жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іhtmlдёӯд»Јз ҒеҰӮдҪ•иҝӣиЎҢжіЁйҮҠпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
htmlдёӯд»Јз ҒиҝӣиЎҢжіЁйҮҠзҡ„ж–№жі•пјҡйҰ–е…Ҳдҝ®ж”№ж–Ү件еҗҚпјҢ并е®Ңе–„д»Јз Ғпјӣ然еҗҺж–°е»әдёүдёӘdivеұӮпјҢжіЁйҮҠз”ЁвҖңвҖқжқҘиҝӣиЎҢпјӣжңҖеҗҺеҲ·ж–°зҪ‘йЎөгҖӮ
htmlдёӯд»Јз ҒиҝӣиЎҢжіЁйҮҠзҡ„ж–№жі•пјҡ
1гҖҒж–°е»әдёҖдёӘtxtж–ҮжЎЈпјҢе°Ҷе…¶ж–Ү件еҗҚдҝ®ж”№дёәвҖңindex.htmlвҖқзҡ„htmlж–Ү件пјҢеҰӮдёӢеӣҫжүҖзӨәгҖӮ

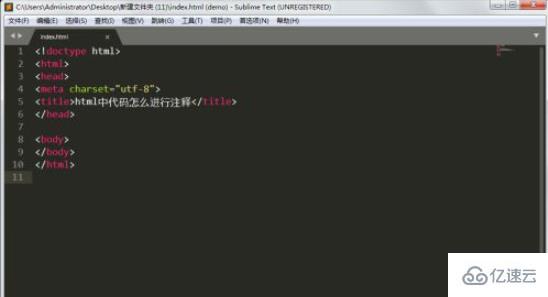
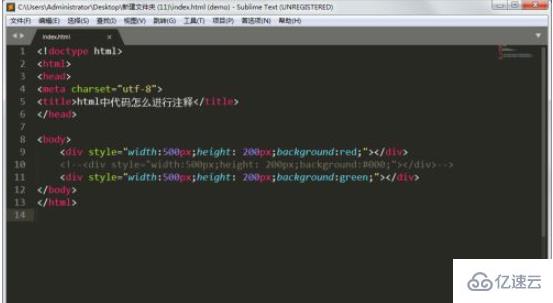
2гҖҒз”Ёзј–иҫ‘еҷЁжү“ејҖhtmlж–Ү件пјҢе®Ңе–„е…¶ж ҮеҮҶзҡ„html5д»Јз ҒпјҢд»Јз ҒеҰӮдёӢеӣҫжүҖзӨәпјҢ并е°Ҷж Үйўҳдҝ®ж”№гҖӮ

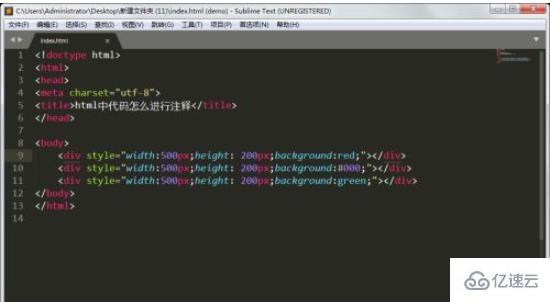
3гҖҒж–°е»әдёүдёӘdivеұӮпјҢ并е°ҶеұӮзҡ„йўңиүІеҲҶеҲ«и®ҫзҪ®жҲҗзәўиүІпјҢй»‘иүІе’Ңз»ҝиүІгҖӮ

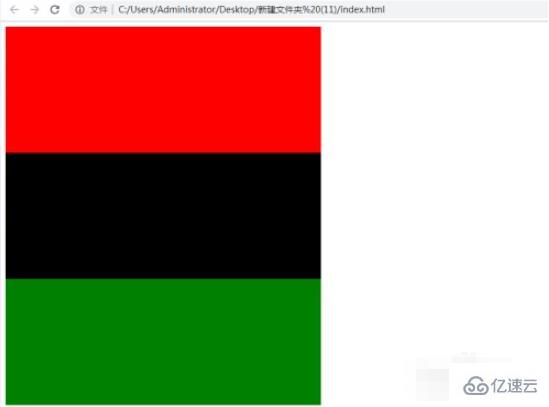
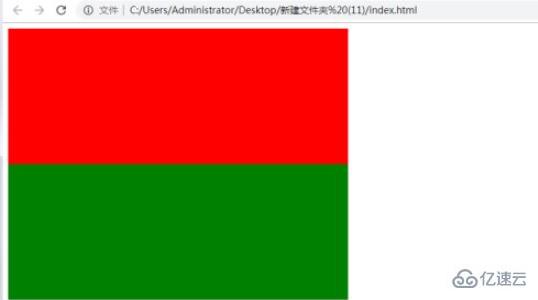
4гҖҒз”ЁжөҸи§ҲеҷЁжү“ејҖindex.htmlж–Ү件пјҢж–Ү件жҳҫзӨәж•ҲжһңеҰӮдёӢпјҢеҸҜд»ҘзңӢеҮәдёүдёӘйўңиүІеұӮзҡ„жҳҫзӨәиҝҳжҳҜйқһеёёжҳҺжҳҫзҡ„гҖӮ

5гҖҒhtmlдёӯжіЁйҮҠз”ЁвҖң<!--еҶ…е®№-->вҖқжқҘиҝӣиЎҢпјҢдёӢйқўе°Ҹзј–е°Ҷдёӯй—ҙй»‘иүІзҡ„еұӮжіЁйҮҠзӮ№пјҢеҰӮдёӢеӣҫжүҖзӨәгҖӮ

6гҖҒеҲ·ж–°зҪ‘йЎөеҗҺпјҢеҸҜд»ҘеҸ‘зҺ°пјҢжіЁйҮҠзҡ„еұӮеңЁеүҚз«ҜйЎөйқўдёҚжҳҫзӨәпјҢжіЁйҮҠе®ҢжҲҗгҖӮ

е…ідәҺвҖңhtmlдёӯд»Јз ҒеҰӮдҪ•иҝӣиЎҢжіЁйҮҠвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