<script>
function loadDoc(file,async=true){
if(window.XMLHttpRequest){ // code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}else{ // code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
if(async === true){
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState < 4){
// 加载中
}else if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
// 成功
xmlDoc=xmlhttp.responseText;
return xmlDoc
}else{
// 失败
xmlhttp.abort()
return
}
}
}
xmlhttp.open("POST",file,async);
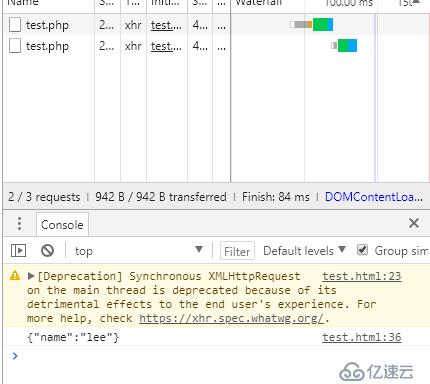
xmlhttp.setRequestHeader("Content-type", "application/json");
var data = {
name:'lee'
}
var json = JSON.stringify(data)
xmlhttp.send(json);
if(async === false){
xmlDoc=xmlhttp.responseText;
return xmlDoc
}
}
var data = loadDoc('http://localhost/test.php',false)
console.log(data)
</script><?php
header('access-control-allow-origin:*');
header('Access-Control-Allow-Headers:WWW-Authenticate,Authorization,Set-Cookie,X-Requested-With, Accept, Accept-Version, Content-Length, Content-MD5, Content-Type, Date, X-Api-Version');
$json = file_get_contents('php://input');
echo $json;
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。