жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҖҺд№ҲеңЁhtmlдёӯи®ҫзҪ®еӣҫзүҮзҡ„й•ҝеәҰпјҹй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢиҝҷзҜҮж–Үз« иҜҰз»Ҷд»Ӣз»ҚдәҶзӣёеҜ№еә”зҡ„еҲҶжһҗе’Ңи§Јзӯ”пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©жӣҙеӨҡжғіи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е°ҸдјҷдјҙжүҫеҲ°жӣҙз®ҖеҚ•жҳ“иЎҢзҡ„ж–№жі•гҖӮ
htmlзҡ„е…Ёз§°дёәи¶…ж–Үжң¬ж Үи®°иҜӯиЁҖпјҢе®ғжҳҜдёҖз§Қж Үи®°иҜӯиЁҖпјҢеҢ…еҗ«дәҶдёҖзі»еҲ—ж ҮзӯҫпјҺйҖҡиҝҮиҝҷдәӣж ҮзӯҫеҸҜд»Ҙе°ҶзҪ‘з»ңдёҠзҡ„ж–ҮжЎЈж јејҸз»ҹдёҖпјҢдҪҝеҲҶж•Јзҡ„Internetиө„жәҗиҝһжҺҘдёәдёҖдёӘйҖ»иҫ‘ж•ҙдҪ“пјҢhtmlж–Үжң¬жҳҜз”ұhtmlе‘Ҫд»Өз»„жҲҗзҡ„жҸҸиҝ°жҖ§ж–Үжң¬пјҢhtmlе‘Ҫд»ӨеҸҜд»ҘиҜҙжҳҺж–Үеӯ—пјҢеӣҫеҪўгҖҒеҠЁз”»гҖҒеЈ°йҹігҖҒиЎЁж јгҖҒй“ҫжҺҘзӯүпјҢдё»иҰҒе’Ңcss+jsй…ҚеҗҲдҪҝ用并жһ„е»әдјҳйӣ…зҡ„еүҚз«ҜзҪ‘йЎөгҖӮ
ж“ҚдҪңзҺҜеўғпјҡwindows7зі»з»ҹгҖҒhtml5зүҲпјҢDELL G3з”өи„‘гҖӮ
htmlи®ҫзҪ®еӣҫзүҮй•ҝеәҰзҡ„ж–№жі•пјҡ
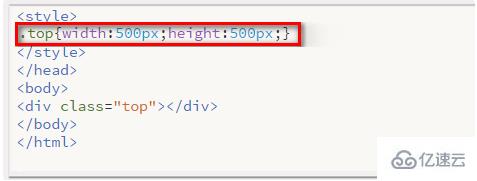
1гҖҒйҰ–е…ҲдҪ жҳҜйҖҡиҝҮ第дәҢз§Қж–№ејҸжҸ’е…Ҙзҡ„жҳҜиғҢжҷҜеӣҫзүҮпјҢзӣҙжҺҘз”Ёwidthе’ҢheightеҸӘиғҪжҺ§еҲ¶divзҡ„е®ҪеәҰе’Ңй«ҳеәҰгҖӮ

2гҖҒеҰӮжһңдҪ жҸ’е…Ҙзҡ„еӣҫзүҮжҳҜйҖҡиҝҮ<img>ж Үзӯҫзҡ„ж–№ејҸжқҘжҸ’е…Ҙзҡ„иҜқпјҢеҸҜд»ҘйҖҡиҝҮ<img>иҮӘиә«зҡ„еұһжҖ§жҺ§еҲ¶еӣҫзүҮеӨ§е°ҸпјҢд»Јз Ғж јејҸжҳҜпјҡ
<img src="еӣҫзүҮи·Ҝеҫ„" width="еӣҫзүҮе®ҪеәҰ" height="еӣҫзүҮй«ҳеәҰ"/>гҖӮ

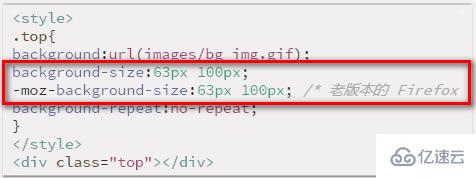
3гҖҒеҰӮжһңйқһиҰҒйҖҡиҝҮcssжҺ§еҲ¶иғҢжҷҜеӣҫзүҮзҡ„еӨ§е°ҸпјҢеҸҜд»ҘйҖҡиҝҮbackground-sizeж ·ејҸжқҘе®һзҺ°пјҢе…·дҪ“зҡ„cssж јејҸжҳҜпјҡbackground-size:е®ҪеәҰ й«ҳеәҰ; пјҲеҰӮдёӢеӣҫжүҖзӨәпјүгҖӮ

е…ідәҺжҖҺд№ҲеңЁhtmlдёӯи®ҫзҪ®еӣҫзүҮзҡ„й•ҝеәҰй—®йўҳзҡ„и§Јзӯ”е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңдҪ иҝҳжңүеҫҲеӨҡз–‘жғ‘жІЎжңүи§ЈејҖпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“дәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