жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷжңҹеҶ…е®№еҪ“дёӯе°Ҹзј–е°Ҷдјҡз»ҷеӨ§е®¶еёҰжқҘжңүе…іhtmlж–Ү件жҳҜдёҚжҳҜзәҜж–Үжң¬ж–Ү件пјҢж–Үз« еҶ…е®№дё°еҜҢдё”д»Ҙдё“дёҡзҡ„и§’еәҰдёәеӨ§е®¶еҲҶжһҗе’ҢеҸҷиҝ°пјҢйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еёҢжңӣеӨ§е®¶еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
1гҖҒз®Җжҳ“жҖ§пјҡи¶…зә§ж–Үжң¬ж Үи®°иҜӯиЁҖзүҲжң¬еҚҮзә§йҮҮз”Ёи¶…йӣҶж–№ејҸпјҢд»ҺиҖҢжӣҙеҠ зҒөжҙ»ж–№дҫҝпјҢйҖӮеҗҲеҲқеӯҰеүҚз«ҜејҖеҸ‘иҖ…дҪҝз”ЁгҖӮ 2гҖҒеҸҜжү©еұ•жҖ§пјҡи¶…зә§ж–Үжң¬ж Үи®°иҜӯиЁҖзҡ„е№ҝжіӣеә”з”ЁеёҰжқҘдәҶеҠ ејәеҠҹиғҪпјҢеўһеҠ ж ҮиҜҶз¬ҰзӯүиҰҒжұӮпјҢи¶…зә§ж–Үжң¬ж Үи®°иҜӯиЁҖйҮҮеҸ–еӯҗзұ»е…ғзҙ зҡ„ж–№ејҸпјҢдёәзі»з»ҹжү©еұ•еёҰжқҘдҝқиҜҒгҖӮ 3гҖҒе№іеҸ°ж— е…іжҖ§пјҡи¶…зә§ж–Үжң¬ж Үи®°иҜӯиЁҖиғҪеӨҹеңЁе№ҝжіӣзҡ„е№іеҸ°дёҠдҪҝз”ЁпјҢиҝҷд№ҹжҳҜдёҮз»ҙзҪ‘зӣӣиЎҢзҡ„дёҖдёӘеҺҹеӣ гҖӮ 4гҖҒйҖҡз”ЁжҖ§пјҡHTMLжҳҜзҪ‘з»ңзҡ„йҖҡз”ЁиҜӯиЁҖпјҢе®ғе…Ғи®ёзҪ‘йЎөеҲ¶дҪңдәәе»әз«Ӣж–Үжң¬дёҺеӣҫзүҮзӣёз»“еҗҲзҡ„еӨҚжқӮйЎөйқўпјҢиҝҷдәӣйЎөйқўеҸҜд»Ҙиў«зҪ‘дёҠд»»дҪ•е…¶д»–дәәжөҸи§ҲеҲ°пјҢж— и®әдҪҝз”Ёзҡ„жҳҜд»Җд№Ҳзұ»еһӢзҡ„з”өи„‘жҲ–жөҸи§ҲеҷЁгҖӮ
htmlж–Ү件жҳҜзәҜж–Үжң¬ж–Ү件гҖӮHTMLж–Ү件еңЁзј–иҫ‘ж—¶еҸӘиғҪеҶҷе…ҘзәҜж–Үжң¬пјҢж— жі•еғҸвҖң.docвҖқж–ҮжЎЈйӮЈж ·зӣҙжҺҘдёәж–Үеӯ—еҶ…е®№еҒҡж ·ејҸгҖӮHHTMLж–Үжң¬жҳҜз”ұHTMLе‘Ҫд»Өз»„жҲҗзҡ„жҸҸиҝ°жҖ§ж–Үжң¬пјҢжҳҜдёҖз§ҚйқҷжҖҒзҡ„зҪ‘йЎөж–Ү件гҖӮ
