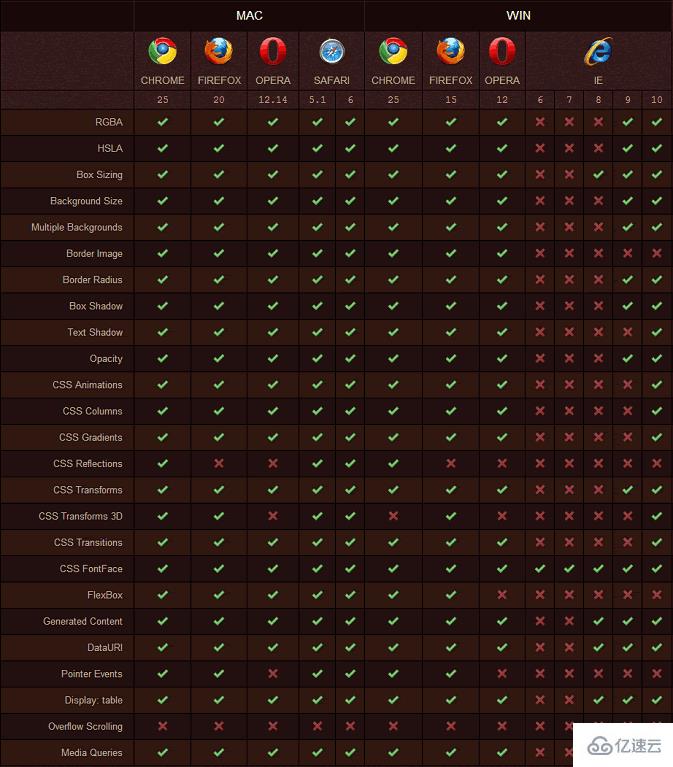
}CSS3浏览器兼容情况:


关于“css3代码和css的不同点是什么”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。