@Around对静态方法不生效如何解决?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
在处理定时任务时,由于这几个方法都是静态方法,在aop的切面中使用@Around注解,进行监控方法调用是否有异常。
发现aop没有生效。
代码如下:
/*切面类*/
@Aspect
@Component
public class RetryAop {
private static Logger logger = LoggerFactory.getLogger(RetryAop.class);
@Around(value = "@annotation(TechlogRetry)")
public Object monitorAround(ProceedingJoinPoint pjp) throws Throwable {
}
}
/*对应的注解,在需要的方法上进行标注*/
@Target(ElementType.METHOD)
@Retention(RetentionPolicy.RUNTIME)
public @interface TechlogRetry {
long waitMsec() default 0;
Class[] retryThrowable() default {};
}
/*对应的测试方法*/
@Component
@EnableScheduling
public class TimerWork {
// 成员方法可以成功调用
@Scheduled(cron = "*/5 * * * * ?")
@TechlogRetry(waitMsec = 3000,retryThrowable = Exception.class)
public void work1() {
System.out.println("定时方法1.。。。。。。");
throw new NullPointerException("抛出异常");
}
// 静态方法不会进行重试
@Scheduled(cron = "*/5 * * * * ?")
@TechlogRetry(waitMsec = 3000,retryThrowable = Exception.class)
public static void work2() {
System.out.println("定时方法2.。。。。。。");
throw new NullPointerException("抛出异常");
}
// 通过这种方式生效
@Scheduled(cron = "*/5 * * * * ?")
@TechlogRetry(waitMsec = 3000,retryThrowable = Exception.class)
public void work4() {
System.out.println("这是work4.。。。");
TimerWork.work2();// 调用work2时,注释掉方法2上面的相关注解
}
}可能是由于静态方法是属于类的,而非静态方法是属于Bean的,该类会被加载到容器中。具体原因需要查资料,后续进行补充。
如work4,把你需要调用的静态方法放到非静态方法中进行调用。
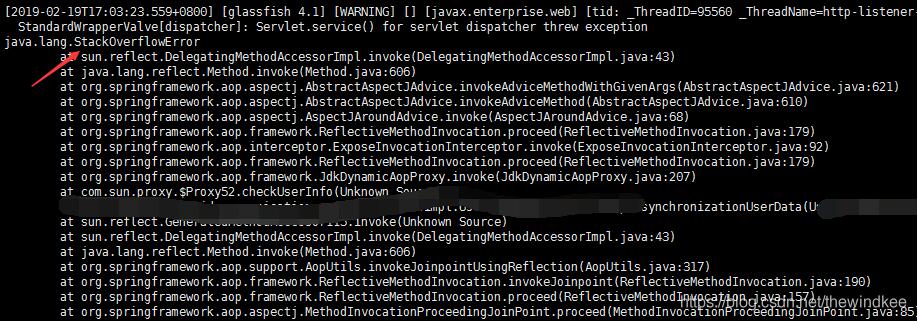
补充:记录一次@Around使用不正确造成的StackOverflowError
同事发了一个底层服务后。我负责的某个上层服务突然挂了,有点慌,马上查看上层服务的日志。
查看日志特别长。没找到从哪儿报的。
跳到最上开始找,结果: StackOverflowError。就想到了递归调用。

随即找到相关代码一看:

由于doSomething方法也被@Around拦截,因此,一旦service下某个方法被拦截进入doAround,就会调用other.doSomething(),就又会触发doAround
导致一直递归调用且无法退出。
在@Around拦截的时候, 排除掉doSomething方法即可解决。
ps: @Around中不要用到被拦截方法。
看完上述内容,你们掌握@Around对静态方法不生效如何解决的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。