这篇文章主要介绍了微信小程序怎么实现简单手写签名组件的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇微信小程序怎么实现简单手写签名组件文章都会有所收获,下面我们一起来看看吧。
可以实现用户在微信小程序上手写签名。
需要组件化。

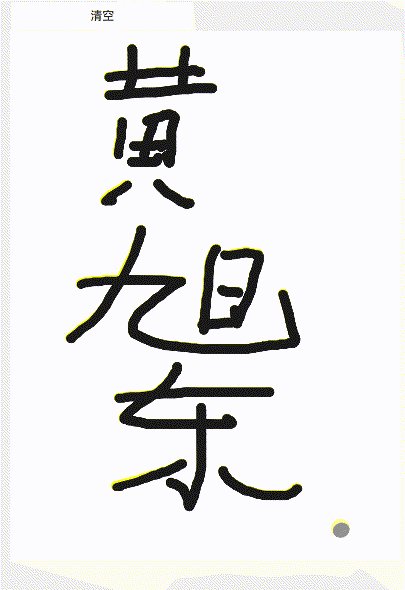
在微信小程序中,我们使用canvas组件实现。将用户的输入想象成为一只笔。我们要画的签名是由很多点构成的。但是单纯的点是不能很好地构成线。点与点之间还要由线连接。下面是实现过程代码。
wxml
这里的canvas组件是最新的用法。
<view class="dashbox">
<view class="btnList">
<van-button size="small" bind:click="clearCanvas">清空</van-button>
</view>
<view class="handCenter">
<canvas
class="handWriting"
disable-scroll="{{true}}"
id="handWriting"
bindtouchstart="scaleStart"
bindtouchmove="scaleMove"
bindtouchend="scaleEnd"
bindtap="mouseDown"
type="2d"
>
</canvas>
</view>
</view>wxss
.btnList{
width: 95%;
margin:0 auto;
}
.handWriting{
background: #fff;
width: 95%;
height: 80vh;
margin:0 auto
}由于是在自定义组件中使用,所以要注意获取canvas的时候的this指向问题。如果不调用SelectorQuery的In方法,那么就在自定义组件获取不到canvas,因为这个时候指向的父组件。
Component({
/**
* 组件的初始数据
*/
data: {
canvasName:"#handWriting",
ctx:"",
canvasWidth:0,
canvasHeight:0,
startPoint:{
x:0,
y:0,
},
selectColor: "black",
lineColor: "#1A1A1A", // 颜色
lineSize: 1.5, // 笔记倍数
radius:5,//画圆的半径
},
ready(){
let canvasName = this.data.canvasName;
let query = wx.createSelectorQuery().in(this);//获取自定义组件的SelectQuery对象
query.select(canvasName)
.fields({ node: true, size: true })
.exec((res) => {
const canvas = res[0].node;
const ctx = canvas.getContext("2d");
//获取设备像素比
const dpr = wx.getSystemInfoSync().pixelRatio;
//缩放设置canvas画布大小,防止笔迹错位
canvas.width = res[0].width * dpr;
canvas.height = res[0].height * dpr;
ctx.scale(dpr, dpr);
ctx.lineJoin="round";
this.setData({ctx});
});
query.select(".handCenter").boundingClientRect(rect => {
console.log("rect", rect);
this.setData({
canvasWidth:rect.width,
canvasHeight:rect.height
});
}).exec();
},
//省略以下代码......
});Component({
//省略以上代码...
methods: {
scaleStart(event){
if (event.type != "touchstart") return false;
let currentPoint = {
x: event.touches[0].x,
y: event.touches[0].y
}
this.drawCircle(currentPoint);
this.setData({startPoint:currentPoint});
},
drawCircle(point){//这里负责点
let ctx = this.data.ctx;
ctx.beginPath();
ctx.fillStyle = this.data.lineColor;
//笔迹粗细由圆的大小决定
ctx.arc(point.x, point.y, this.data.radius, 0 , 2 * Math.PI);
ctx.fill();
ctx.closePath();
},
//省略以下代码...
}
})Component({
//省略以上代码
methods:{
drawLine(sourcePoint, targetPoint){
let ctx = this.data.ctx;
this.drawCircle(targetPoint);
ctx.beginPath();
ctx.strokeStyle = this.data.lineColor;
ctx.lineWidth = this.data.radius * 2;//这里乘2是因为线条的粗细要和圆的直径相等
ctx.moveTo(sourcePoint.x, sourcePoint.y);
ctx.lineTo(targetPoint.x, targetPoint.y);
ctx.stroke();
ctx.closePath();
},
clearCanvas(){//清空画布
let ctx = this.data.ctx;
ctx.rect(0, 0, this.data.canvasWidth, this.data.canvasHeight);
ctx.fillStyle = "#FFFFFF";
ctx.fill();
}
}
})关于“微信小程序怎么实现简单手写签名组件”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“微信小程序怎么实现简单手写签名组件”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/web/23425.html