这篇文章主要为大家展示了css如何选中父元素下的第一个子元素,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“css如何选中父元素下的第一个子元素”这篇文章吧。
E:first-child的第一个误区(只会选中我规定的区域中的一个,不会遍历其下有多少个孙或曾孙元素)
<!DOCTYPE html>
<html>
<head>
<style>
body p:first-child
{
background-color:yellow;
}
</style>
</head>
<body>
<p>这个段落是其父元素(body)的首个子元素。</p>
<h2>欢迎访问我的主页</h2>
<p>这个段落不是其父元素的首个子元素。</p>
<div>
<p>这个段落是其父元素(div)的首个子元素。</p>
<p>这个段落不是其父元素的首个子元素。</p>
</div>
<p><b>注释:</b>对于 IE8 及更早版本的浏览器中的 :first-child,必须声明 <!DOCTYPE>。</p>
</body>
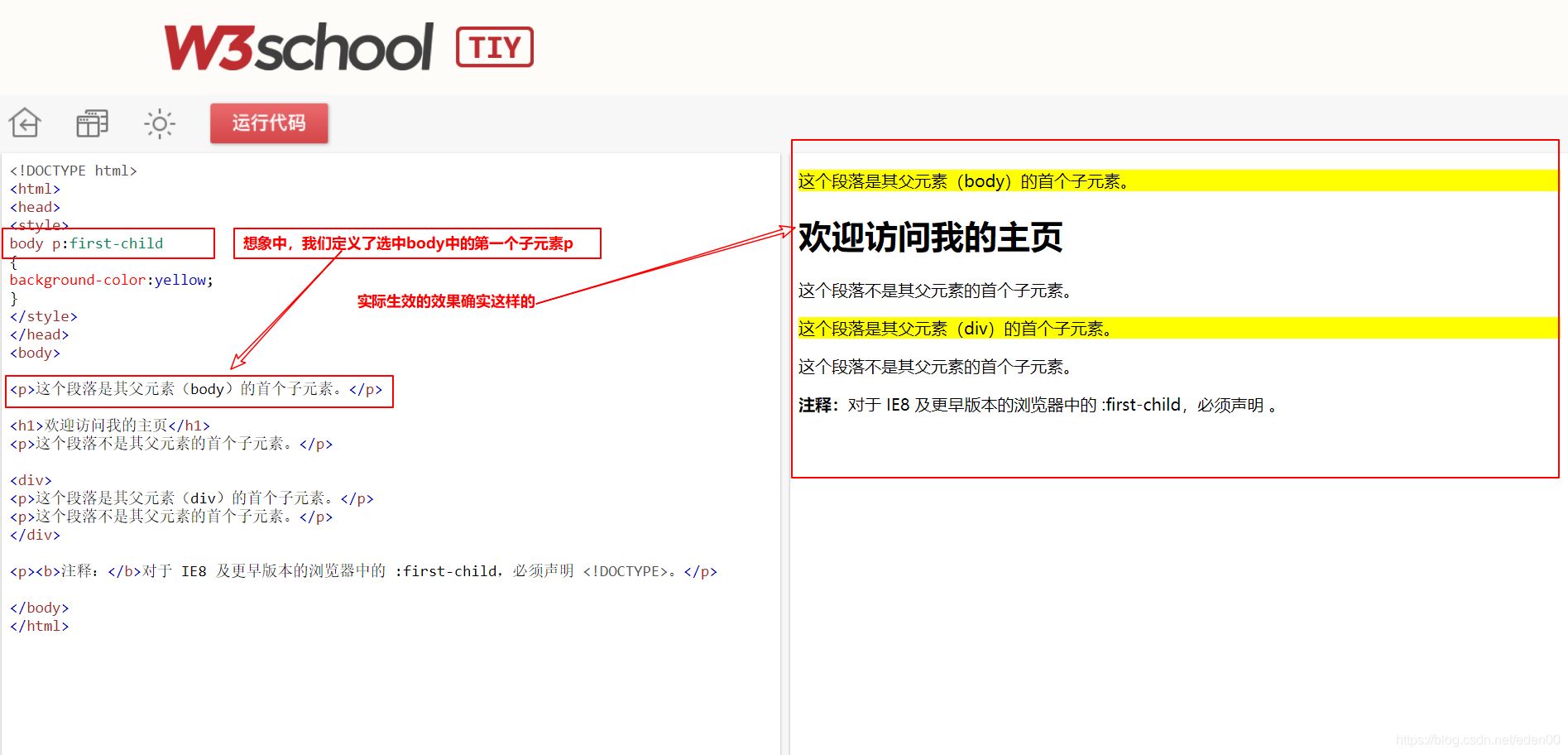
</html>上面的代码真的是只会有一个p标签生效吗?

