本篇内容介绍了“介绍JS异步的执行原理和回调方法”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
我们知道JavaScript是单线程的,而浏览器是多线程的。单线程执行任务需要一个个排队进行,假如一个任务需要很长时间执行(像ajax需要较长时间),会直接导致无响应,后面的任务一直在等待执行。这时候就需要用到异步。
想了解异步,首先我们要知道浏览器有最基本的三个常驻线程: JS引擎线程,事件触发线程,GUI渲染线程。
其中JS引擎线程和事件触发线程共同构成了一种事件循环机制,而GUI渲染线程与JS引擎是互斥的,当JS引擎执行时GUI线程会被挂起,GUI更新保存在一个队列中,当JS引擎空闲时,立即被执行。
我们从它的事件循环机制解析:

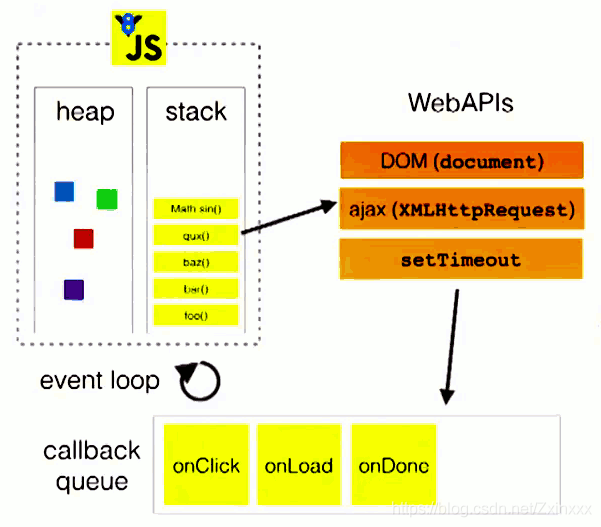
JS引擎线程中分为同步和异步任务:
1.同步任务全部通过主线程执行,形成执行栈。
2.当有异步任务时交给异步进程(WebAPIs):包含事件触发线程或者定时器线程等处理,形成任务队列。
3.当执行栈中的任务全部处理完成,主线程为空闲的时候,会从任务队列中提取任务到执行栈中执行。
通俗来说,JavaScript除了主线程之外还存在一个任务队列,任务队列存放需要异步执行的内容,执行完主线程后,就会不断循环扫描执行任务队列的任务,直至队列清空。
画解:

如图小明因为学习耗时长会,如果没做完就会一直无法玩DNF游戏了,就把学习放到了异步任务队列中,等玩完游戏(主线程)再学习(任务队列)。期间母亲添加学习事件(DOM事件),小明每完成一个学习任务就看看还有啥任务(循环扫描),直至最后做完.
下面再看一个例子(浏览器刷新不断点击按钮):
let myData = null
//ajax请求
function ajax() {
//腾讯新冠实时数据接口,仅做学习
axios.get('https://api.inews.qq.com/newsqa/v1/query/inner/publish/modules/list?modules=chinaDayList,chinaDayAddList,nowConfirmStatis,provinceCompare')
.then(data => {
console.log("ajax返回成功");
myData = data.data
console.log(myData);
})
.catch(error => {
console.log("ajax返回失败");
})
}
console.log(myData);
ajax()
setTimeout(() => {
console.log('定时器');
}, 2000);
console.log(myData);
const btn = document.querySelector('button')
btn.onclick = () => {
console.log("点击了");
}null
null
ajax返回成功
Object
点击了
定时器
点击了
可以看到,console在主线程中是同步执行的,先执行,而在主线程外的任务队列,存放着异步执行的内容,这里是setTimeout,ajax和DOM事件,按照任务队列顺序执行(循环扫描队列)。
为什么要循环扫描呢?
通过点击事件可以看出,当用户进行交互时(点击事件,滚动事件,窗口大小变化事件等),会向事件循环中的任务队列添加新事件,然后等待执行,所以需要循环扫描。
既然异步都是放在最后的任务队列执行,那么我们很多逻辑就难以实现,这时候我们需要处理这种异步逻辑,最常用的方式是回调——回头调用。
回调函数:简单来说就是,函数A中传入函数B作为参数时,函数B即为A函数执行的回调函数。回调有嵌套回调和链式回调两种。
下面是回调的一个简单用法:
let myData = null
console.log(myData);
setTimeout(() => {
console.log('定时器');
}, 2000);
const btn = document.querySelector('button')
btn.onclick = () => {
console.log("点击了");
}
let name = "张三"
function hr(callback) {
setTimeout(() => {
console.log(`我是${name}`);
callback();
}, 2001);
}
console.log(myData);
function gj() {
console.log(`${name}你好,我是李四,认识一下吧`);
}
hr(gj)null
null
点击了
定时器
我是张三
张三你好,我是李四,认识一下吧
点击了
很明显的看到,当我们函数需要用到数据的时候就用到了回调,这里用到的是异步回调。
回调虽然是解决异步常用的方法,可是伴随着JS日益复杂的需求。同步异步需要越来越多的回调实现逻辑。同异步的混杂和过多的回调嵌套和缩进使得代码变得难以解读和维护,形成“回调地狱”。
我们看一个例子:
const verifyUser = function(username, password, callback){
dataBase.verifyUser(username, password, (error, userInfo) => {
if (error) {
callback(error)
}else{
dataBase.getRoles(username, (error, roles) => {
if (error){
callback(error)
}else {
dataBase.logAccess(username, (error) => {
if (error){
callback(error);
}else{
callback(null, userInfo, roles);
}
})
}
})
}
})
};大多数人光是看到上面的代码就感受到了脑子冻结的滋味,如果一个项目里拥有上百个这样的代码块,过一段时间,我相信连编写他的人都会头疼。来到自己的项目就像是来到了地狱。
最主要的是,与此同时回调还存在信任问题,他把执行控制权交给了某个第三方(比如ajax)。为了解决信任问题,我们必须在程序写各种逻辑来解决回调带来的信任问题。
·调用过早
·调用过完
·调用次数过多过少,没有把需要的参数成功传给回调函数,
·可能出现的错误被吞。
可以发现写特定逻辑来解决特定的信任问题,已经使得难度大于本身应用价值了,还会造成代码冗杂,可读性差等问题。
综上:回调解决异步存在缺陷:
1)不符合人对任务处理的逻辑思维
2)回调带来的信任问题。
面对回调日益明显的弊端,ES6更新了Promise用来解决异步问题。下一篇写ES6——Promise。
“介绍JS异步的执行原理和回调方法”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。