如何在Django后端中查询一定时间段内的数据?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
这里是一些简单的数据重要的是date,我们需要根据日期来筛选返回到前端。

models.py
class CountDownSign(models.Model): name = models.CharField(max_length=1000) date = models.DateField() sign = models.CharField(max_length=200)
serializers.py
这里引入的是drf框架,但筛选查询的思路和这个框架没有关系。
class CountDownModelSerializer(serializers.ModelSerializer):
class Meta:
model = CountDownSign
fields = '__all__'
def create(self, validated_data):
return CountDownSign.objects.create(**validated_data)
def update(self, instance, validated_data):
instance.name = validated_data.get('name', instance.name)
instance.date = validated_data.get('date', instance.date)
instance.sign = validated_data.get('sign', instance.sign)
instance.save()
return instanceviews.py
为筛选查询提供接口。拿到前端传递的起止日期。核心代码如下
obj = models.CountDownSign.objects.filter(date__range=(start, end))
class CountDownViewSet(ModelViewSet):
parser_classes = [JSONParser, FormParser]
"""视图集"""
queryset = models.CountDownSign.objects.all()
serializer_class = CountDownModelSerializer
# 搜索
search_fields = ('id', 'name', 'sign', 'date')
@action(methods=['post'], detail=False)
def getSE(self, request, *args, **kwargs):
start = request.data.get('start', None)
end = request.data.get('end', None)
if start and end:
obj = models.CountDownSign.objects.filter(date__range=(start, end))
if obj:
ser = CountDownModelSerializer(instance=obj, many=True)
print(ser.data)
return JsonResponse({
'code': '200',
'msg': '获取数据成功',
'data': ser.data
})
else:
return JsonResponse({
'code': '1002',
'msg': '获取失败',
})
else:
return Response(status=status.HTTP_204_NO_CONTENT)这里简略给出用于接收起止时间的两个date-picker,并且给搜索绑定事件。
<div class="datePicker"> <div class="block" > <el-date-picker v-model="value1" type="datetime" value-format="yyyy-MM-dd" placeholder="请选择选择开始日期"> </el-date-picker> </div> <div class="block" > <el-date-picker v-model="value2" type="datetime" value-format="yyyy-MM-dd" placeholder="请选择截止日期"> </el-date-picker> </div> <el-button round @click="searchC">搜索</el-button> </div>
data.js
实现的接口函数
export function searchCountDown(start, end) {
return request({
url: 'countDown/getSE/',
method: 'post',
data: {
start: start,
end: end
}
})
}点击事件的实现
判断输入的合法性,并接受数据进行数据绑定展示
searchC() {
console.log(this.value1);
console.log(this.value2);
if (this.value1 < this.value2) {
searchCountDown(this.value1, this.value2).then(res => {
console.log(res.data);
this.searchRes = res.data;
})
} else {
this.$message.error("时间范围出错");
}
},数据展示
<div class="article">
<ul>
<li v-for="(item,index) in searchRes">
<div class="ui grid" >
<div class="four wide column"><span>{{ item.name }}</span></div>
<div class="four wide column"><span>{{ item.date }}</span></div>
<div class="four wide column"><span>{{ item.sign }}</span></div>
<div class="four wide column">
<el-button type="danger" icon="el-icon-delete" circle @click="deleteC(item.id)"></el-button>
<el-button type="primary" icon="el-icon-edit" circle></el-button>
</div>
</div>
<div class="ui divider"></div>
</li>
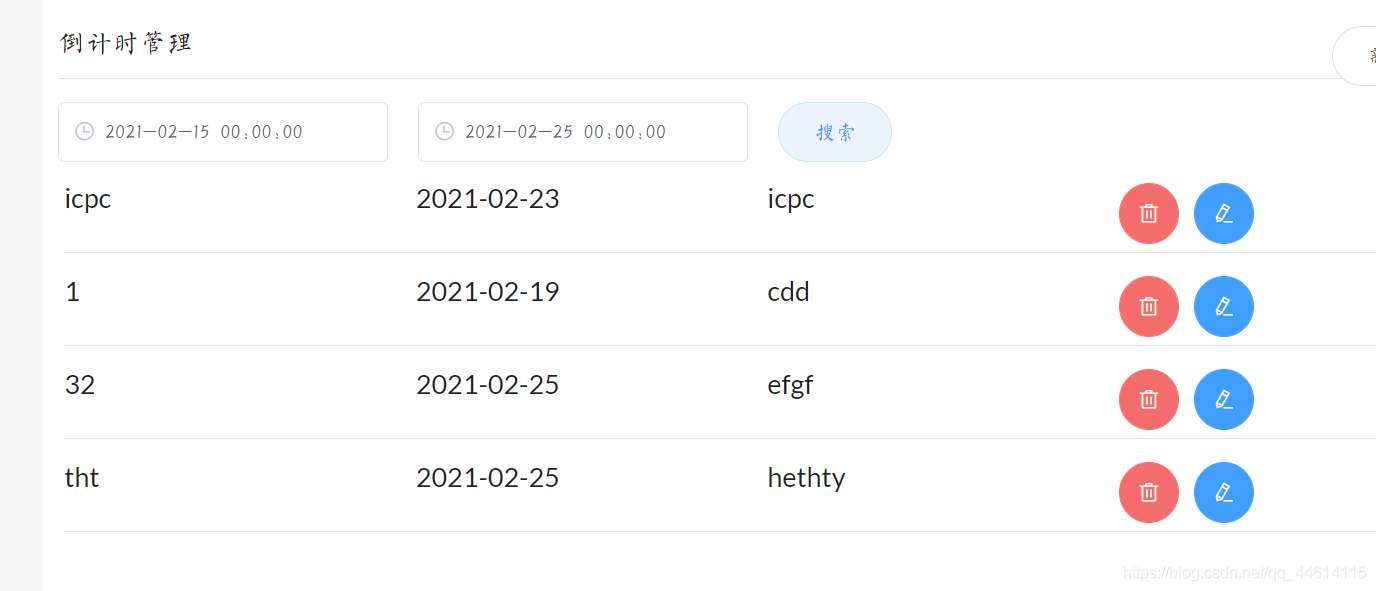
</ul>运行结果
可以看到返回的数据均是在时间范围内,这里的2月25号零时其实返回的数据是2月5号,因为进行了数据格式化,所以25号的数据也被返回了。

看完上述内容,你们掌握如何在Django后端中查询一定时间段内的数据的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。