这是后就已经犯了我们常见的第一个误区,认为body p:first-child选中的就是第一个元素。
其实,只要在我们选中的body这一块中,如果这个p在其父元素中属于第一个,那它就被选中。
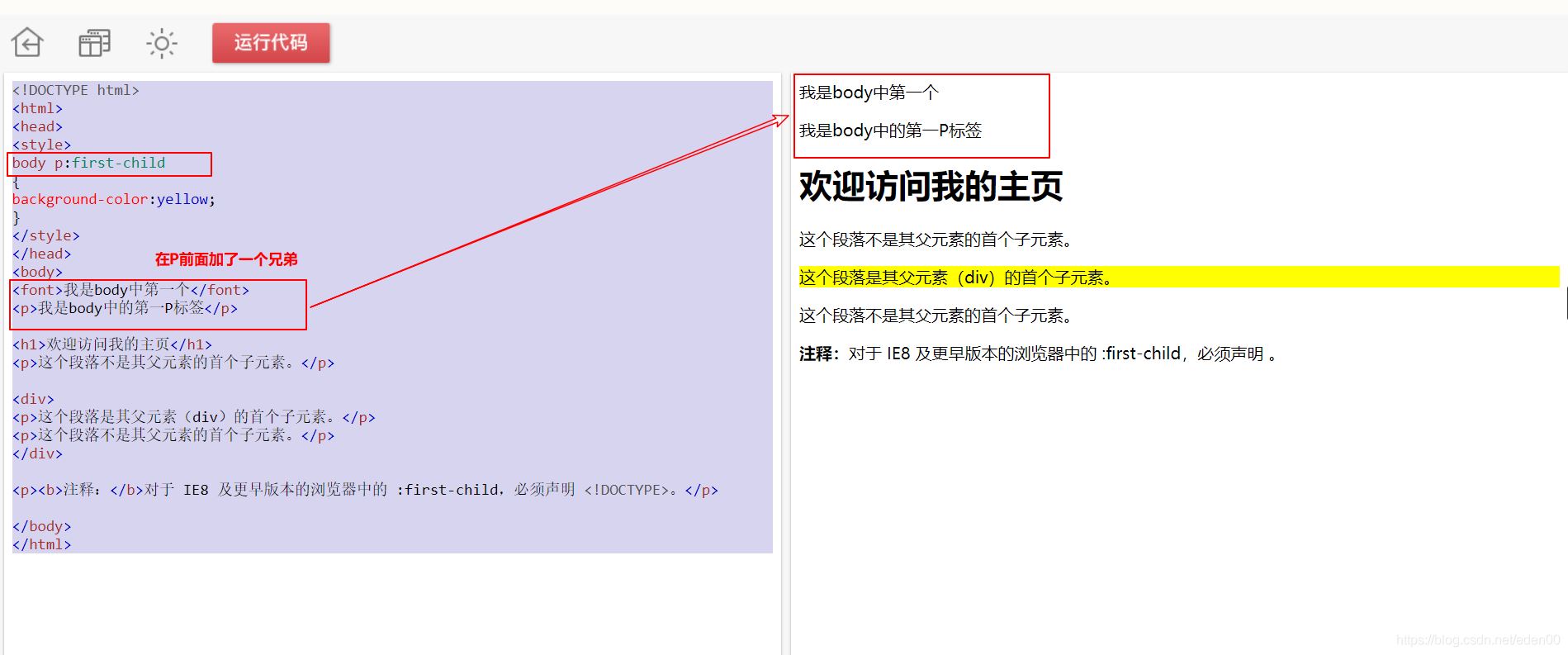
E:first-child的第二个误区(不管这个E元素前面有几个兄弟,只要我是第一个E元素,那我就会生效)

还是上面的代码,但是我们在body中的p标签前加了一个font标签,发现p已经失效了。
上面的两个例子已经很清楚的告诉我们了这个选择器到底应该怎么用
:first-child 用于选取属于其父元素的首个子元素的指定选择器