ж“ҚдҪңзҺҜеўғпјҡwindows7зі»з»ҹгҖҒCSS3&&HTML5зүҲгҖҒDell G3з”өи„‘гҖӮ
First: What is HTML
HTML жҳҜз”ЁжқҘжҸҸиҝ°зҪ‘йЎөзҡ„дёҖз§ҚиҜӯиЁҖгҖӮ
HTML еҚі: и¶…ж–Үжң¬ж Үи®°иҜӯиЁҖ (Hyper Text Markup Language)гҖӮ
вҖңи¶…ж–Үжң¬вҖқ е°ұжҳҜжҢҮйЎөйқўеҶ…еҸҜд»ҘеҢ…еҗ«еӣҫзүҮгҖҒй“ҫжҺҘпјҢз”ҡиҮійҹід№җгҖҒзЁӢеәҸзӯүйқһж–Үеӯ—е…ғзҙ гҖӮ
вҖңж Үи®°иҜӯиЁҖвҖқ ж„ҸдёәдёҖеҘ—ж Үи®°ж Үзӯҫ (Markup Tag)гҖӮ
HTML дёҚжҳҜдёҖз§Қзј–зЁӢиҜӯиЁҖпјҢиҖҢжҳҜдёҖз§Қж Үи®°иҜӯиЁҖ (Markup Language)гҖӮ
HTML дҪҝз”Ёж Үи®°ж ҮзӯҫжқҘжҸҸиҝ°гҖҒе®ҡд№үзҪ‘йЎөзҡ„еҶ…е®№з»“жһ„гҖӮ
HTML ж Үзӯҫ:
HTML ж Үи®°ж Үзӯҫ йҖҡеёёиў«з§°дёә HTML ж Үзӯҫ (HTML Tag)гҖӮ
HTML ж ҮзӯҫжҳҜз”ұе°–жӢ¬еҸ·еҢ…еӣҙзҡ„е…ій”®иҜҚпјҢжҜ”еҰӮ <html>гҖӮ
HTML ж ҮзӯҫйҖҡеёёжҳҜжҲҗеҜ№еҮәзҺ°зҡ„пјҢжҜ”еҰӮ <p> е’Ң </p>гҖӮ
ж ҮзӯҫеҜ№дёӯзҡ„第дёҖдёӘж ҮзӯҫжҳҜејҖе§Ӣж ҮзӯҫпјҢ第дәҢдёӘж ҮзӯҫжҳҜз»“жқҹж ҮзӯҫгҖӮ
иҝҷзұ» ејҖе§Ӣе’Ңз»“жқҹиҝӣиЎҢе‘ҲзҺ°зҡ„ж ҮзӯҫпјҢжҲ‘们дёҖиҲ¬з§°д№Ӣдёә "еҸҢж Үзӯҫ"гҖӮ
еҪ“然д№ҹжңүеҚ•зӢ¬е‘ҲзҺ°зҡ„ж ҮзӯҫпјҢжҜ”еҰӮ <img src="зҷҫеәҰзҷҫ科.jpg" /> зӯүгҖӮ
иҝҷзұ» еҚ•зӢ¬е‘ҲзҺ°зҡ„ж ҮзӯҫпјҢжҲ‘们дёҖиҲ¬з§°д№Ӣдёә "еҚ•ж Үзӯҫ" жҲ– "иҮӘй—ӯеҗҲж Үзӯҫ"гҖӮ
дёҖиҲ¬жҲҗеҜ№еҮәзҺ°зҡ„ж Үзӯҫ(еҸҢж Үзӯҫ)пјҢе…¶еҶ…е®№еңЁдёӨдёӘж Үзӯҫзҡ„дёӯй—ҙпјҢеҰӮ:<h2>жҲ‘жҳҜеҶ…е®№пјҢжҲ‘еңЁеҸҢж Үзӯҫзҡ„дёӯй—ҙеӨ„иҝӣиЎҢд№ҰеҶҷгҖӮ</h2>
