这篇“HTML5中textarea属性有哪些”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“HTML5中textarea属性有哪些”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和css+js配合使用并构建优雅的前端网页。
textarea属性有:1、accesskey访问元素的键盘快捷键;2、class规定元素的类名;3、contenteditable规定是否允许用户编辑内容;4、contextmenu规定元素的上下文菜单;5、dir元素中内容的文本方向。
textarea属性有:
<textarea>标签定义多行的文本输入控件。
文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸,不过更好的办法是使用 CSS 的 height 和 width 属性。
在文本输入区内的文本行间,用 "%OD%OA" (回车/换行)进行分隔;通过 <textarea> 标签的 wrap 属性设置文本输入区内的换行模式。
textarea 标签是成对出现的,以<textarea>开始,以</textarea>结束
定义一个文本区域 (text-area) (一个多行的文本输入区域)。用户可在此文本区域中写文本。在一个文本区中,您可输入无限数量的文本。文本区中的默认字体是等宽字体 (fixed pitch)。
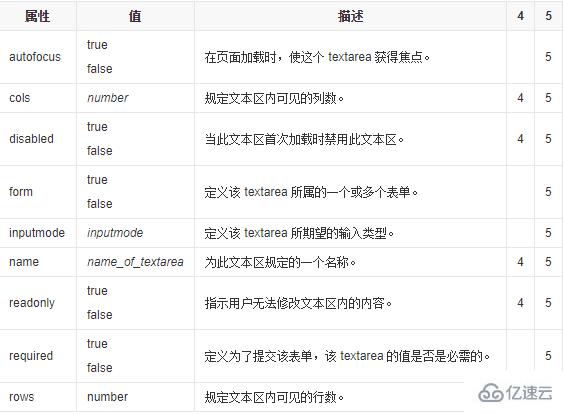
最常用的属性是cols和rows,用来规定textarea的尺寸。另外,还有其他一些属性如下:

HTML 5 中新的全局属性

感谢你的阅读,希望你对“HTML5中textarea属性有哪些”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。