жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶDreamweaverеҰӮдҪ•е®һзҺ°дёҖдёӘhello worldзҪ‘йЎөпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
дҪҝз”ЁdwеҲ¶дҪңдёҖдёӘз®ҖеҚ•зҪ‘йЎөзҡ„ж•ҷзЁӢпјҢе…·дҪ“еҰӮдёӢпјҡ
1гҖҒйҰ–е…ҲжҲ‘们дёҖиө·жү“ејҖиҝҷдёӘгҖҗdwгҖ‘иҪҜ件гҖӮ

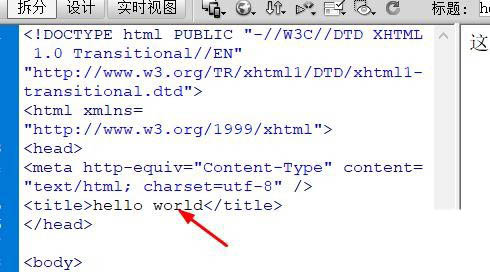
2гҖҒ然еҗҺеңЁtitleж ҮзӯҫйҮҢиҫ“е…ҘгҖҗhello worldгҖ‘ж ҮйўҳгҖӮ

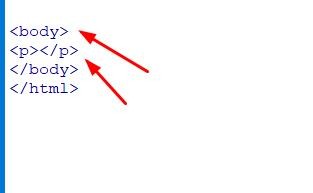
3гҖҒжҺҘзқҖеңЁгҖҗbodyгҖ‘ж ҮзӯҫйҮҢйқўиҫ“е…Ҙpж ҮзӯҫгҖӮ

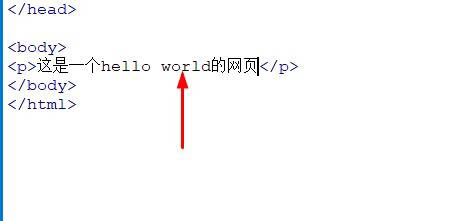
4гҖҒ然еҗҺеңЁpж ҮзӯҫйҮҢйқўиҫ“е…ҘзҪ‘йЎөзҡ„гҖҗеҶ…е®№гҖ‘гҖӮ

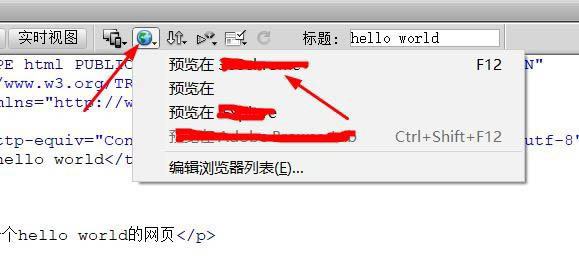
5гҖҒйҖүжӢ©еңЁжөҸи§ҲеҷЁгҖҗйў„и§ҲгҖ‘гҖӮ

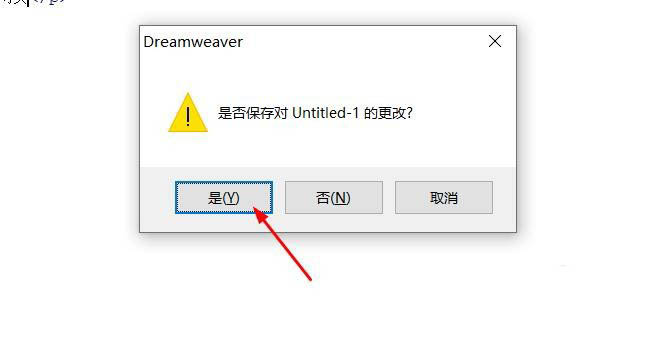
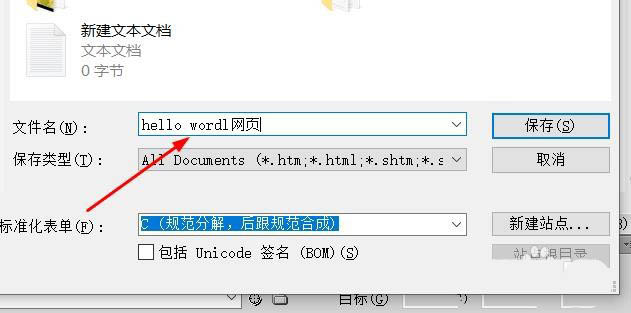
6гҖҒжҺҘзқҖзӮ№еҮ»гҖҗдҝқеӯҳгҖ‘гҖӮ


7гҖҒеңЁжөҸи§ҲеҷЁжҳҫзӨәгҖҗhello worldзҪ‘йЎөгҖ‘гҖӮ

ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңDreamweaverеҰӮдҪ•е®һзҺ°дёҖдёӘhello worldзҪ‘йЎөвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