本文将为大家详细介绍“CSS中flex和inline-flex的区别有哪些”,内容步骤清晰详细,细节处理妥当,而小编每天都会更新不同的知识点,希望这篇“CSS中flex和inline-flex的区别有哪些”能够给你意想不到的收获,请大家跟着小编的思路慢慢深入,具体内容如下,一起去收获新知识吧。
inline-flex 和 inline-block 一样,对内部元素来说是个 display:flex 的容器,对外部元素来说是个 inline 的块。
两者的区别描述:
flex: 将对象作为弹性伸缩盒显示
inline-flex:将对象作为内联块级弹性伸缩盒显示
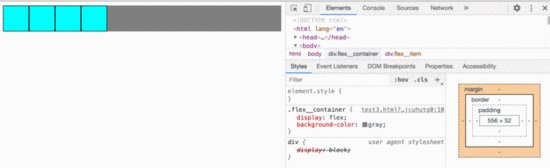
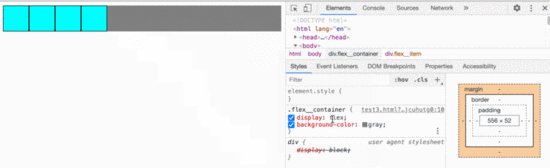
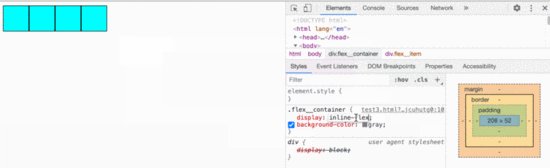
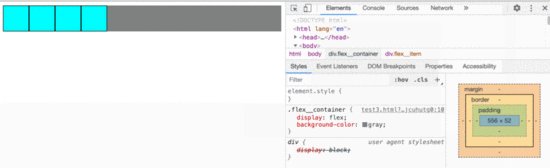
一句话来描述就是 当Flex Box 容器没有设置宽度大小限制时,当display 指定为 flex 时,FlexBox 的宽度会填充父容器,当display指定为 inline-flex 时,FlexBox的宽度会包裹子Item,如下图所示:

对应的代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*Flex 容器*/
.flex__container {
display: inline-flex;
background-color: gray;
}
/*Flex 子 Item */
.flex__item {
width: 50px;
height: 50px;
background-color: aqua;
border: 1px solid black;
}
</style>
</head>
<body>
<!--Flex容器-->
<div class="flex__container">
<!--Flex容器中的子Item-->
<div class="flex__item"></div>
<div class="flex__item"></div>
<div class="flex__item"></div>
<div class="flex__item"></div>
</div>
</body>
</html>如果你能读到这里,小编希望你对“CSS中flex和inline-flex的区别有哪些”这一关键问题有了从实践层面最深刻的体会,具体使用情况还需要大家自己动手实践使用过才能领会,如果想阅读更多相关内容的文章,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。