这篇文章主要介绍Dreamweaver按钮如何添加立体阴影效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
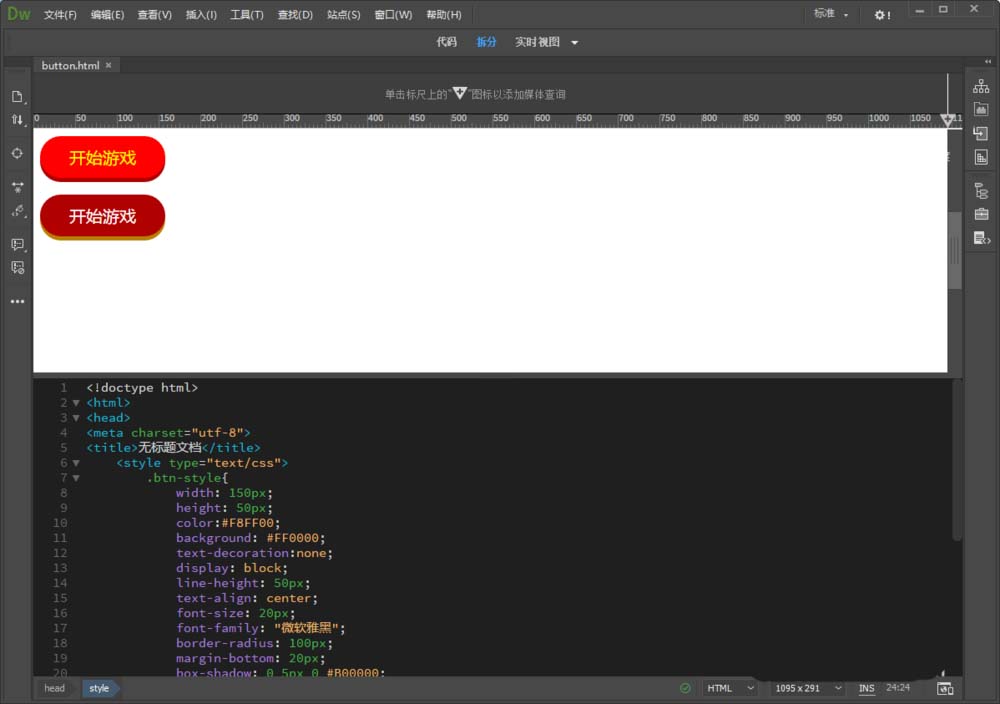
效果图:

