这篇文章主要介绍DW网页元素如何制作渐隐渐现效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
Dreamweaver中想要使用jQ效果实现网页元素的渐隐渐现钉钉效果,该怎么制作呢?
方法如下
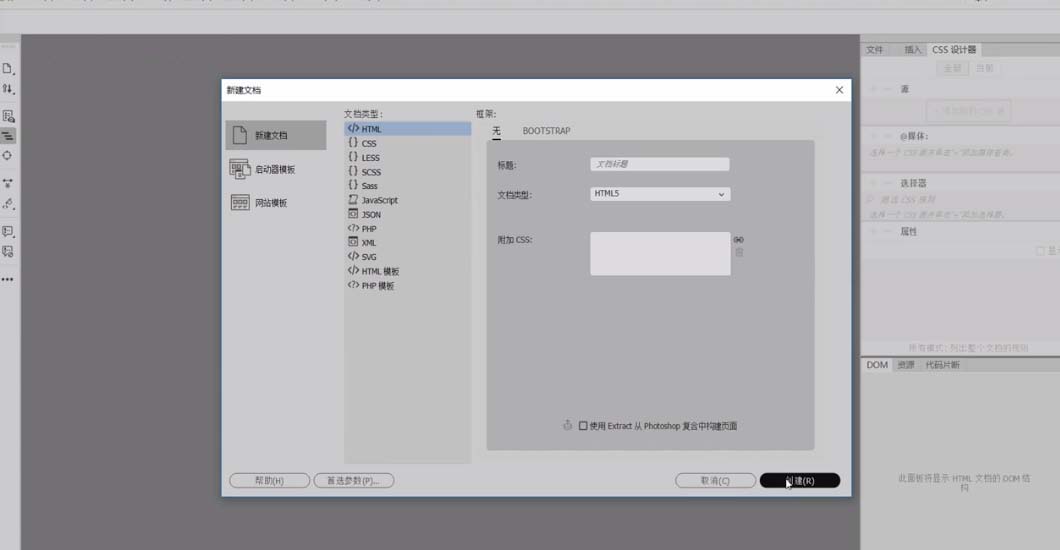
1、打开Dreamweaver,新建一个HTML文档。

