这篇文章主要介绍了使用CSS实现点击展开阅读全文功能的案例,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
参考了文章 caibaojian.com/css-tonggle… 的纯 CSS 的想法, 但文章描述的内容适用于单篇文章的效果, 而在使用 <li></li> 标签生成表数据的情况下并不友好, 所以在此基础上进行了相对应的优化, 具体代码如下:
<div> <ul id="content-ul"> <!-- 这是存放文章内容 LI 标签的标签体 --> </ul> </div>
[id^="contTab"] {
display: none;
}
.content-more {
display: none;
}
[id^="contTab"]:checked ~ #content {
max-height: 95px;
overflow: hidden;
}
[id^="contTab"]:checked ~ .content-more {
display: block;
position: relative;
text-align: center;
}
[id^="contTab"]:checked ~ .content-more .gradient {
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0)), to(#fff));
background-image: -webkit-linear-gradient(top, rgba(255, 255, 255, 0), #fff);
background-image: linear-gradient(-180deg, rgba(255, 255, 255, 0), #fff);
height: 80px;
position: absolute;
left: 0;
top: -79px;
width: 100%;
}
[id^="contTab"]:checked ~ .content-more .readmore {
display: inline-block;
background: #319a1717;
color: #0014ff9e;
width: 300px;
height: 30px;
border-radius: 32px;
line-height: 32px;
font-size: 14px;
cursor: pointer;
text-indent: 0;
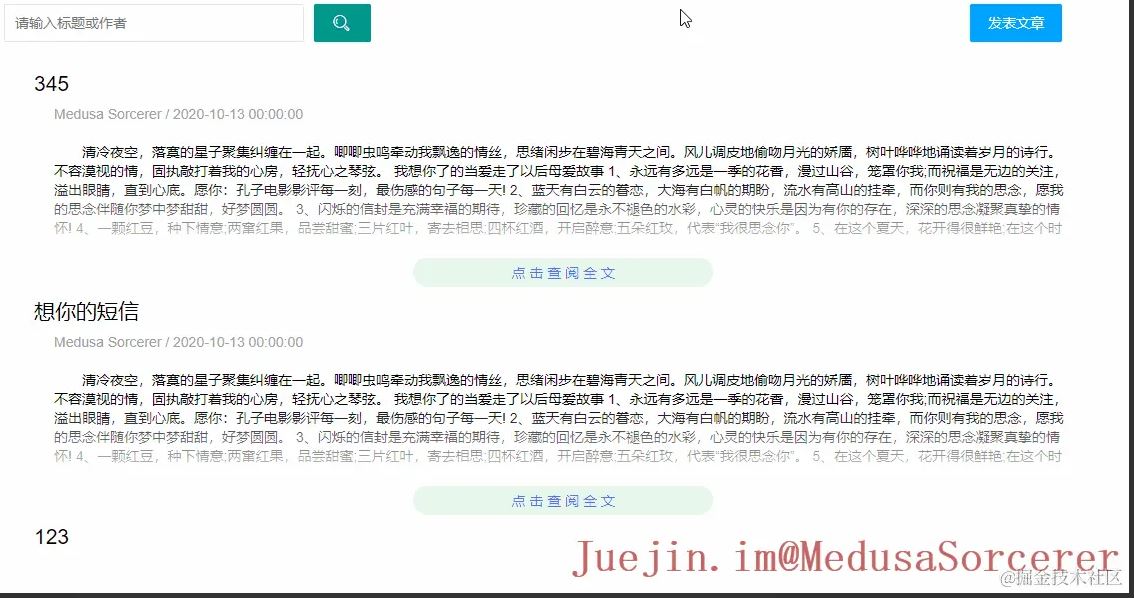
}当然了, 这儿附上一段 JS 的代码:
function inner(response) {
for (var val of response.data) {
document.getElementById('content-ul').innerHTML += '' +
'<li>' +
'<h3 class="title">' + val.title + '</h3>' +
'<p class="update_author">' + val.author_name + ' / ' + layui.util.toDateString(val.update, "yyyy-MM-dd HH:mm:ss") + '</p>' +
'<input type="checkbox" id="contTab_' + val.id + '" checked="checked" class="tabbed">' +
'<div id="content">' + val.content + '</div>' +
'<div class="content-more"><div class="gradient"></div> <label for="contTab_' + val.id + '" class="readmore">点 击 查 阅 全 文</label></div>' +
'</li>'
}
}说明
改善的方式是将绑定的标签 ID 属性使用动态的方式生成并绑定, 其次使用 CSS 选择器, 使用的是模糊匹配的方式, 不局限于某个具体的 ID 选择器。
源码
该代码片段是应用于 M&OAS 项目中, 你可以 点击这里 查看相关的代码信息, 获得更加完整的代码。
PS:如果你进去了居然发现没有相关的代码块, 不要惊慌, 可能我还没有上传到 GITHU 上, 多多包涵 QAQ ~

感谢你能够认真阅读完这篇文章,希望小编分享的“使用CSS实现点击展开阅读全文功能的案例”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。