这篇文章主要介绍Dreamweaver如何创建框架结构,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
实例教程一:
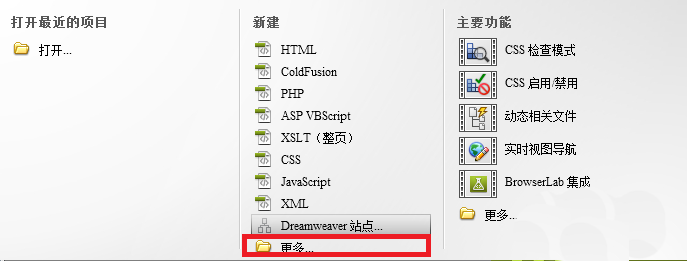
1、打开Dreamweaver 软件,设置好站点,建立新文件,类型为HTML,选择“新建”下的“更多”

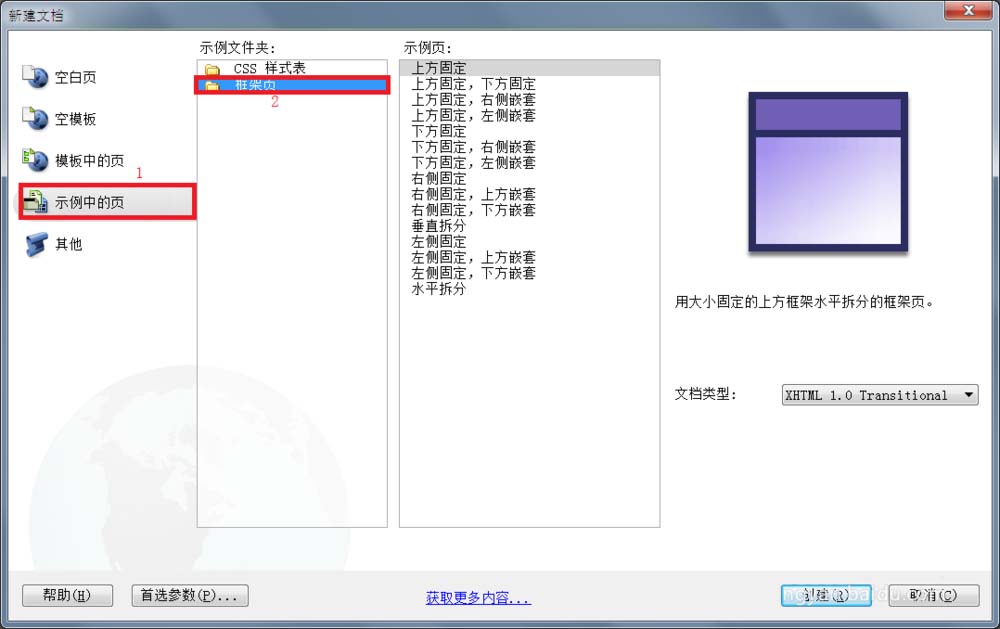
2、选择 示例中的页-框架页

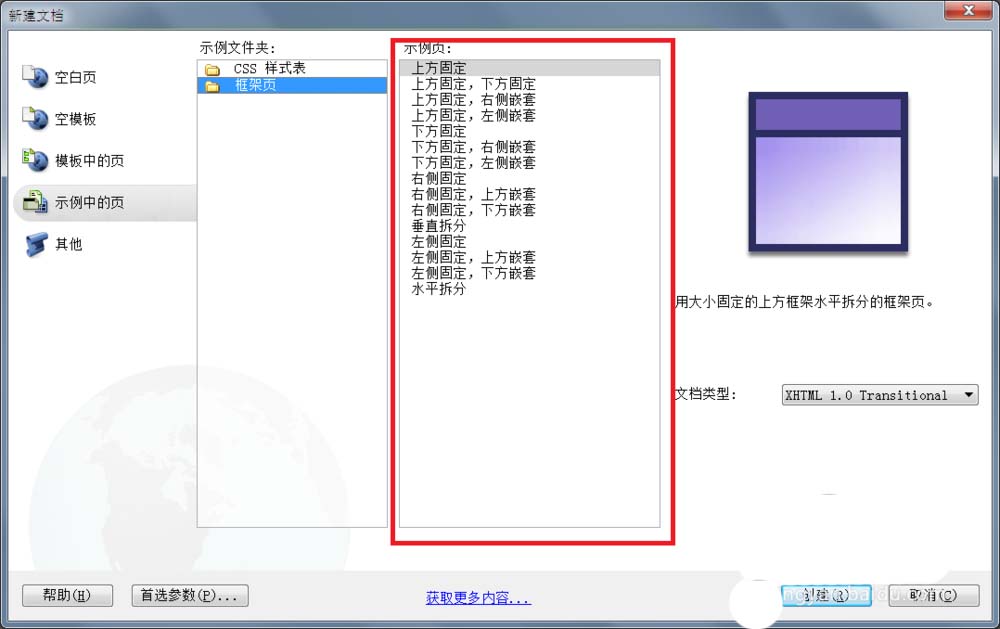
3、选择自己所需要的框架结构,点击“创建”(此以上下结构为例)

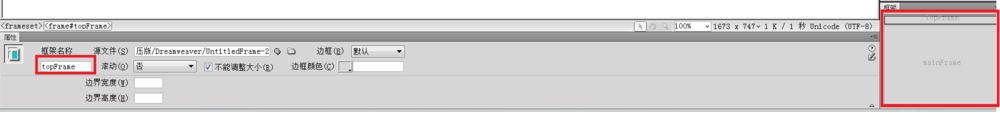
