本篇内容主要讲解“AJAX请求中含有数组怎么办”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“AJAX请求中含有数组怎么办”吧!
大家应该都发现了当我们发送AJAX请求的数据中带有数组时,是不能像普通JSON数据一样,直接放在data里发送给后台
比如有这样一个数据需要发送给后台:
{
"orderId": 22,
"resourceJson": [
{
"carCapacity": 223,
"carNumber": "123",
"driverInfo": "123",
"failReason": "3123123",
"id": 25,
"ispass": 0,
"lineId": 784,
"load_plan": "123",
"onPackageDay": 123,
"price": 123,
"storeOutCapacity": 123,
"store_out_capacity": 123
},
{
"failReason": "31231231",
"id": 2,
"ispass": 0,
"lineId": 787,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "ddd"
},
{
"failReason": "123123",
"id": 1,
"ispass": 0,
"lineId": 785,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "fff"
}
]
}其中resourceJson字段是一个数组,如果直接把这个JSON数据传给后台
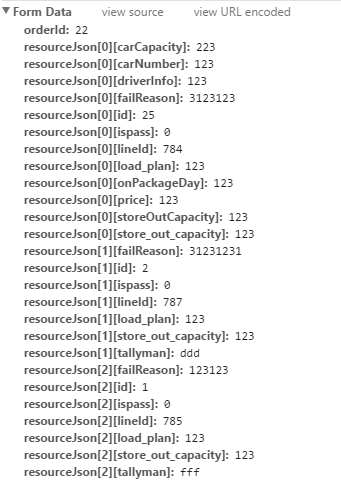
后台得到的数据是这个样子:

浏览器会自动把数组解构成一个个变量,后台拿到这个数据就直接傻逼了。
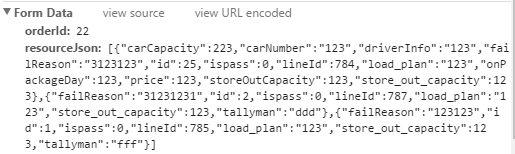
所以,最好的办法是把数组编程字符串,很简单,把数组单独用一个变量存起来,然后JSON.stringify(数组),把得到的字符串放到JSON数据里,这样,浏览器就不会自动去帮你解构数组,后台拿到的也就是一个真正的数组了。

到此,相信大家对“AJAX请求中含有数组怎么办”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/article/99108.htm