这篇文章主要介绍了微信小程序的轮播功能怎么实现,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
我们在官网上可以看到轮播相关的说明了,这里是通过一个实例来说明一下微信小程序的轮播功能的实现效果:
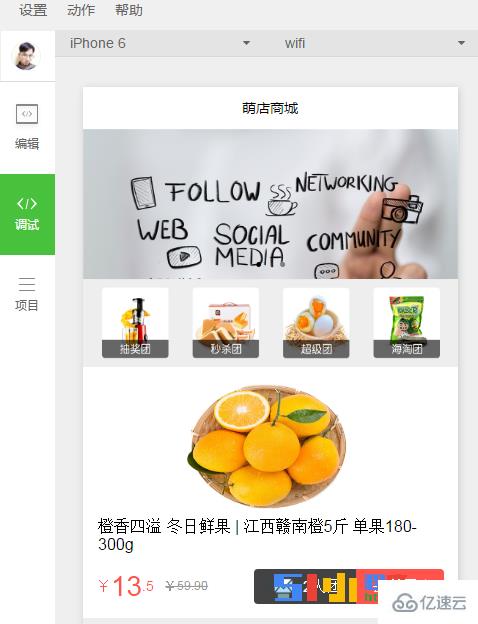
先看一下效果图:

JS代码:
var app = getApp();
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function(e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function(e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function(e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function(e) {
this.setData({
duration: e.detail.value
})
},
})data中是要设置的数据。indicatorDots设置是否有点,interval设置每隔多少毫秒进行切换,duration设置切换的速度。中对所有的照片进行遍历。这些值通过data然后在函数中进行设置。
WXML代码:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="true" interval="5000" duration="1000">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="400" height="150"/>
</swiper-item>
</block>
</swiper>以上就是这个轮播的的过程,主要应用组件,autoplay设置是否自动播放,interval设置每隔多少毫秒进行切换,duration设置切换的速度。中对所有的照片进行遍历。
感谢你能够认真阅读完这篇文章,希望小编分享的“微信小程序的轮播功能怎么实现”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。