怎么在CSS中实现居中布局?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
1. 父级容器设置成表格,子级设为行内元素。
适合子级内容为文本展示。

<!-- css -->
<style>
#parent {
height: 200px;
width: 200px;
border: 1px solid red;
display: table-cell; /* 转变成表格 */
text-align: center; /* 水平 */
vertical-align: middle; /* 垂直 */
}
#child {
background-color: blue;
color: white;
display: inline; /* 子元素设置为行内或行内块 */
}
</style>
<!-- html -->
<div id="parent">
<div id="child">内容</div>
</div>2. 父级容器设置相对定位,子级设置绝对定位后通过外边距居中。

<!-- css -->
<style>
#parent {
height: 200px;
width: 200px;
border: 1px solid red;
position: relative; /* 设置相对定位 */
}
#child {
height: 50px;
width: 50px;
color: white;
background-color: blue;
/* 绝对定位,4 个方向设置为 0 后,margin 设为 auto */
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
}
</style>
<!-- html -->
<div id="parent">
<div id="child"></div>
</div>3. 父级容器设置为弹性盒,子级设置外边距。

<!-- css -->
<style>
#parent {
height: 200px;
width: 200px;
border: 1px solid red;
display: flex; /* 父元素转换为弹性盒 */
display: -webkit-flex; /* Safari */
}
#child {
height: 50px;
width: 50px;
background-color: blue;
margin: auto;
}
</style>
<!-- html -->
<div id="parent">
<div id="child"></div>
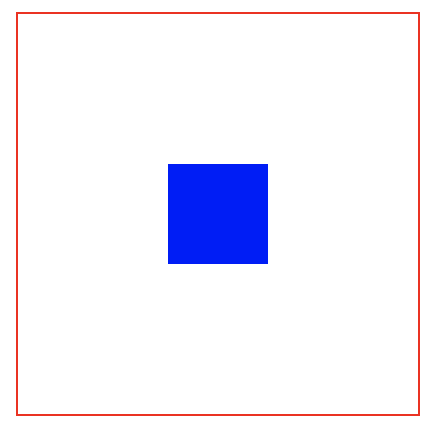
</div>4. 父级容器设置相对定位,子级设置绝对定位,左边距和上边距设置负一半宽度。
适合子级的宽高固定的情况。

<!-- css -->
<style>
#parent {
height: 200px;
width: 200px;
border: 1px solid red;
position: relative; /* 设置相对定位 */
}
#child { /* 子元素已知自身宽高的情况下 */
background-color: blue;
width: 50px;
height: 50px;
margin-top: -25px;
margin-left: -25px;
position: absolute;
left: 50%;
top: 50%;
}
</style>
<!-- html -->
<div id="parent">
<div id="child"></div>
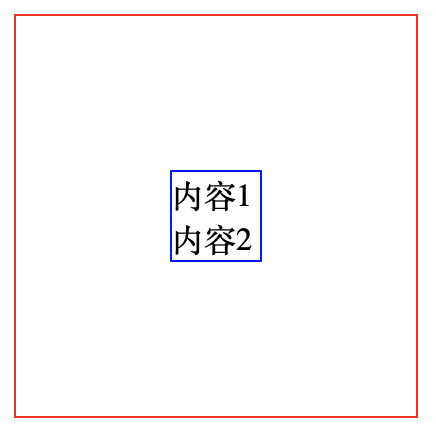
</div>5. 父级容器设置相对定位,子级设置绝对定位,通过变形属性设置水平和垂直方向负一半。
适合子级的宽高不固定的情况。

<!-- css -->
<style>
#parent {
height: 200px;
width: 200px;
border: 1px solid red;
position: relative; /* 设置相对定位 */
}
#child { /* 子元素未知自己的宽高,使用 transform 的 translate */
border: 1px solid blue;
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
-o-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}
</style>
<!-- html -->
<div id="parent">
<div id="child">
<div id="content">
内容1
<br/>
内容2
</div>
</div>
</div>6. 父级设置为弹性盒,设置对齐属性。

<!-- css -->
<style>
#parent {
height: 200px;
width: 200px;
border: 1px solid red;
display: flex; /* 父元素转换为弹性盒 */
display: -webkit-flex; /* Safari */
justify-content: center;/* 水平 */
align-items: center; /* 垂直 */
}
#child {
height: 50px;
width: 50px;
background-color: blue;
}
</style>
<!-- html -->
<div id="parent">
<div id="child"></div>
</div>看完上述内容,你们掌握怎么在CSS中实现居中布局的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/679483.html