жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңcssдёӯpositionеұһжҖ§дёәabsoluteж—¶е…¶зҷҫеҲҶеҖјжҖҺд№Ҳи®Ўз®—вҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңcssдёӯpositionеұһжҖ§дёәabsoluteж—¶е…¶зҷҫеҲҶеҖјжҖҺд№Ҳи®Ўз®—вҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
еҪ“positionдёәabsolueж—¶еҖҷпјҢе…¶зӣёе…іеұһжҖ§зҡ„зҷҫеҲҶжҜ”жҳҜзӣёеҜ№е®ғеҸӮиҖғзҡ„е…ғзҙ пјҲеҢ…еҗ«еқ—пјүжқҘиҝӣиЎҢ计算并иҝӣиЎҢдҪҚзҪ®жёІжҹ“зҡ„ гҖӮ
йҰ–е…ҲжҲ‘们еҝ…йЎ»зҹҘйҒ“пјҡ
1гҖҒ[зҷҫеҲҶжҜ”зҡ„еҸӮз…§][1]пјҡ
ж №жҚ®еҢ…еҗ«еқ—и®Ўз®—зҷҫеҲҶеҖјпјҲ1пјүе…ғзҙ зҡ„margin/padding/left/right/widthеҸӮз…§еҢ…еҗ«еқ—зҡ„widthжқҘи®Ўз®—пјӣпјҲ2пјүиҰҒи®Ўз®— height /top еҸҠ bottom дёӯзҡ„зҷҫеҲҶеҖјпјҢжҳҜйҖҡиҝҮеҢ…еҗ«еқ—зҡ„ height зҡ„еҖјгҖӮеҰӮжһңеҢ…еҗ«еқ—зҡ„ height еҖјдјҡж №жҚ®е®ғзҡ„еҶ…е®№еҸҳеҢ–пјҢиҖҢдё”еҢ…еҗ«еқ—зҡ„ position еұһжҖ§зҡ„еҖјиў«иөӢдәҲ relative жҲ– static пјҢйӮЈд№ҲпјҢиҝҷдәӣеҖјзҡ„и®Ўз®—еҖјдёә 0гҖӮ
2гҖҒ[зЎ®е®ҡеҢ…еҗ«еқ—][2]пјҡ
зЎ®е®ҡдёҖдёӘе…ғзҙ зҡ„еҢ…еҗ«еқ—зҡ„иҝҮзЁӢе®Ңе…Ёдҫқиө–дәҺиҝҷдёӘе…ғзҙ зҡ„ position еұһжҖ§пјҡ
пјҲ1пјүеҰӮжһң position еұһжҖ§дёә static жҲ– relative пјҢеҢ…еҗ«еқ—е°ұжҳҜз”ұе®ғзҡ„жңҖиҝ‘зҡ„вҖңзҘ–е…Ҳеқ—е…ғзҙ вҖқпјҲжҜ”еҰӮиҜҙinline-block, block жҲ– list-itemе…ғзҙ пјүжҲ–ж јејҸеҢ–дёҠдёӢж–Ү(жҜ”еҰӮиҜҙ a table container, flex container, grid container, or the block container itself)зҡ„еҶ…е®№еҢәзҡ„иҫ№зјҳпјҲcontentпјүз»„жҲҗзҡ„гҖӮ
пјҲ2пјүеҰӮжһң position еұһжҖ§дёә absolute пјҢеҢ…еҗ«еқ—е°ұжҳҜз”ұе®ғзҡ„жңҖиҝ‘зҡ„ position зҡ„еҖјдёҚжҳҜ static пјҲд№ҹе°ұжҳҜеҖјдёәfixed, absolute, relative жҲ– stickyпјүзҘ–е…Ҳе…ғзҙ зҡ„еҶ…иҫ№и·қеҢәзҡ„иҫ№зјҳпјҲpadding-left + content + padding-rightпјүз»„жҲҗгҖӮ
<!DOCTYPE html>
<html lang="en">
<head>
<style>
body {
color: orange;
}
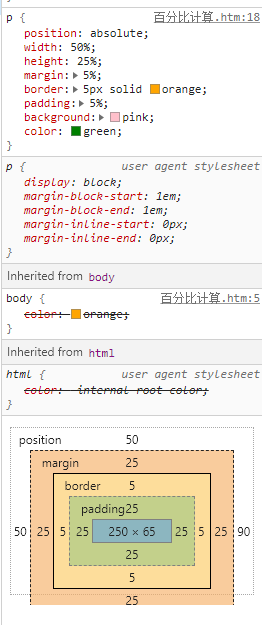
div {
position: absolute;
/*box-sizing: border-box; /*еҠ box-sizing: border-box;ж—¶зҡ„content=пјҲwidth-border-paddingпјүпјӣжңӘеҠ ж—¶зҡ„width=content*/*/
width: 400px;
border: 5px solid orange;
padding: 50px;
height: 160px;
background: lightgray;
}
p {
position: absolute; /* еҢ…еҗ«еқ—дёәжңҖиҝ‘зҡ„зҘ–е…Ҳе…ғзҙ пјҲеҸҜиғҪжҳҜеқ—д№ҹеҸҜиғҪдёҚжҳҜеқ—е…ғзҙ пјүзҡ„еҶ…иҫ№и·қиҫ№зјҳпјҲpadding-left + content + padding-rightпјүз»„жҲҗпјӣ
width: 50%; /* == (50+400+50)px * 50% = 250px */
height: 25%; /* == (50+160+50)px * 25% = 65px */
margin: 5%; /* == (50+400+50)px * 5% = 25px */
border: 5px solid orange;
padding: 5%; /* == (50+400+50)px * 5% = 25px */
background: pink;
color: green;
}
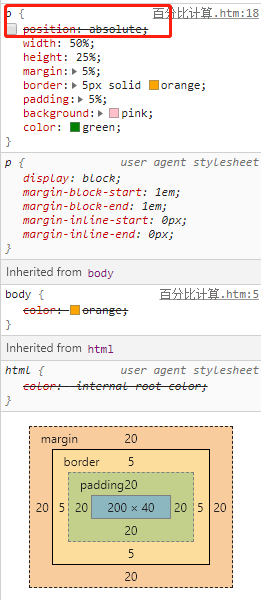
/*p {
/* еҢ…еҗ«еқ—дёәжңҖиҝ‘зҡ„зҘ–е…Ҳеқ—е…ғзҙ пјҲеҸӘиғҪжҳҜеқ—е…ғзҙ пјүжҲ–ж јејҸеҢ–дёҠдёӢж–Үзҡ„еҶ…е®№еҢәзҡ„иҫ№зјҳпјҲcontentпјүз»„жҲҗпјӣ
width: 50%; /* == 400px * 50% = 200px */
height: 25%; /* == 160px * 25% = 40px */
margin: 5%; /* == 400px * 5% = 20px */
border: 5px solid orange;
padding: 5%; /* == 400px * 5% = 20px */
background: pink;
color: green;
}*/
</style>
</head>
<body>
<div>
<p>This is a paragraph!</p>
</div>
</body>
</html>

д»ҘдёҠжҳҜвҖңcssдёӯpositionеұһжҖ§дёәabsoluteж—¶е…¶зҷҫеҲҶеҖјжҖҺд№Ҳи®Ўз®—вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