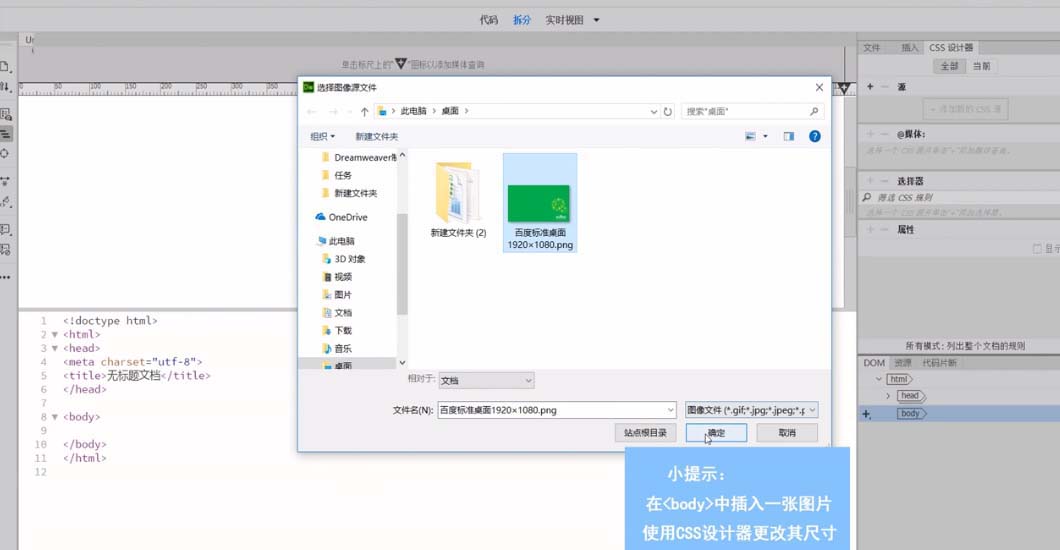
2、在中插入一张图片,使用CSS设计器更改其尺寸大小。

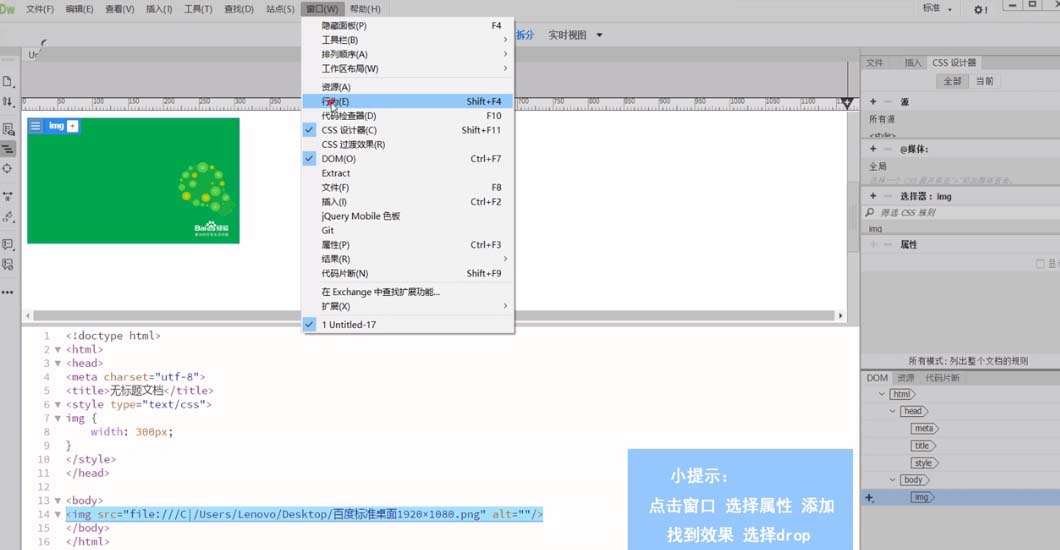
3、选中图片代码,点击“窗口”,选择“行为”。

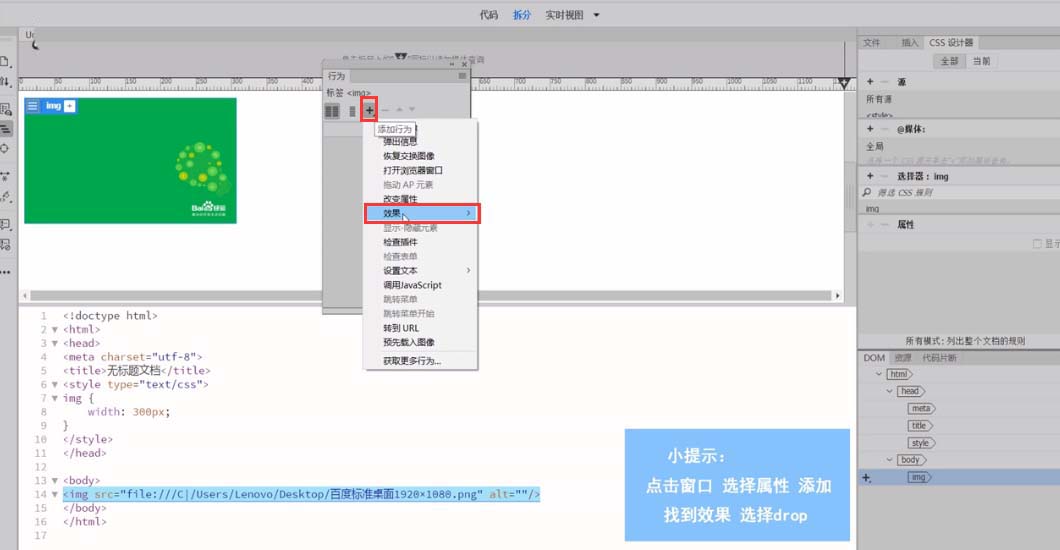
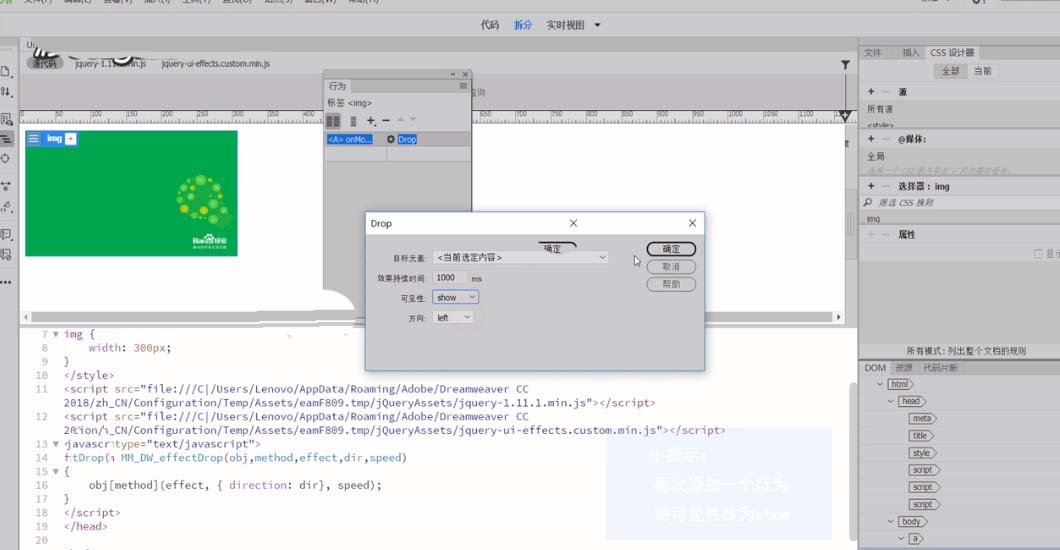
4、点击加号,选择“效果”,点击“drop”,然后在弹出的窗口中点击“确认”,将触发事件改为“onMouseOver”。

5、继续点击加号,选择“效果”,点击“drop”,将可见性改为“show”,然后在弹出的窗口中点击“确认”,将触发事件改为“onMouseOut”。

以上是“DW网页元素如何制作渐隐渐现效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。