иҖҢеҚ•зӢ¬е‘ҲзҺ°зҡ„ж Үзӯҫ(еҚ•ж Үзӯҫ)пјҢеҲҷжҳҜзӣҙжҺҘеңЁж ҮзӯҫеұһжҖ§еҶ…иҝӣиЎҢиөӢеҖј(д№ҹе°ұжҳҜеҶҷеҶ…е®№)пјҢеҰӮ:<input type="text" value="жҲ‘жҳҜеҶ…е®№пјҢжҲ‘зӣҙжҺҘеңЁеҚ•ж Үзӯҫзҡ„еұһжҖ§еҶ…иҝӣиЎҢд№ҰеҶҷгҖӮ"/>
гҖҗжҺЁиҚҗж•ҷзЁӢпјҡгҖҠhtmlи§Ҷйў‘ж•ҷзЁӢгҖӢгҖ‘
HTML ж–ҮжЎЈ = зҪ‘йЎө
HTML ж–ҮжЎЈжҸҸиҝ°зҪ‘йЎөгҖӮ
HTML ж–ҮжЎЈд№ҹиў«з§°д№ӢдёәзҪ‘йЎөгҖӮ
HTML ж–ҮжЎЈеҢ…еҗ«дәҶ HTML ж Үзӯҫе’ҢзәҜж–Үжң¬гҖӮ
Web жөҸи§ҲеҷЁзҡ„дҪңз”ЁжҳҜиҜ»еҸ– HTML ж–ҮжЎЈпјҢ并д»ҘзҪ‘йЎөзҡ„еҪўејҸеҺ»жҳҫзӨәеҮәеҶ…е®№гҖӮ
Web жөҸи§ҲеҷЁдёҚдјҡжҳҫзӨә HTML ж ҮзӯҫпјҢиҖҢжҳҜдҪҝз”Ёж ҮзӯҫжқҘи§ЈйҮҠйЎөйқўйҮҢзҡ„еҶ…е®№гҖӮ
HTML ж Үзӯҫд»Јз ҒеҰӮдёӢ:
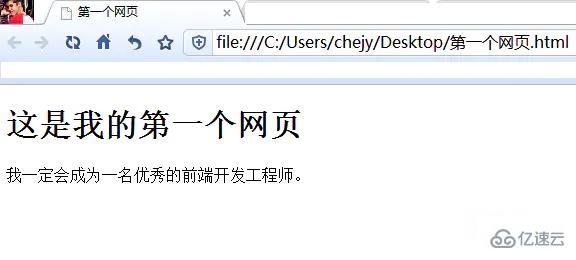
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>第дёҖдёӘзҪ‘йЎө</title> </head> <body> <h2>иҝҷжҳҜжҲ‘зҡ„第дёҖдёӘзҪ‘йЎө</h2> <p>жҲ‘дёҖе®ҡдјҡжҲҗдёәдёҖеҗҚдјҳз§Җзҡ„еүҚз«ҜејҖеҸ‘е·ҘзЁӢеёҲгҖӮ</p> </body> </html>
жң¬дҫӢж Үзӯҫд»Јз Ғи§ЈйҮҠ:
1гҖҒзҪ‘йЎөзҡ„жҸҸиҝ°йңҖеҶҷеңЁ <html></html> ж ҮзӯҫдёӯгҖӮ
2гҖҒж ҮйўҳгҖҒеӯ—з¬Ұзј–з ҒгҖҒе…је®№жҖ§гҖҒе…ій”®еӯ—гҖҒжҸҸиҝ°зӯүдҝЎжҒҜйңҖеҶҷеңЁ <head></head> ж ҮзӯҫдёӯгҖӮ
3гҖҒзҪ‘йЎөйңҖиҰҒеұ•зӨәзҡ„еҶ…е®№йңҖеҶҷеңЁ <body></body> ж ҮзӯҫдёӯгҖӮ
жҹҗдәӣж—¶еҖҷдёҚжҢүж ҮеҮҶд№ҰеҶҷд»Јз ҒиҷҪ然еҸҜд»ҘжӯЈеёёжҳҫзӨәпјҢдҪҶжҳҜдҪңдёәиҒҢдёҡзҙ е…»пјҢиҝҳжҳҜдёҖе®ҡиҰҒе…»жҲҗжӯЈи§„зҡ„зј–еҶҷд№ жғҜгҖӮ
<!DOCTYPE html> ж–ҮжЎЈеЈ°жҳҺеӨҙ.е‘ҠзҹҘжөҸи§ҲеҷЁжҳҜдҪҝз”Ёе“Әз§ҚhtmlзүҲжң¬иҝӣиЎҢзј–еҶҷ(иҝҷйҮҢжҳҜHTML5).
