小编给大家分享一下HTML中a标签如何去掉下划线,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
去掉a标签下划线的方法:使用text-decoration属性,在a标签中设置“text-decoration”属性的值为“none”即可;具体语法格式“a {text-decoration: none;}”。
HTML a标签
HTML使用标签 <a>来设置超文本链接(简称“超链接”),用于从一个页面链接到另一个页面。
当该属性的值设置为“none”时,则表示定义标准的文本,不添加文本修饰。
利用这个属性值我们可以去掉已经有下划线或删除线或顶划线的样式。
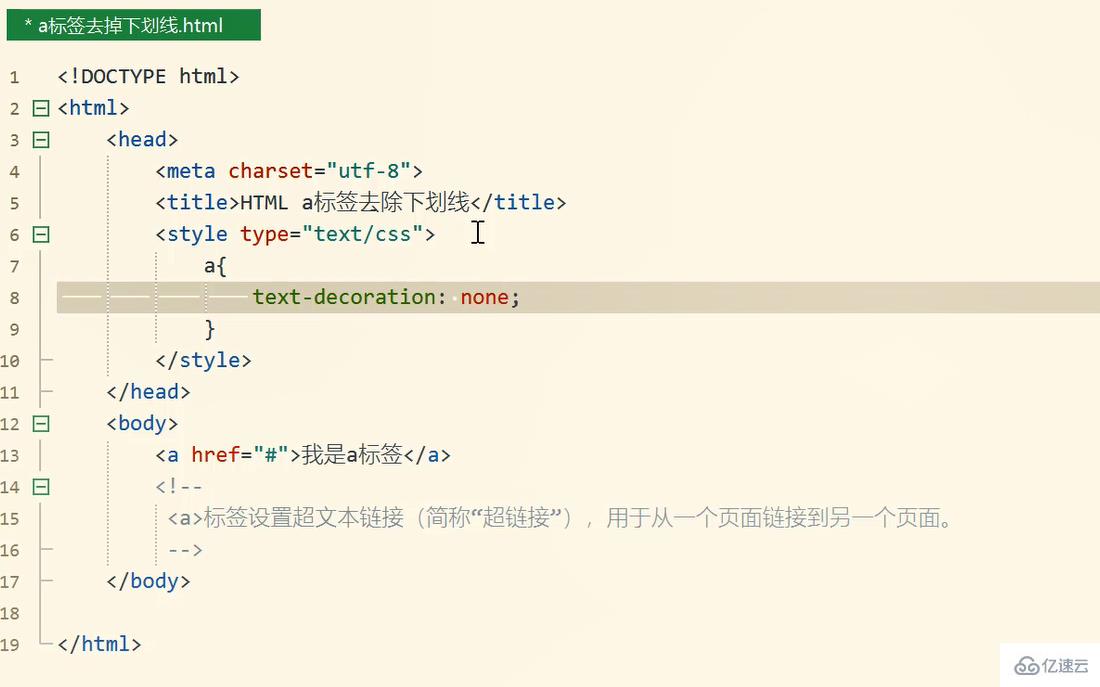
示例:

运行效果:

看完了这篇文章,相信你对“HTML中a标签如何去掉下划线”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。