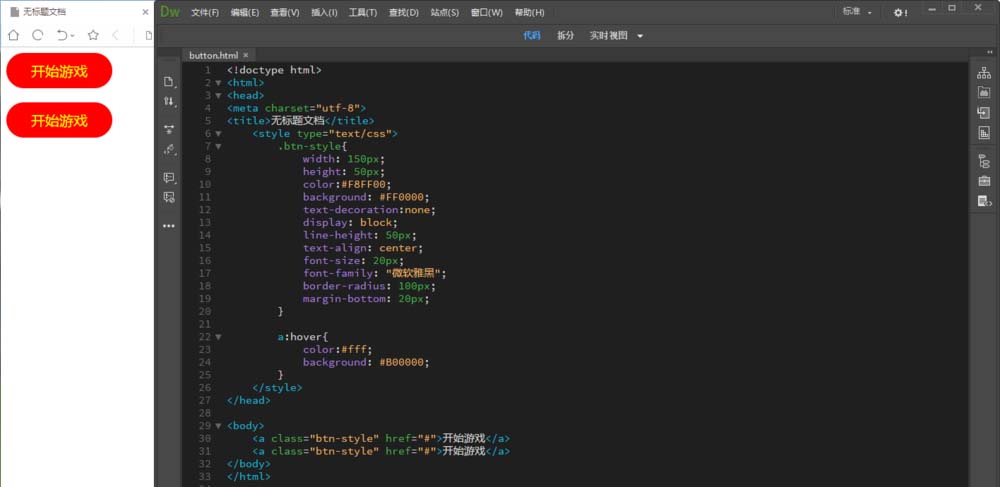
1、首先用DW制作一个按钮,可以参考下方引用经验来制作。

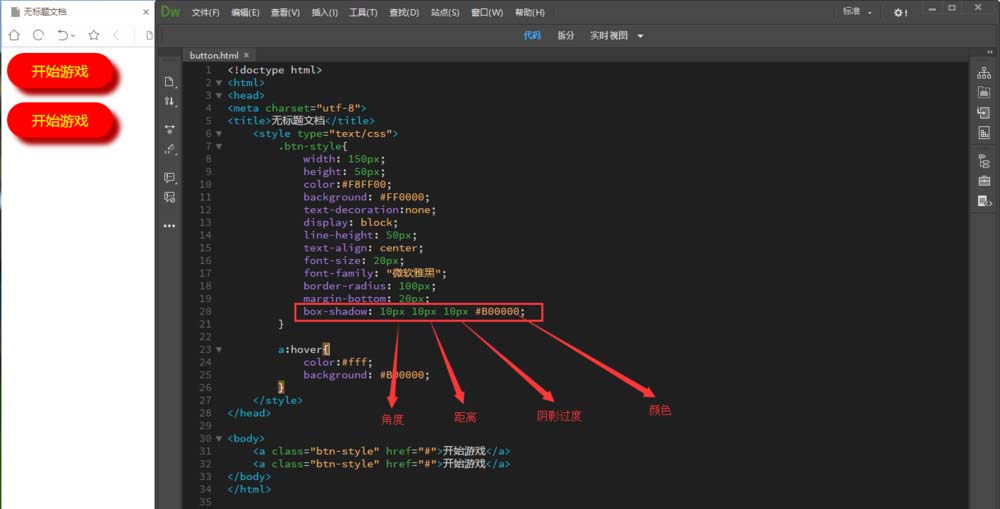
2、然后我们在按钮样式中添加一个投影的代码【box-shadow: 10px 10px 10px #B00000;】数值分别代表左右距离、上下距离、阴影过度、阴影颜色。具体我们来了解下。

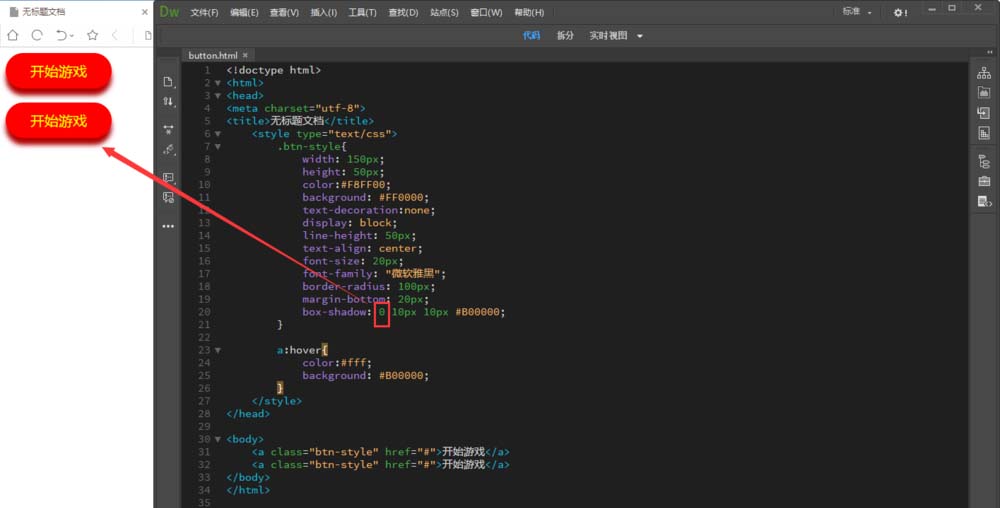
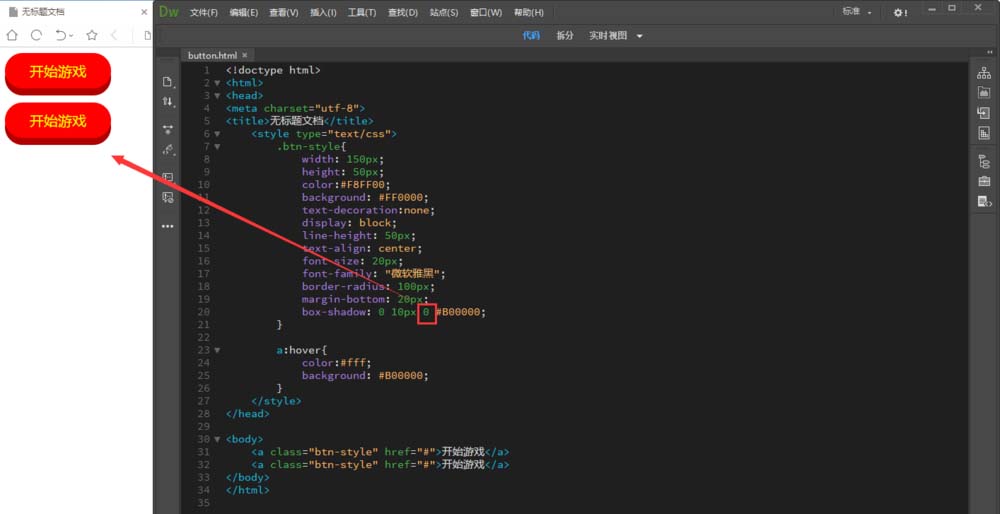
3、我们把第一个数值修改成0并保存后,刷新网页可以看到效果,阴影从右下方向移动到了正下方。

