从地理定位(一)了解了地理定位的原理及基本的知识,下面学习设置地理定位选项及地图的显示。
设置地理定位选项
前面的学习已知道调用getCurrentPosition()时可以传入两个参数,实际上还可以设置第三个参数:
navigator.geolocation.getCurrentPosition(
geolocationSuccess, geolocationFailure,
{enableHighAccuracy:true,
timeout:10000,
maxmumAge:60000 }
);
下面解释下第三个参数的意义:
enableHighAccuracy属性要求高精度的GPS位置检测。除非确实需要精确的坐标,否则不需要设置这个项(在移动手机上非常耗电),默认是false。
timeout属性设置在放弃之前等待位置数据的时间,以毫秒为单位,这里10000是指用户按下同意数据的选项时,最多等待10秒。否则放弃(超时)。
maxmumAge属性用于缓存位置数据,比如把maxmumAge设置为60000 毫秒,之前的数据最多保存1分钟,之后重新获得位置数据。这样做,是为当用户处于移动状态时,获得及时的位置数据(越精确的位置数据)。
地图显示
得到了位置数据,最有用的就是把自定义的数据点放在地图上。比如显示公司的位置,或是乘车路线。下面就在地图上显示我当前的位置:
链接到Google Maps API脚本,并把它放在使用地图功能的自定义脚本前头,如下:
<head> <meta charset="utf-8"> <title>Geolocation Map</title> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script> ... </head>
用一个<div>元素盛放动态生成的地图,如下:
<body> <p id="results">你生活在哪?</p> <div id="mapSurface"></div> </body>
这样就可以给它设置样式,申明地图的大小:
#mapSurface {
width: 600px;
height: 400px;
border: solid 1px black;
}使用Google Maps地图的准备工作都做好了,接下来应该考虑显示地图,这个例子是在页面加载时使用地图。
以下是页面加载时运行的代码,首先是创建地图,然后通过地理定位查找用户(这里是我)的位置:
var results;
var map;
window.onload = function() {
results = document.getElementById("results");
//设置地图选项,这里设置了起始缩放级别和地图类型,要详细了//解可以看看Google Maps文档
var myOptions = {
zoom: 13,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
//使用前面设置的项来创建地图
map = new google.maps.Map(document.getElementById("mapSurface"), myOptions);
//尝试取得用户的位置
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(
geolocationSuccess, geolocationFailure
);
results.innerHTML = "定位已开始.";
} else {
results.innerHTML = "该浏览器不支持地理定位";
}
}上面的代码创建了地图,但还不能再页面上看到它。因为还没有设置地理位置,要设置地理位置,得用Latlng对象创建一个坐标点,然后再通过地图的setCenter()方法把该点放到地图上。以下就是使用访客坐标创建坐标点并将该点放到地图上的代码:
function geolocationSuccess(position) {
//把地理定位的位置转换为Latlng对象
location = new google.maps.LatLng(position.coords.latitude,position.coords.longitude);
//在地图上显示该店
map.setCenter(location);
}有了这些代码就就可以在页面上显示地图了。当然还可以在地图上添加一些辅助功能,比如其位置和气泡。比如创建信息气泡需要创建一个Info人Window对象,下面的代码就是在地图上创建信息气泡:
var infowindow = new google.maps.InfoWindow();
//创建信息气泡并设置其文本内容个地图坐标
infowindow.setContent("我在这里或是附近");
infowindow.setPosition(location);
//显示地图气泡
infowindow.open(map);
results.innerHTML = "现在你在地图上。";最后如果浏览器不支持地理定位,处理方法于此类似,可以用一个已知的坐标点(而不是获取的位置)来创建地图。
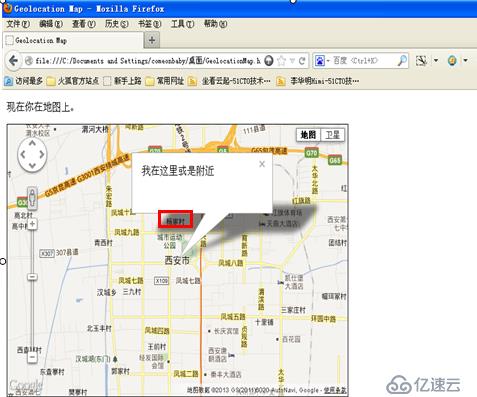
最后在浏览器上就可以看到如下的效果:


好吧,虽然不准确(我使用的是台式机通过有线连接接入Internet),但毕竟还是找出了我的大体位置。
小结:Internet的发展带来前所未有的便利,但是这些技术的发展是我们的位置暴漏无疑,尤其是使用智能手机接入网时。只要你接打电话,或是上网,或是使用内置GPS的设备等,我们的位置就已经告诉了Internet。
需要学习的朋友可以下载附件。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。