小编给大家分享一下webstrom写react代码报错怎么办,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
webstrom写react代码报错的解决办法:首先打开webstrom软件;然后打开相应的react文件;最后把JavaScript的版本设置为“JSX Harmony”即可。
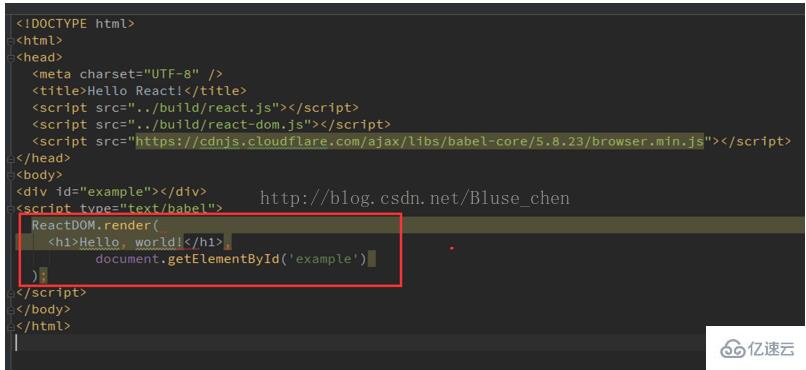
WebStorm中使用reactjs语法报错

把 JavaScript 的版本设置为 JSX Harmony,一般在你写react代码的页面是有提示让你切换的,点击右上角的switch就行;
如果右上角没有提示的话,settings => Languages & Frameworks => JavaScript => JavaScript language version改一下就行了
以上是“webstrom写react代码报错怎么办”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。