这篇文章主要介绍CSS3图片边框怎么实现,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
使用CSS3 border-image 属性,你可以在元素的周围设置图片边框。
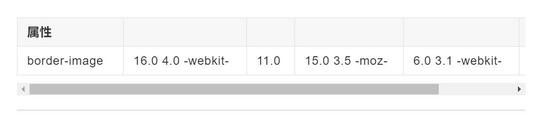
一、浏览器支持
表中的数字指定完全支持该属性的第一个浏览器版本。
数字后面的 -webkit- 或者 -moz- 使用时需要指定前缀。

二、CSS3 border-image 属性
CSS3 border-image 属性允许您指定要用来代替元素周围的正常边界的图像。属性有三个部分:
作为边框的图片。
在哪里分割图像。
确定中间部分应重复或延伸。
以下面的图像(叫做 "border.png")为例:

原理分析:
border-image 性将图像分割成九个部分,就像一个井字游戏板。然后将角放在拐角处,中间部分按指定的顺序重复或拉伸。
注意:
让border-image 正常工作, 元素也需要设置边框属性!
1. 图像的中间部分重复创建边界,图片作为边框
CSS代码:
<!DOCTYPE CSS> <CSS lang="en"> <head> <meta charset="UTF-8"> <title>项目</title> </head> <body> <p id="borderimg">在这里,图像的中间部分被延伸来创建边界.</p> <p>这里是原始图像:</p><img src="img/border.png"> </body> </CSS>
代码如下:
#borderimg {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(img/border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(img/border.png) 30 round; /* Opera 11-12.1 */
border-image: url(img/border.png) 30 round;
}
2. 图像的中间部分延伸到创建边界:使用图片作为边框!
实例代码:
#borderimg {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(img/border.png) 30 stretch;
/* Safari 3.1-5 */
-o-border-image: url(img/border.png) 30 stretch;
/* Opera 11-12.1 */
border-image: url(img/border.png) 30 stretch;
}注意: border-image 属性是border-image-source, border-image-slice, border-image-width, border-image-outset 和 border-image-repeat 的缩写.
1. 不同的切片值
不同的切片值完全改变边框的样子:
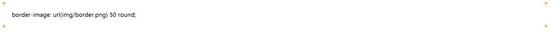
实例 1
border-image: url(border.png) 50 round;
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(img/border.png) 50 round;
/* Safari 3.1-5 */
-o-border-image: url(img/border.png) 50 round;
/* Opera 11-12.1 */
border-image: url(img/border.png) 50 round;
}
实例 2
border-image: url(border.png) 20% round;
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(img/border.png) 20% round;
/* Safari 3.1-5 */
-o-border-image: url(img/border.png) 20% round;
/* Opera 11-12.1 */
border-image: url(img/border.png) 20% round;
}
实例 3
border-image: url(border.png) 30% round;
代码如下:
#borderimg3 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(img/border.png) 30% round;
/* Safari 3.1-5 */
-o-border-image: url(img/border.png) 30% round;
/* Opera 11-12.1 */
border-image: url(img/border.png) 30% round;
}
以上是“CSS3图片边框怎么实现”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。