这篇文章主要介绍“怎么用CSS实现线性渐变的凹面矩形过渡效果”,在日常操作中,相信很多人在怎么用CSS实现线性渐变的凹面矩形过渡效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用CSS实现线性渐变的凹面矩形过渡效果”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
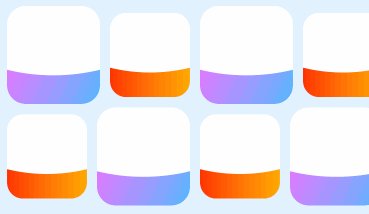
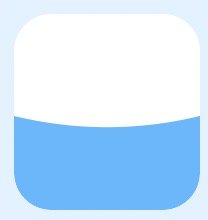
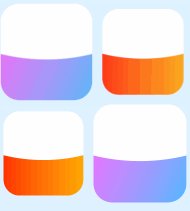
上图

实现凹面矩形

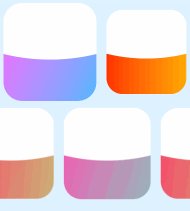
实现这个样式的灵感来自网上一篇使用css实现内凹角的文章,描述如何实现chrome标签页的内凹角效果,大概是下面这样子:

使用 radial-gradient 径向渐变来实现,将渐变的模糊距离缩小到0就能看到清晰的圆形界限。 按照这个思路就能实现内凹矩形的样式了,通过调整渐变的 position 控制中心点的位置,调整径向圆的size可以控制凹面的弯曲程度,就像下面这样:

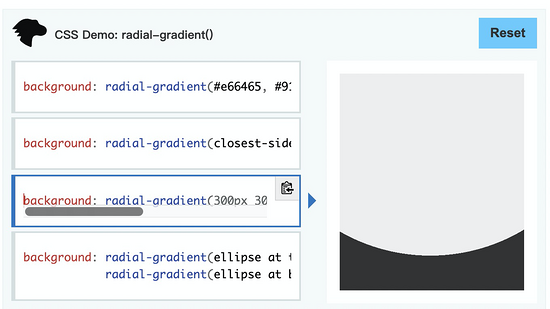
可以在MDN的径向渐变demo里调试:

background: radial-gradient(300px 300px at 112px 0, #eee 75%, #333 75%);
小细节
径向渐变如果模糊距离为0,会看到圆形的边界有很明显的锯齿,增加1px的模糊距离可以消除锯齿。(这就是传说中的抗锯齿吗?)
android 4.4.4不兼容径向渐变。
实现线性渐变的凹面矩形

上一节已经实现了凹面矩形,那如何给凹面矩形再设置线性渐变呢?background已经被使用了,不能又设置径向渐变又设置线性渐变。
可以使用 mask-image 来实现抠图的效果,MDN的例子:

MDN的例子使用五角星形状的svg在绿色的背景上抠图得到了绿色的五角星,要实现渐变的凹面矩形可以用凹面矩形的形状在线性渐变的背景上抠图。
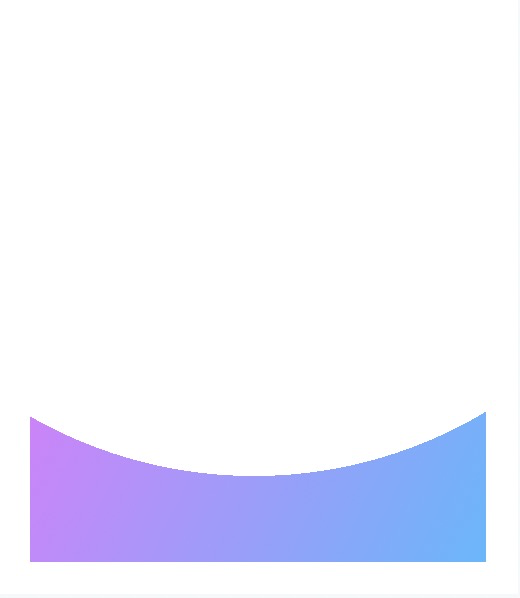
用 mask-image 设置形状, background 设置线性渐变:
.xxx {
background: linear-gradient(115deg, #ff66ff, #4db8ff);
mask-image: radial-gradient(300px 300px at 112px 0, rgba(255, 255, 255, 0) 75%, #333 75%);
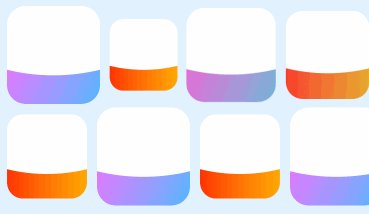
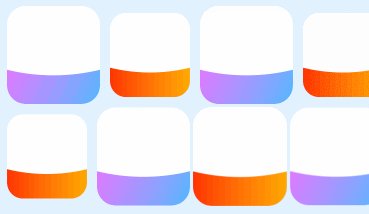
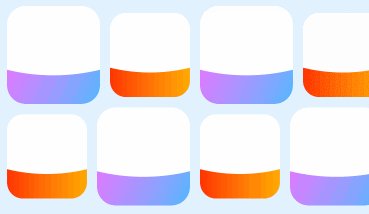
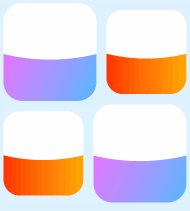
}效果:

小细节
mask-image在移动端的兼容性竟然比径向渐变要好,安卓4.4.4是支持的。
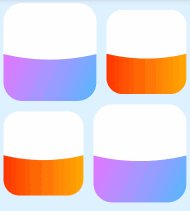
渐变背景色的过渡

到此,关于“怎么用CSS实现线性渐变的凹面矩形过渡效果”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。