如何只选择指定元素中子元素呢?不考虑膝下有多少个孙子和曾孙呢。
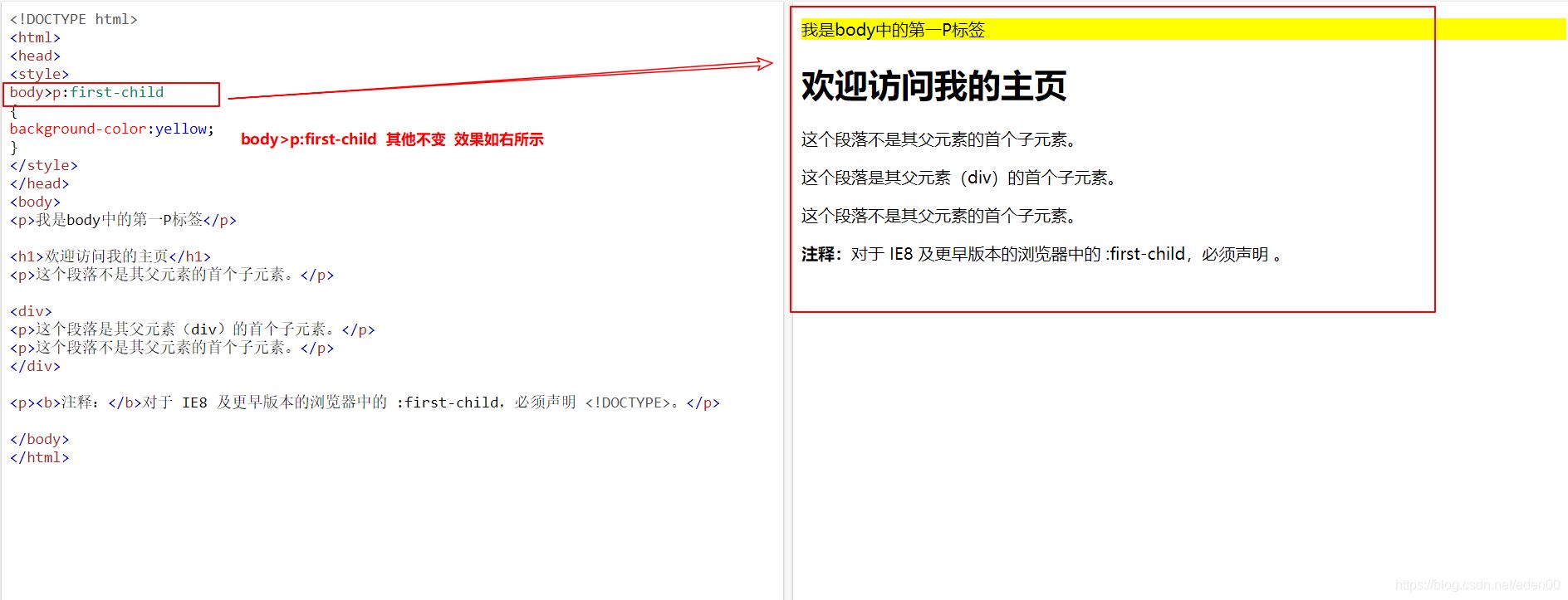
子选择器(>) :只能选择作为某元素儿子元素的元素(直接子元素),不包括孙元素、曾孙元素等等等
还拿上面的代码举例,将>添上试一下效果

以上就是关于“css如何选中父元素下的第一个子元素”的内容,如果改文章对你有所帮助并觉得写得不错,劳请分享给你的好友一起学习新知识,若想了解更多相关知识内容,请多多关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。