小编给大家分享一下怎么复制网页css,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
复制网页css的方法:首先找到想要复制的网站;然后按f12或者右击“检查”;接着查看查询层,并找到css样式表;最后全选样式表复制,并将css样式复制到新建的css文件中即可。
做网站的人想复制网站的样式,一点点复制很麻烦,那么怎么能复制很多样式呢?下面我们就来看一下复制网页css样式的方法。
复制网页css的方法:
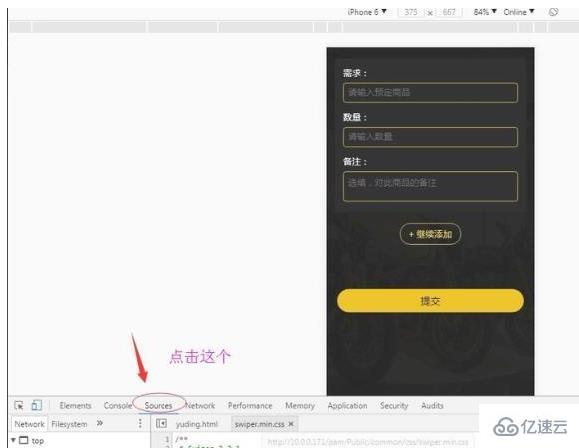
找到自己想要复制的网站。按f12或者右击检查;出来查询层,点击如图第三个

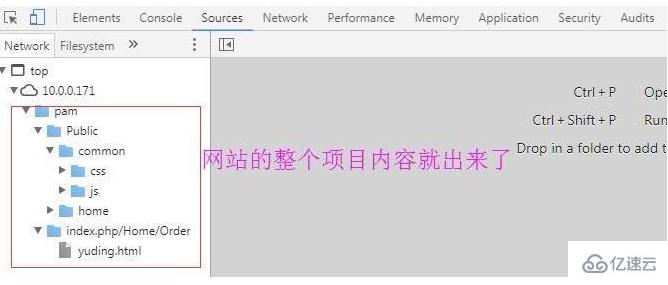
就可以看到左边的整个项目了。开始找样式表

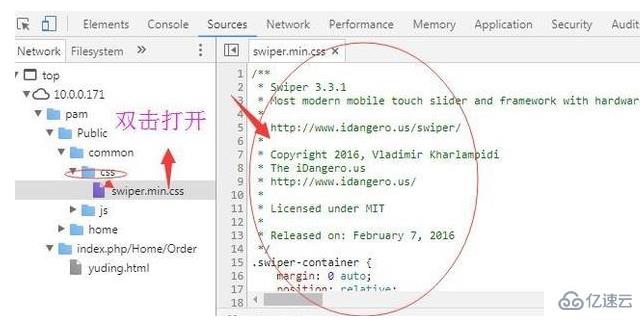
找到该样式表,双击打开在右边

全选样式表复制,将css样式复制到自己新建的css文件中即可。
看完了这篇文章,相信你对“怎么复制网页css”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。