<html lang="en"> еҗ‘жҗңзҙўеј•ж“ҺиЎЁзӨәиҜҘйЎөйқўжҳҜhtmlиҜӯиЁҖпјҢ并且иҜӯиЁҖдёәиӢұж–Ү.
<h2></h2> ж Үйўҳж Үзӯҫ. дёәе…¶дёӯзҡ„ж–Үжң¬еҶ…е®№еўһеҠ дәҶдҪңдёәж Үйўҳзҡ„иҜӯд№ү.
<p></p> ж®өиҗҪж Үзӯҫ. дёәе…¶дёӯзҡ„ж–Үжң¬еҶ…е®№еўһеҠ дәҶдҪңдёәж®өиҗҪзҡ„иҜӯд№ү.
зј–иҫ‘еҷЁиҝҗиЎҢжӯӨж®өд»Јз ҒпјҢWeb жөҸи§ҲеҷЁе°ұдјҡзј–иҜ‘ HTML ж Үзӯҫд»Јз ҒпјҢд»Ҙж ҮзӯҫжқҘи§ЈйҮҠйЎөйқўйҮҢзҡ„еҶ…е®№гҖӮ
жңҖз»Ҳзҡ„иҝҗиЎҢз»“жһңдҫҝжҳҜеұ•зӨәеҮәйЎөйқўйҮҢзҡ„еҶ…е®№пјҢдёҚдјҡжҳҫзӨә HTML ж ҮзӯҫгҖӮ
Web жөҸи§ҲеҷЁеұ•зӨәж•ҲжһңеҰӮдёӢ:

Windows дёӯиҮӘеёҰдёҖдёӘиҪҜ件пјҢеҸ«еҒҡи®°дәӢжң¬гҖӮ
и®°дәӢжң¬дҝқеӯҳзҡ„ж–ҮжЎЈж јејҸжҳҜ .txt ж јејҸпјҢе°ұжҳҜиӢұиҜӯtextзҡ„зј©еҶҷгҖӮ
жңҜиҜӯдёҠпјҢз§°е‘јиҝҷдёӘж–Ү件еҸ«еҒҡ:вҖң зәҜж–Үжң¬ж–Ү件 вҖқгҖӮ
йқһзәҜж–Үжң¬ж–Ү件е’ҢзәҜж–Үжң¬ж–Ү件зҡ„еҗ«д№үдёҺеҢәеҲ«:
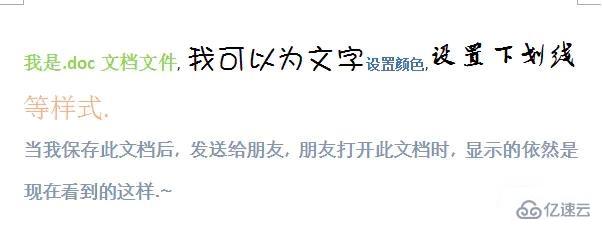
** .doc йқһзәҜж–Үжң¬ж–Ү件:**
жҲ‘们еҒҡдёҖдёӘе°Ҹе®һйӘҢпјҢжү“ејҖжҲ‘们зҡ„ word иҪҜ件пјҢеҶҷдёҖдёӘж–ҮжЎЈеҶҚиҝӣиЎҢдҝқеӯҳпјҢеҸ‘зҺ°дҝқеӯҳеҗҺзҡ„ж–ҮжЎЈеҗҺзјҖеҗҚж јејҸжҳҜ .doc гҖӮ еҸҰеӨ–жҲ‘们еңЁеҶҷзҡ„иҝҮзЁӢдёӯиҝҳеҸ‘зҺ° .doc иҝҷдёӘж јејҸзҡ„ж–Ү件е®ғиҝҳиғҪеӨҹи®ҫзҪ®д»ҘеҸҠдҝқеӯҳж–Үжң¬зҡ„ж ·ејҸпјҢжҜ”еҰӮж–Үжң¬жңүи“қиүІзҡ„гҖҒж©ҷиүІзҡ„пјҢиҝҳеҸҜд»Ҙдёәж–Үжң¬и®ҫзҪ®дёӢеҲ’зәҝзӯүзӯүз№ҒеӨҡзҡ„ж ·ејҸгҖӮ