4、新建好后,将编辑视图切换为“设计”,点击 窗口-框架 ,打开框架操作面板

5、选中框架操作面板中相应框架区域,可为此框架命名

6、点击框架分界线

7、点击 文件-框架集另存为 保存框架

8、在框架操作面板中选中相应框架,点击属性面板中“源文件”右侧的“浏览文件”指令,插入页面

9、用此方法完成所有框架页面的插入。完成操作后保存文件,按<F12>键在浏览器中预览文件

实例教程二:
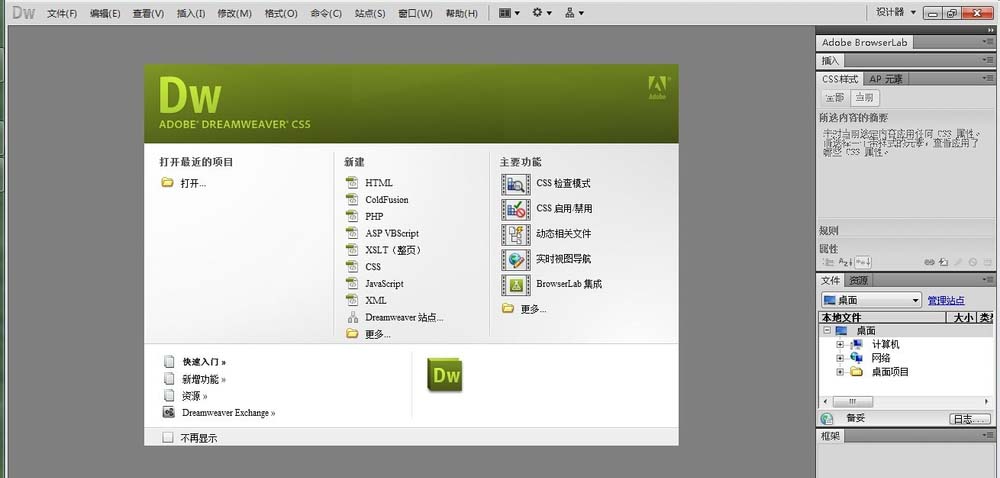
1、在开始菜单打开dreamweaver,打开之后,见到的第一页默认应该是下图所示的这样,我们选择html,就进入网页的编辑窗口了。

以上是“Dreamweaver如何创建框架结构”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。