4、我们把阴影过度数值改成0并保存后,刷新网页可以看到阴影就没有过度的特效了。

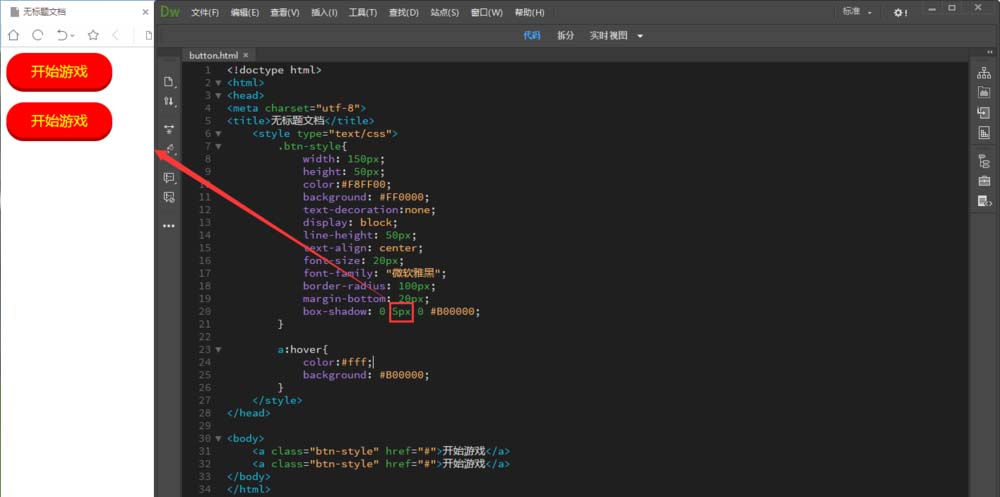
5、我们再把上下距离的数值修改成5px,可以看到阴影位置里按钮更近一些了。

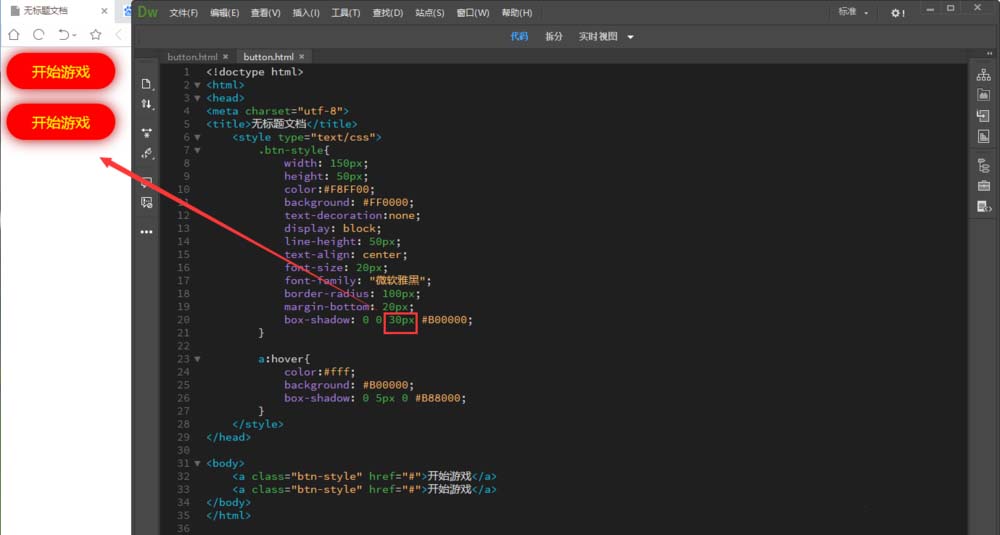
6、我们把左右距离、上下距离的数值设置为0,阴影过度设置为30px,保存网页刷新后可以看到,按钮四周有了阴影过度的效果。