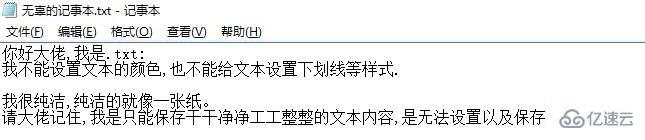
** .txt зәҜж–Үжң¬ж–Ү件:**
зҺ°еңЁжҲ‘们еҶҚжү“ејҖ Windows иҮӘеёҰзҡ„и®°дәӢжң¬е№¶иҝӣиЎҢеҶҷдҪңпјҢжҲ‘们еҸ‘зҺ°еңЁеҶҷдҪңзҡ„иҝҮзЁӢдёӯжҳҜдёҚиғҪдёәж–Үжң¬и®ҫзҪ®йўңиүІгҖҒдёҚиғҪдёәж–Үжң¬и®ҫзҪ®дёӢеҲ’зәҝзӯүж ·ејҸзҡ„гҖӮ

жҖ»з»“йқһзәҜж–Үжң¬ж–Ү件е’ҢзәҜж–Үжң¬ж–Ү件зҡ„ еҗ«д№ү дёҺ еҢәеҲ«:
еҗ«д№ү:
йқһзәҜж–Үжң¬ж–Ү件(жҜ”еҰӮ.doc):
е®ғйҷӨдәҶжңүж–Үжң¬пјҢиҝҳеҸҜд»Ҙдёәж–Үжң¬и®ҫзҪ®иҠұж ·з№ҒеӨҡзҡ„ж ·ејҸгҖӮ
зәҜж–Үжң¬ж–Ү件(жҜ”еҰӮ.txt):
е®ғеҸӘжңүж–Үжң¬пјҢжІЎжңүж ·ејҸгҖӮ
еҢәеҲ«:
йқһзәҜж–Үжң¬ж–Ү件(жҜ”еҰӮ.doc):
е®ғйҷӨдәҶжңүзәҜж–Үжң¬йӮЈж ·еҸҜеҶҷе…Ҙж–Үжң¬зҡ„еҹәжң¬еҠҹиғҪпјҢ并且иҝҳиғҪеӨҹи®ҫзҪ®д»ҘеҸҠдҝқеӯҳж–Үжң¬зҡ„ж ·ејҸпјҢжҜ”еҰӮе°Ҷж–Үжң¬и®ҫзҪ®дҝқеӯҳдёәдёҚеҗҢзҡ„ж–Үжң¬йўңиүІпјҢдёәж–Үжң¬и®ҫзҪ®дёӢеҲ’зәҝзӯүзӯүз№ҒеӨҡзҡ„ж ·ејҸгҖӮ
зәҜж–Үжң¬ж–Ү件(жҜ”еҰӮ.txt):
дёҖеҸҘиҜқжҰӮжӢ¬е°ұжҳҜе®ғеҸӘиғҪ规规зҹ©зҹ©иҖҒиҖҒе®һе®һе·Ҙе·Ҙж•ҙж•ҙзҡ„еҶҷе…Ҙж–Үжң¬пјҢдёҚиғҪеӨҹдёәж–Үжң¬и®ҫзҪ®д»»дҪ•ж ·ејҸгҖӮ
дёәд»Җд№ҲиҝҷйҮҢдјҡе…ҲиҜҙжҳҺдёӢйқһзәҜж–Үжң¬ж–Ү件е’ҢзәҜж–Үжң¬ж–Ү件зҡ„еҗ«д№үдёҺеҢәеҲ«е‘ў?
