今天就跟大家聊聊有关使用css3怎么实现一个蒙版弹幕功能,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
<img src="ps1.jpg" class="mask-image">
css代码如下:
.mask-image {
width: 250px;
height: 187.5px;
-webkit-mask-image: url(mask.png);
mask-image: url(mask.png);
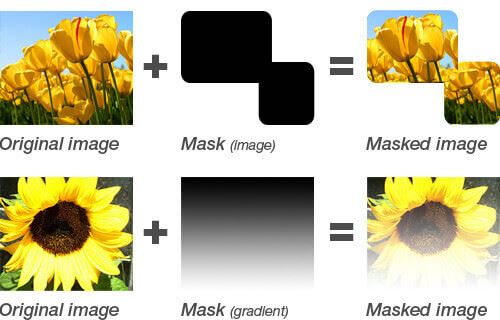
}蒙板可以是 CSS3 渐变或者半透明的PNG图片,蒙板元素的alpha值为0的时候会覆盖下面的元素,为1的时候会完全显示下面的内容。效果大概是这样:

关于mask的更多属性及参数这里就不一一研究了,具体可以看这篇文章:https://www.zhangxinxu.com/wordpress/2017/11/css-css3-mask-masks/
好了,有了这个属性我们就可以愉快的实现蒙版弹幕了
首先,需要一张底图,模拟为视频的某一帧的图片

然后我们需要一个蒙版,遮住背景中的人物

显示代码如下:
html部分:
<div class="container">
<div class="barrage-wrapper">
</div>
</div>css部分:
.container {
width: 900px;
height: 506px;
background: url(banner.jpg) no-repeat center;
background-size: cover;
}
.barrage-wrapper {
width: 100%;
height: 100%;
position: relative;
mask-image: url(mask.png);
-webkit-mask-image: url(mask.png);
}先看下效果:

好吧,什么也看不出来。不过实际上人物已经加上了蒙版
加点弹幕试试效果。
添加弹幕动画效果和样式
@keyframes barrage{
from{
left:100%;
transform:translateX(0);
}
to{
left:0;
transform:translateX(-100%);
}
}
.block{
position:absolute;
top: 50%;
left: 100%;
width: 100%;
color: #fff;
}添加弹幕的js脚本
// 生成一个0~range的随机数
const geneNumber = range => Math.floor(Math.random() * range)
var barrages = [
'空降成功', '真香警告', '温馨提示,前方请调高音量/赶紧戴耳机', '弹幕护体!弹幕护体!弹幕护体!', ' 以上企业均已破产', '前方高能', '我从未见过如此厚颜无耻之人', '完结撒花',
'空降成功', '真香警告', '温馨提示,前方请调高音量/赶紧戴耳机', '弹幕护体!弹幕护体!弹幕护体!', ' 以上企业均已破产', '前方高能', '我从未见过如此厚颜无耻之人', '完结撒花',
'空降成功', '真香警告', '温馨提示,前方请调高音量/赶紧戴耳机', '弹幕护体!弹幕护体!弹幕护体!', ' 以上企业均已破产', '前方高能', '我从未见过如此厚颜无耻之人', '完结撒花',
'空降成功', '真香警告', '温馨提示,前方请调高音量/赶紧戴耳机', '弹幕护体!弹幕护体!弹幕护体!', ' 以上企业均已破产', '前方高能', '我从未见过如此厚颜无耻之人', '完结撒花',
'空降成功', '真香警告', '温馨提示,前方请调高音量/赶紧戴耳机', '弹幕护体!弹幕护体!弹幕护体!', ' 以上企业均已破产', '前方高能', '我从未见过如此厚颜无耻之人', '完结撒花',
'空降成功', '真香警告', '温馨提示,前方请调高音量/赶紧戴耳机', '弹幕护体!弹幕护体!弹幕护体!', ' 以上企业均已破产', '前方高能', '我从未见过如此厚颜无耻之人', '完结撒花',
'空降成功', '真香警告', '温馨提示,前方请调高音量/赶紧戴耳机', '弹幕护体!弹幕护体!弹幕护体!', ' 以上企业均已破产', '前方高能', '我从未见过如此厚颜无耻之人', '完结撒花',
]
const wrapper = document.querySelector('.barrage-wrapper')
for (const item of barrages) {
const block = document.createElement('div')
block.classList.add('block')
block.style.top = geneNumber(486) + 'px' // 弹幕的位置不能超过容器的高度
block.style.animation = `barrage ${geneNumber(20)}s linear ${geneNumber(60)}s` // 随机动画效果
block.textContent = item
wrapper.appendChild(block)
}看完上述内容,你们对使用css3怎么实现一个蒙版弹幕功能有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/678533.html