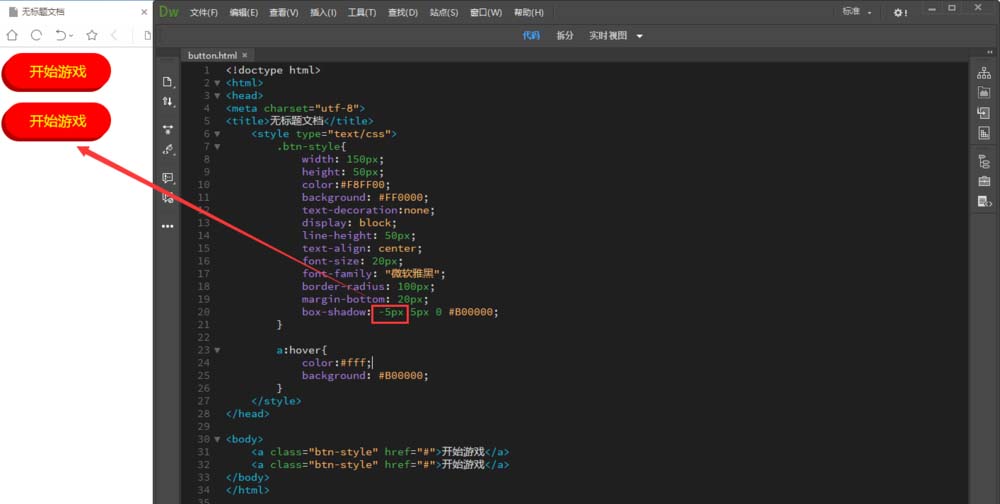
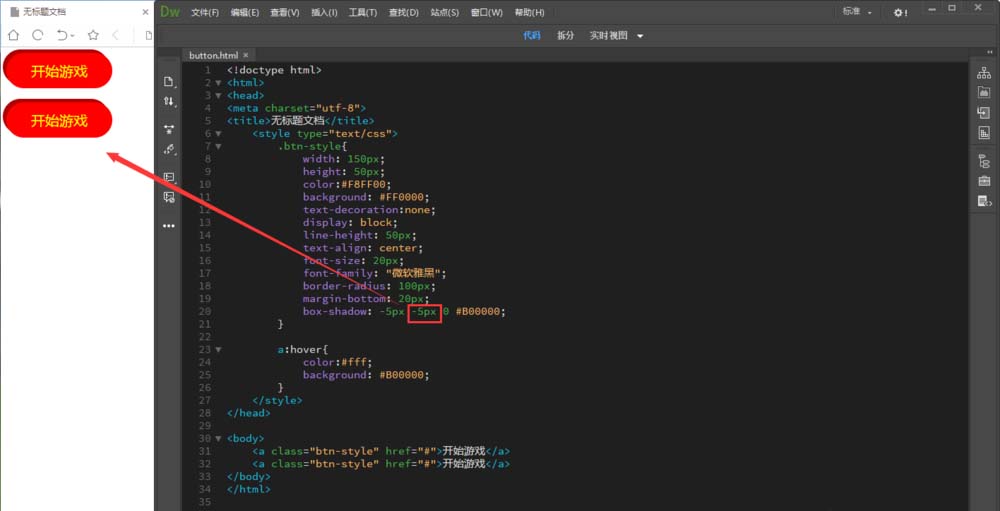
7、我们把左右距离的数值设置为-5px,可以看到阴影移动到了按钮的左侧。

8、左右距离的数值为-5px保持不变,把上下距离的数值也设置为-5px,可以看到阴影到了按钮的上方。

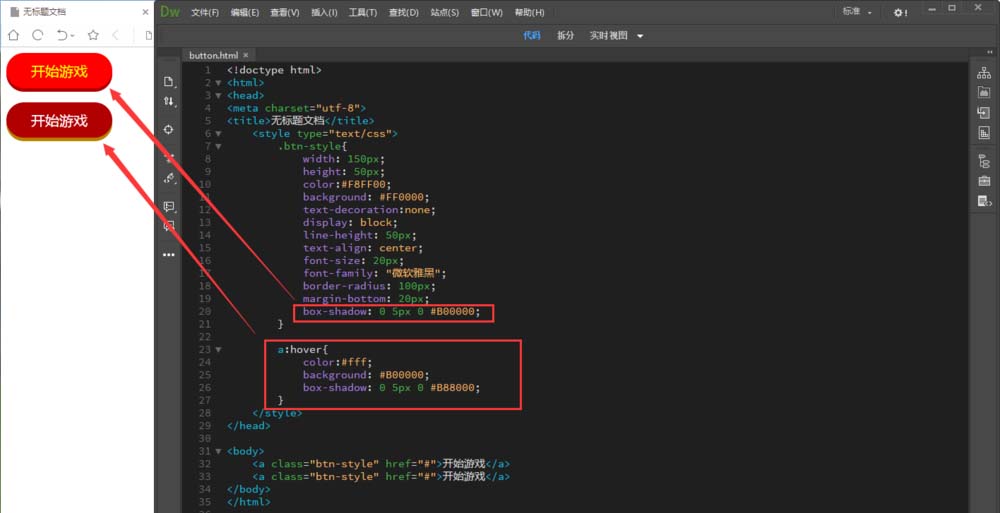
9、了解了代码后,我们把阴影设置为【box-shadow: 0px 5px 0 #B00000;】,再添加一个鼠标经过后的阴影,就是如下效果啦。是不是有种立体按钮的感觉呢?

以上是“Dreamweaver按钮如何添加立体阴影效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。