еӣ дёә:
HTML е°ұжҳҜзәҜж–Үжң¬!
HTML ж–Ү件еңЁзј–иҫ‘ж—¶еҸӘиғҪеҶҷе…ҘзәҜж–Үжң¬, дҪ дјҡеҸ‘зҺ°е®ғж— жі•еғҸ .doc ж–ҮжЎЈйӮЈж ·зӣҙжҺҘдёәж–Үеӯ—еҶ…е®№еҒҡж ·ејҸ!
жҲ‘们еҸҜд»ҘеҒҡдёӘе°Ҹе®һйӘҢ, д№ҹжҳҜеә”йӘҢHTMLжҳҜзәҜж–Үжң¬ж–Ү件зҡ„жңҖз»Ҹе…ёе®һйӘҢ:
жҲ‘们еңЁз”өи„‘жЎҢйқўдёҠж–°е»әдёҖдёӘи®°дәӢжң¬ .txt ж–Ү件. жү“ејҖ并йҡҸж„ҸеҶҷдёҠж–Үеӯ—еҶ…е®№еҗҺ Ctrl+S дҝқеӯҳ, 然еҗҺе…ій—ӯж–Ү件гҖӮ
дёӢдёҖжӯҘжҲ‘们ејәиЎҢе°Ҷж–Ү件зҡ„ .txt жӢ“еұ•еҗҚж”№дёә .html жӢ“еұ•еҗҚ. жӯӨж—¶иҝҷдёӘ .html ж–Ү件е®ғдҫҝжҳҜдёҖдёӘзҪ‘йЎөж–Ү件, иҝҷж—¶жҲ‘们дҪҝз”ЁжөҸи§ҲеҷЁеҺ»жү“ејҖе®ғ, жҲ‘们еҸ‘зҺ°жөҸи§ҲеҷЁжҳҜе®Ңе…ЁеҸҜд»ҘжӯЈеёёжҳҫзӨәеҺҹжңүзҡ„е…ЁйғЁеҶ…е®№зҡ„!
иҝҷж ·ејҖе§Ӣд»ҺдёҖдёӘ .txt ж–Ү件дҝ®ж”№дёәдәҶ .html ж–Ү件, зӣҙиҮіжңҖеҗҺдҪҝз”ЁжөҸи§ҲеҷЁиҝҗиЎҢ, еҸ‘зҺ°д№ҹжҳҜдјҡжӯЈеёёжҳҫзӨәе…ЁйғЁеҶ…е®№зҡ„иҝҮзЁӢ, и¶ід»ҘиҜҒжҳҺ HTML жҳҜзәҜж–Үжң¬ж–Ү件!
дёҠиҝ°е°ұжҳҜе°Ҹзј–дёәеӨ§е®¶еҲҶдә«зҡ„htmlж–Ү件жҳҜдёҚжҳҜзәҜж–Үжң¬ж–Ү件дәҶпјҢеҰӮжһңеҲҡеҘҪжңүзұ»дјјзҡ„з–‘жғ‘пјҢдёҚеҰЁеҸӮз…§дёҠиҝ°еҲҶжһҗиҝӣиЎҢзҗҶи§ЈгҖӮеҰӮжһңжғізҹҘйҒ“жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